Telegram channel Programmer and business. Every day there are interesting stories about how a programmer builds a business.
The first thing a user sees when visiting your page is an avatar. It is a business card. This is a photograph or any image located at the top corner on the left side of the page. Many people install such an image and do not change it for years. The time comes and people want to do it, but they don’t know how. In this article we will tell you how to change your avatar in VK. You will learn how to do this from your computer and mobile phone. We will also find out what problems may arise.
What is an avatar?
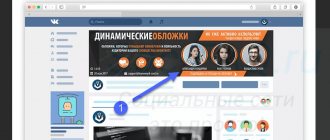
This is the main photo (image) of our community. Located in the upper right corner of the screen. Below you can see an example of an avatar in our community.
This is what it looks like from a computer.
Viewing an avatar in a group from a computer
And this is the view when viewed through the mobile application.
Viewing an avatar from a mobile phone
As you can see, the picture does not change.
Before you move on to creating it, you need to sort out the dimensions.
Group avatar size.
The image must have the following width and height values.
- 200x500px
. Maximum size. - 200x***
.
It is allowed to reduce the height to a square size of 200x200px
. By the way, in our group the picture is square.
Keep in mind that you will need to select an area for the thumbnail from this image. Use the upper bound. The same square.
This can be seen in the diagram below.
Avatar size for VKontakte group
How to beautifully design a group on VK
And if you want a designer cover and avatar in the same style, but your efforts have not achieved an acceptable result, then you can order a design for yourself on a freelance exchange
Example of a VK cover design
Follow the link
- Place the “VKontakte” filter and tick “cover” + “ava”.
- Choose an artist with a good rating and look at his portfolio
- Read the description of what is included in the service
- If everything suits you, click order
- Enter your email
- Top up your balance in a way convenient for you
On Kwork, all orders are made through a secure transaction. In case of delay, the exchange will immediately return your money, so you don’t have to worry that the freelancer will disappear somewhere after replenishing the balance.
Here we have figured out how to make a cover in a VK group online. First of all, without the help of complex programs, without registrations and SMS. We touched on the topic of how to put a cover in a VK group. To summarize, now you know how to beautifully design a VK group in 5 minutes.
How to create an avatar for a VKontakte group?
You can work with any graphic editor. In our example we will use Photoshop.
Run it and create a new project. To do this, click the “File - New” menu.
Creating a New Project in PhotoShop
On the next page, specify the layout dimensions. We will be working with the full size file. Therefore, we specify 200px width and 500px height. Then click “Create”.
Set the layout dimensions
Let's set the background color to make it easier to work with.
I recommend that you install the guides immediately. With their help we will mark out the work area.
This layout only needs one horizontal guide, with a value of 200px.
To add it, open the “View” menu and select “New Guide” there.
Adding Guides
In the window that opens, select “Horizontal” and set the “Position” field to 200px. Click OK.
Installing a horizontal guide
Now let's add some graphic element to the top block, where the thumbnail will come from. And just below the accompanying text.
Now we need to save our layout. You can use PNG or JPG format.
Press the key combination Ctrl+Alt+Shitf+S, or select the “Save for Web” menu item. On the next page, select a file format and click “Save.”
Save your avatar
Download avatar layout
For your convenience, I am posting the file template that we created. All dimensions are adjusted there and a guide is added. You can go straight to editing.
Use the uploaded photo
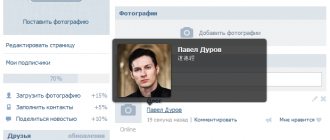
In case you want to use a photo that you have already uploaded before, then go to the “My Photos” section and select one of the photos that you like. Click on it to open it. Now click on the “Actions” link, after which a small menu will appear in which you need to select the “Set as profile photo” item.
And a miniature.
As you can see, we changed the photo to the one that was originally. Well, you can choose any photo to your liking.
Hello.
Today I will tell you how to put another photo without losing likes and the date the photo was added. Who knows, who doesn’t know, please don’t throw tomatoes. At the bottom of the topic I also described how to return / change the photo.So, let's begin. Here's my initial photo with 6 likes:
And so, in order to replace the picture without losing likes, we need the VkOpt extension. You can download it at the office. website: https://vkopt.net/ Install the extension, reload the page and open the photo you want to replace.
Under the photo we find this:
Click on the triangle -> Photo Editor.
Our window opens. Scroll down, we will have a hidden Update button in the corner:
Clicked, now the following window pops up:
Click [Browse] Next, select a new photo on which we want to leave likes.
That's it, our photo has changed, the likes and date remain.I repeat once again, do not throw tomatoes if you knew about it. Do you want to change to another? - No problem... Click on the triangle again -> Photo editor. Click “Restore Original” and repeat the steps described above. Thank you all for your attention.
If you are loading a picture, and you have an endless loading (this is not an ERROR, but an ENDLESS LOADING), Do the following:
1. We go along the path where you have the picture. 2. Right-click on the picture - Edit. 3. Paint opens. 4. Press Ctrl + W. 5. Select *Pixels, set 1200 (You should get 1200 horizontally and 1200 vertically). 6. Save and upload to VK. (Loads for a couple of seconds) PS If it helped, you can give me a “Like”, good luck to everyone
The first thing a user sees when visiting your page is an avatar. It is a business card. This is a photograph or any image located at the top corner on the left side of the page. Many people install such an image and do not change it for years. The time comes and people want to do it, but they don’t know how. In this article we will tell you how to change your avatar in VK. You will learn how to do this from your computer and mobile phone. We will also find out what problems may arise.
Adding an avatar to the group
Once we have a prepared graphic file, we can install it in a group. This operation is only available for administrators (how to add them to a group?).
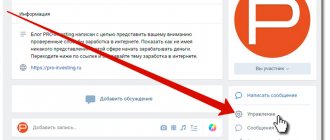
Go to the desired community. If an avatar has not been added previously, click “Upload Photo”.
Let's move on to uploading an avatar
In the window that opens, click “Select file.” Find the prepared image on your computer's hard drive. Highlight the area you want and click “Save and Continue.”
Then select a part for the thumbnail. We have prepared an icon for it at the top of the file. Select it and click "Save Changes".
Avatar installed!
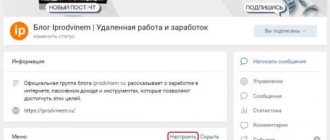
If an image was previously used and you want to replace it, you should hover over the current avatar and select “Update photo” in the menu that appears.
Changing the group photo
Then we proceed by analogy.
The link to delete the photo is located in the upper right corner.
Removing an avatar
How to make a cover in a VK group
We will use the free online editor Avatan . Most importantly, it is free, intuitive to use and does not require any registration. The downside is limited and meager functionality compared to advanced programs.
Designing a public page - where to start
1) First, you need to find a picture that will be associated with the theme of your public and be at least 1590*400 pixels in size.
Yandex search by images
1590*400 - this is the recommended hat size for VK, for this we need a high-resolution photo
Cover dimensions
2) Open Avatan and upload a photo
Avatan
3) First of all, go to the “resize” and set the width value to 1590
Crop photos to size
4) Go to the “crop” , set the vertical value to 400 and align the grid as we need it
Crop the photo vertically
5) Next, I go to the “text” and now I will place it on my cover. There are many cute fonts here, you can choose them for any theme.
Adding text
5) Next, I want to create a banner with a call to action. To do this, I go to the “stickers” and select “geometric shapes” . To stretch the shape, I hold down the Shift key and drag with the mouse
Making a banner with a call to action
6) Add text to the plate
The die is ready
I like minimalism. Therefore, this option suits me quite well. In your case, these actions may not be enough, but for each group the design must be unique and, in principle, there cannot be any set of standard actions. Study the editor, since it’s simple, and try it.
Finished cover
VK group design – Checking
Now we need to check how the cover will look on the group itself, and also see how it will be displayed on a mobile device. Do not close the editor until you are sure that the final cover image displays correctly on a mobile device. Consequently, when closing the editor, the work will not be saved and if anything happens, you will have to do everything all over again.