March 16, 2021 Social network VKontakte
Since I am a practicing administrator of groups on social networks, when I go to any site from a search engine, I always look into their VKontakte group.
How do I do this? Thanks to the widget, of course!
Why am I doing this? Because I’m interested in how this or that project is presented on social networks, how the group is run, how active it is, etc.
How to get the code for a VKontakte group widget?
The first thing you need to do is copy the url address of your group. In my case this is https://vk.com/club129803630
Copy the group link
Next, you need to go to your VKontakte page and follow the link https://vk.com/dev/Community. Previously, this section was located at the bottom of each VK page in the section for developers, but now it has been moved and it can be difficult to immediately find the sensitive section.
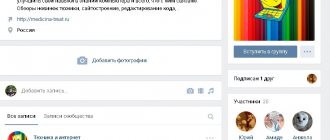
We get to the page (photo below). And we can start customizing the appearance of the VK group block.
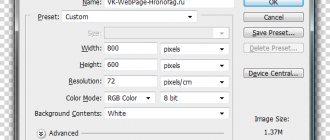
Customizing the appearance of a group block
Look. If you want photos of group members to be displayed on your website. the type in the field - Participants . I’m a little tired of this type of display of the group on my website. Therefore, I chose News, that is, your latest posts posted on VK will be displayed in the group on the site.
You can put only the title . Then, accordingly, users visiting your site will see only the name of the group. In general, see what you like best. In the end, you can always adjust your appearance very simply.
Now the next step. You need to copy your group code (photo below).
Copy code
Why do you need a VKontakte widget?
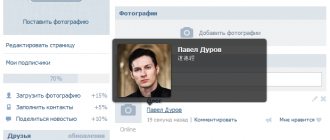
The most important task that the widget performs is that it connects your website and your VKontakte community. A huge plus is that the site visitor sees on the widget, first of all, his friends who are in the group. This always increases confidence.
Remember yourself. Surely you were very willing to join groups where your friends were already members.
Moreover, a site visitor can literally subscribe to your group’s news in one click. And that's great! Well, people don’t like to make unnecessary movements and there’s nothing you can do about it. Mother laziness...)
Remember that every extra mouse click is another barrier that not all of your visitors and subscribers pass through.
VKontakte is the most visited network on the Runet and a huge number of people (to be more precise, about 60 million people) access this social network every day. And your business will clearly benefit from the fact that people will receive news from you on the very resource where they are used to spending their free time.
How to install the code for a VKontakte group widget on a website?
The installation is very simple, go to the admin panel of your WordPress site. Go to the Appearance , then Widgets . Add a new HTML code that allows you to embed any arbitrary HTML code into your website. Select a place in the sidebar where your VKontakte group will be located.
Installing a VK widget on a WordPress site 1
Installing a VK widget on a WordPress 2 website
Installing a VK widget on a WordPress 3 website
Installing a VK widget on a WordPress 4 website
And paste the copied code into the newly created widget.
Installing a VK widget on a WordPress 5 website
Click Finish or Save . Let's switch to the visual mode of our site. Let's see what happened.
Installed VK widget on a WordPress website
You can add a VKontakte group code using the Text everything is done in the same way, just remember to switch from Visual Text mode and only then paste the copied code.
How to create a VKontakte widget for a website
In order to create a VKontakte widget, open your page on this social network. Then go down to the very bottom of the screen and on the left, under targeted ads, look for the “Developers” button. A couple of times, novice administrators turned to me for help and wrote that they could not find this very button at the bottom of the page.
If you are also tired of turning the mouse wheel, then go to the very top of your page, click on the triangle next to your name and find the “Help” button
A page will open in front of you, at the bottom of which you can easily find the “Developers” button
You will be taken to the application development page. Click on the “Connecting sites and widgets” button
Find the “Website Widgets” section and click on the “Communities” button.
Let's sum it up
Use of social content
, can not only (purely externally) revive the site’s content, but also supplement it with quotes from experts. These are the kinds of posts I recommend publishing.
At the same time, it is important that the recording is in place, and not just inserted. At the moment, social content, in the proposed form, most accurately corresponds to the concept of citation
, which search engines incorporated into the concept of ranking at the dawn of their formation.
Honestly, I don’t understand why, now that link ranking is becoming a thing of the past, people don’t use such a powerful tool. Although, we should not forget that SMO and SMM are still at the beginning of their formation. That's all I have. Thank you for your attention. Good luck!
Short link: https://goo.gl/aQJG6j
How to add video to your site?
Well, let's start with the fact that hosting video files directly on the hosting of your site is too wasteful an option, and in some cases it is completely inaccessible (due to a number of hosting conditions or multi-blog service). This is where video hosting services come to the rescue, providing services for public posting of your videos. A prominent representative of this direction of the Internet is the site YouTube.com
Uploading videos to VKontakte website
If you are registered on the above-mentioned site or on the social network VKontakte, then it will not be difficult for you to download. And then publish the video on your personal website.
Note! Before uploading a video file to the site, make sure the media content is correct (file format and playback characteristics). It is also worth familiarizing yourself with the site’s terms and conditions for posting videos so that your upload is approved in a timely manner and does not have further problems with reproduction on external Internet pages (observe copyright and related rights)!
- So, open the section of the VKontakte website - “My Videos” (or the “Videos” section in your personal community).
- Click on the “Add video” link, add information about the downloaded file, which will be available for public viewing by network users (Title and description of the video).
- Then click on the “Add video” button and proceed directly to downloading the video file.
- Before this, we are asked to familiarize ourselves with the download rules and site conditions, and only after that we click “Select file.” In the dialog box, double-click the video file to download.
- Wait a while until the download process is completely completed. When finished, the video will automatically open for viewing.
Posting a video on your personal website
- Right-click on the video image and select “Copy video code” from the context. Then we go to the publication page on the website...
- Go to the “HTML” mode (Text, Source code, etc.) in the page editor and paste the previously copied code from the clipboard, either by clicking the mouse or using the Ctrl + V key combination.
- You should have something like the following code:
- Without violating the iframe tags, you can continue editing the web publication. And for more precise display geometry, use the code parameters: height and width , setting the height and width respectively.
What is it for
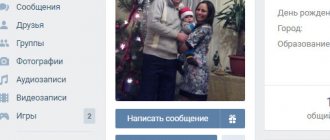
The group widget on your website will look like this.
By installing it on his project, the developer pursues two goals. First, increase the audience of your group. Website visitors who are satisfied with your company's offering may want to become followers on the social network. And in order for them to do this, just click on the “Subscribe” button in the widget.
But a promoted group will give the opposite result - users from the social network will start moving to your project.
Why create a VKontakte group widget? For what purpose?
Regardless of the direction of your site and group on VK, they must be synchronized, unified, harmonious. To set up the integration, you don't need to be a programmer; just follow the simple installation instructions. They themselves represent applications that are responsible for establishing two-way communication between a resource and a community. The best example is “Like”, thanks to which users place likes from their account on the site.
The main purpose of the installation is to simplify the use of the resource, since then the visitor will want to stay longer and see more. This affects conversion and increases the loyalty of visitors to the site, indicating reliability.
Remember that nothing says more about you than your personal account or community. What will help establish friendly, trusting relationships?
The most useful “helpers” for any resource:
- Authorization – suitable for those who have a personal account.
- I like it - ideal for any resource, regardless of the topic.
- Comments – suitable for those involved in sales.
- Messages and communities - for all selling companies.
- Write to us - a universal option.
- Recommendations – for blogs.
- Surveys in VK are a universal tool for researching the market and user activity.
- The writing on the wall is for everyone.
- Communities are for everyone.
- Publishing links is for those involved in online promotion.
The importance of social content
of Google's Assessor Guide has recently become publicly available.
(people who evaluate sites, influencing the algorithm) version 5.0. You can read and/or download it using this link (PDF, 12Mb).
One of the factors for assessing the quality of a website
this documentation refers to
content from an expert
in their field. Getting such content is difficult and sometimes expensive.
Social networks make it quite easy and free to get. This will be beneficial for you, and it will be beneficial for the experts as well. The main thing is to use such content correctly and appropriately; understand the technology and features of the process.
Place a tweet from Twitter into the site content
I took the idea with the quote from the code of the Twitter post. Everything is simpler here, the main thing is access to the tweet. A Twitter feature is the presence of the tweet URL identifier in the tweet element itself.
At the bottom of the tweet, find and click the “More” icon (•••
).
In the menu that opens, find and click the “ Post Tweet
” item.
Post a tweet from Twitter to the website
In the window that opens, we will see the HTML code and an example of what a tweet posted on the site will look like. Please note that it consists of two parts. The first part is a tweet element with the CSS class twitter-tweet and the tweet URL in the href attribute of the link inside the tweet element. The second part is the JavaScript library. If you have already placed it, there is no point in inserting it again and again.
HTML code for posting a tweet from Twitter to a website
As you can see, the BLOCKQUOTE tag is used here and the tweet text is in it. However, if you change the content of BLOCKQUOTE, the JavaScript script will insert the original tweet. See the insert result below.
#twitter is a good source of social content, which you just need to learn how to use correctly
— Konstantin Kirilyuk (@wmascat) July 21, 2014
How to insert a community widget from VKontakte or another way to increase traffic
Hello, dear readers and guests of LediSeo! The beginning of autumn this year was marked by complete immersion in the educational process. So in September, I worked hard on making money on the Internet through affiliate programs, then there was a three-week training with Tsymbalist on contextual advertising. After taking a break for a week and a half, I went to Odegova for a course on increasing traffic from social networks, namely from Vkontakte. It’s not enough for me to study, so at this time I was also enrolling in a course on creating a professional e-mail newsletter and was promoting my other blogs. All this in the compartment was the reason that I did not promptly answer your questions sent to your mailbox, but I think I can compensate for everything very soon by sharing with you the knowledge I have acquired, and it is very expensive, both literally and figuratively. And today I will answer one of the regular blog readers, Desperate, who asked me to tell you how to insert a community widget from VKontakte on a blog . I think this topic will be of interest to many and should not be ignored. So, let's go.....
Social networks have become quite an integral part of our lives for a long time, where we find new friends with similar interests and then begin to exchange experiences, which ultimately turns into the creation of groups and pages that we can use to attract new visitors to our resources. Which in turn has a positive effect on the promotion of the resource in search engines.
Therefore, by creating a blog and filling it with content, you can safely go to social networks to find new readers, but here a number of problems arise - a group or page needs to be developed, that is, not only announce materials, but also write short articles, comment on classmates, put “ I like". The group must live, only in this case can you get results from promotion on social networks.
You can also attract visitors to your resource to the group, because then you and I become equal and there is constant communication and discussion of topics that we cannot discuss on an offline blog. You can invite new readers to a VKontakte group using a community widget that links the group to your blog or website. Such a link, when a group widget is located on the site, and a link to the site is placed on the group page, has a positive effect on the promotion of the resource. The fact is that the more participants there are in a group, the more transitions from it to the site will be, which means that the behavioral factors that search robots take into account improve. Moreover, in this way we are also expanding the circle from where the user comes to the resource, because only targeted or only search traffic is not acceptable when promoting. In addition to all this, search engines will pay attention to the fact that if the group is large and transitions are made from it, this means that the resource being visited is interesting to users.
This is discussed at almost many promotion conferences, maybe not in such simple language, but the meaning is the same. It turns out that no matter how you look at it, you can’t do without a social network account and you can’t do without your own group.
The Desperate blog has long since created its own group, but I never got around to developing it, but sooner or later it needs to be done and the first thing I will do is place the community widget from VKontakte in the sidebar. Using this widget, you can always go to the group’s page and see what its members write about, what topics are discussed there, and if you wish, you can also become members of such a group yourself. Placing a group widget requires minimal effort and won't pose any problems. I will not explain how to create a VKontakte group, but will immediately move on to the topic of placing a widget.
How to insert a community widget from VKontakte
Before moving on to placing the widget on your blog, I recommend changing the address of your VKontakte group and making it more memorable. The fact is that by default the group address will look something like this:
https://vk.com/public09678098767
Agree that such an address is difficult to remember even for me, as the author, but what can we say about visitors. Therefore, I changed the address of my group a little and it turned out as follows (arrow 1):
To get such an address, on the group page you need to click on the “Community Management” item (arrow 2), with which we can make basic settings for the group. As a result, a page opens before us,
where in the “Page Address” field we make changes, that is, we leave the main part of the url – https://vk.com/, but after the slash (an inclined stick) we write the name we need in Latin. Save the changes made by clicking on the “Save” button. Thus, we changed the address of the VKontakte group.
Now all we have to do is insert the community widget from VKontakte onto the blog, but to do this, in the news feed, on the page https://vk.com/feed, at the very bottom, click on the link “Developers”
As a result, we find ourselves on a page where we are offered all sorts of additional tools for integration with sites. I am currently interested in the section “Widgets and third-party sites”
We click on this item and get to the page of all kinds of additional extensions from VKontakte, which we can place on our website or blog. But in order to insert a community widget from VKontakte, we need the “Communities” tool
By clicking on this item we will be taken to the “Widget Connections” page, where first of all we need to indicate the address of our group in the “Link to page” line, that is, simply replace the default - public20003922 - for example in my case with lediseo
Next, we indicate the type of widget, that is, what will be reflected in it. So:
- participants – the avatars of the group members will be reflected
- news – in this case, the widget will display wall posts from the group
- name only – only the group name will be displayed
Then we indicate the widget sizes we need. And now all that remains is to copy the generated system code from the “Embed Code” field and place it in the side column of the blog using a custom html code or text widget.
As a result of these simple steps, we inserted a community widget from VKontakte onto the blog,
which will improve the promotion of the resource and increase the number of visitors. This widget code does not need to be protected from indexing; it does not convey the weight of the page, since it is implemented in Js. Its only drawback is that it slightly slows down the loading of the resource, but this can be fixed by removing some extra plugin.
Well, that’s all, I think I’ve exhaustively talked about how to insert a community widget from VKontakte. Now you can do it too, as you can see there is nothing complicated. All that remains is to attract readers to the group with the help of materials that will not be published on the main blog.
I’ll take my leave for today, don’t forget to subscribe to blog updates so you don’t miss the hot news from Desperate and the main gift to all blog readers this fall.
Good luck to everyone and bye bye.
Best regards, Natalya Yashina
You might be interested in this:
- Feedburner - creating and setting up rss feeds (part 1)
- Share42.com - social network buttons for Joomla and more
- RedHelper or how to create an online consultation on the site for free
- How to create a crossword on a blog
- FileZilla (ftp client) - what is ftp, how to configure the FileZilla Client program, how to use ftp.
- Playing Russian roulette or starting an experiment with Yandex.Direct contextual advertising