16 марта 2021 Социальная сеть ВКонтакте
Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Как получить код виджета группы ВКонтакте?
Первое что необходимо сделать это скопировать url адрес вашей группы. В моем случае это — https://vk.com/club129803630
Копируем ссылку группы
Далее вам необходимо зайти на свою страницу ВКонтакте и зайти по ссылке https://vk.com/dev/Community. Раньше этот раздел располагался в низу каждой страницы VK в разделе для разработчиков, теперь ее перенесли и сходу найти нежный раздел бывает непросто.
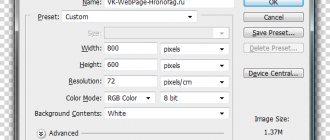
Мы попадаем на страницу (фото ниже). И можем приступить к настройке внешнего вида блока группы ВК.
Настройка внешнего вида блока группы
Смотрите. Если вы хотите чтобы у вас на сайте отображались фото участников группы. Отмечаем в поле вид — Участники. Мне же немного надоел такой вид отображения группы на своем сайте. Поэтому я выбрал Новости то есть в группе на сайте будут отображается ваши последние размещенные в VK посты.
Можно поставить Только название. Тогда соответственно пользователи заходя на ваш сайт будут видеть только название группы. В общем смотрите как вам больше нравится. В конце концов скорректировать внешний вид можно всегда очень просто.
Теперь следующий шаг. Необходимо скопировать код вашей группы (фото ниже).
Скопировать код
Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя. Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Как установить код виджета группы ВКонтакте на сайт?
Установка очень простая заходим в админ панель вашего сайта WordPress. Переходим в вкладку Внешний вид далее Виджеты. Добавляем новый виджет HTML-код он позволяет встроить любой произвольный HTML-код в ваш сайт. Выбираем место в сайдбаре где будет располагаться ваша группа ВКонтакте.
Установка виджета ВК на сайт WordPress 1
Установка виджета ВК на сайт WordPress 2
Установка виджета ВК на сайт WordPress 3
Установка виджета ВК на сайт WordPress 4
И вставляем скопированный код в новый созданный виджет.
Установка виджета ВК на сайт WordPress 5
Нажимаем Готово или Сохранить. Переходим в визуальный режим нашего сайта. Смотрим, что получилось.
Установленный виджет ВК на сайт Вордпресс
Можно добавить код группы ВКонтакте при помощи виджета Текст все делается аналогично только не забудьте переключится из режима Визуально в режим Текст и только потом вставлять скопированный код.
Как создать виджет вконтакте для сайта
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети. Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»
Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»
Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»
Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».
Подведём итоги
Использование социального контент
, может не только (чисто внешне) оживить контент сайта, но и дополнить его цитатами от экспертов. Именно такие записи я и рекомендую публиковать.
При этом важно чтобы запись была к месту, а не просто так, абы вставить. На данный момент, социальный контент, в предложенной форме, наиболее точно отвечает понятию цитирования
, которое закладывали поисковые системы в концепцию ранжирования на заре своего формирования.
Честно говоря, я не понимаю, почему сейчас, когда ссылочное ранжирование уходит в прошлое, люди не пользуются таким мощным инструментом. Хотя, не стоит забывать, что SMO и SMM сейчас всё ещё находятся в начале своего формирования. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: https://goo.gl/aQJG6j
Как добавить видео на свой сайт?
Ну начнём с того, что размещение видео файлов напрямую на хостинге своего сайта слишком расточительная возможность, а в некоторых случаях и вовсе недоступная (в связи с рядом условий хостинга или сервиса мульти-блога). Вот в таком случае приходят на помощь видео – хостинги, которые предоставляют услуги по публичному размещению ваших видео роликов. Ярким представителем этого направления Интернет является сайт YouTube.com
Загрузка видео на сайт Вконтакте
Если Вы зарегистрированы на вышеупомянутом сайте или в социальной сети ВКонтакте, то для Вас не составит никакого труда загрузить. А после и опубликовать видео на личном сайте.
Примечание! Перед загрузкой видео файла на сайт, убедитесь в корректности медиа контента (формат файла и характеристики воспроизведения). Также стоит ознакомиться с условиями сайта по размещению видео, чтобы Ваша загрузка была своевременно одобрена и не имела в дальнейшем проблем с воспроизведением на внешних Интернет страницах (соблюдайте авторские и смежные права)!
- Итак, откройте раздел сайта ВКонтакте — «Мои видеозаписи» (или раздел «Видеозаписи» в личном сообществе).
- Кликните по ссылке «Добавить видеролик», добавьте информацию о загружаемом файле , которая будет доступна для публичного просмотра пользователями сети (Название и описание видео).
- После кликаем по кнопке «Добавить видео» и переходим не посредственно к загрузке видео файла.
- Перед этим нам предлагают ознакомиться с правилами загрузки и условиями сайта, а только после этого нажимаем «Выбрать файл». В диалоговом окне двойным кликом укажите видео файл, который следует загрузить.
- Подождите некоторое время, пока процесс загрузки не будет полностью завершён. По окончанию видео автоматически откроется для просмотра.
Размещение видео на личном сайте
- Кликаем правой кнопкой мышки по видео – изображению и из контекста выбираем «Копировать код видео». После чего отправляемся на страничку публикации на сайте…
- Перейдите в редакторе страниц в режим «HTML» (Текст, Исходный код и т.п.) и вставьте ранее скопированный код из буфера обмена, либо кликом мышки, либо сочетанием клавиш Ctrl + V.
- У вас должен появиться, примерно, следующий код:
- Не нарушая тегов iframe, можно продолжить редактирование веб публикации. А для более точной геометрии отображения воспользуйтесь параметрами кода: height и width , задав высоту и ширину соответственно.
Для чего это нужно
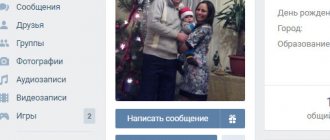
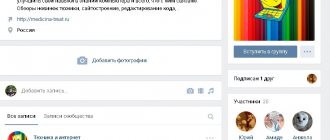
Виджет группы на вашем сайте будет выглядеть вот так.
Устанавливая его к себе на проект, разработчик преследует две цели. Во-первых, увеличить аудиторию своей группы. Посетители сайта, удовлетворенные предложением вашей компании, могут захотеть стать подписчиками в соц.сети. И чтобы им сделать это, достаточно в виджете нажать на кнопку «Подписаться».
А раскрученная группа даст обратный результат — из социальной сети пользователи начнут переходить к вам на проект.
Зачем создавать виджет группы ВКонтакте? Для каких целей?
Независимо от того, какой направленности ваш сайт и группа в ВК, они должны быть синхронизированы, едины, гармоничны. Чтобы настроить интеграцию, не нужно быть программистом, достаточно использовать простые инструкции по установке. Сами по себе они представляют приложения, которые отвечают за установку двусторонней связи между ресурсом и сообществом. Лучший пример – «Мне нравится», благодаря которому пользователи ставят лайки со своего аккаунта на сайте.
Основная цель установки – упрощение использования ресурса, так как тогда посетителю хочется остаться подольше и увидеть больше. Это влияет на конверсию и увеличивает лояльность посетителей к сайту, говорит о надежности.
Помните, что ничего не расскажет о вас лучше, чем ваш личный аккаунт или сообщество. Что поможет установить дружеские, доверительные отношения?
Самые полезные «помощники» для любого ресурса:
- Авторизация – подойдет тем, у кого есть личный кабинет.
- Мне нравится – идеально для любого ресурса, независимо от тематики.
- Комментарии – подходит для тех, кто занимается продажами.
- Сообщения и сообщества – для всех продающих компаний.
- Напишите нам – универсальный вариант.
- Рекомендации – для блогов.
- Опросы в ВК – универсальная штука для исследования рынка и активности пользователей.
- Запись на стене – для всех.
- Сообщества – для всех и каждого.
- Публикация ссылок – для тех, кто занимается продвижением в интернете.
Важность социального контента
Недавно в открытом доступе появилась новая версия руководства Google для асессоров
(люди, которые оценивают сайты, влияя на алгоритм) версии 5.0. Почитать и/или скачать его Вы можете по этой ссылке (PDF, 12Мб).
Одним факторов оценки качества сайта
в этой документации называется
контент от эксперта
в своей области. Получить такой конент сложно, а иногда и дорого.
Социальные сети позволяют получить его достаточно просто и бесплатно. Это будет выгодно вам, это будет выгодно и экспертам. Главное правильно и к месту использовать такой контент; понимать технологию и особенность процесса.
Разместить твит из Twitter в контент сайта
Идею с цитатой перенял из кода записи в Twitter. Здесь всё проще, главное — доступа к твиту. Особенность Twitter — наличие идентификатора URL-твита в самом элементе твита.
Внизу твита найдите и кликните иконку «Ещё» (•••
). В открывшемся меню найдите и кликните пункт «
Разместить твит
».
Разместить твит из Twitter на сайт
В открывшемся окне мы увидим HTML-код и пример того, как будет выглядеть размещенный на сайте твит. Обратите внимание, что он состоит из двух частей. Первая часть это элемент твита с CSS-классом twitter-tweet и идентификатором URL-твита в атрибуте href ссылки внутри элемента твита. Вторая часть это JavaScript библиотека. Если она у Вас уже размещена, нет смысла вставлять её снова и снова.
HTML-код для размещения твита из Twitter на сайт
Как Вы видите, здесь используется тег BLOCKQUOTE и текст твита в нём. Тем не менее, если Вы измените содержание BLOCKQUOTE, сценарий JavaScript вставит именно оригинал твита. Результат вставки смотрите ниже.
#twitter хороший источник социального контента, которым надо лишь научиться правильно пользоваться
— Константин Кирилюк (@wmascat) 21 июля 2014
Как вставить виджет сообщества от Вконтакте или еще один способ увеличения посещаемости
Здравствуйте, уважаемые читатели и гости LediSeo! Начало осени в этом году у меня ознаменовалось полным погружением в учебный процесс. Так в сентябре я усиленно занималась по заработку в интернете на партнерских программах, затем был трех недельный тренинг у Цымбалиста по контекстной рекламе. Сделав передышку в полторы недели пошла к Одеговой на курс по увеличению трафика из социальных сетей, а именно из Вконтакте. Мало мне учебы, так я еще записывала в это время курс по созданию профессиональной e-mail рассылке и занималась продвижением своих других блогов. Все это в купе стало причиной того, что я не оперативно отвечала на Ваши вопросы, присылаемые на почтовый ящик, но думаю я все смогу компенсировать очень скоро, делясь с Вами полученными знаниями, а они как в прямом так и в переносном смысле очень дорогие. И сегодня я отвечу одной из постоянных читательниц блога Отчаянной, которая попросила рассказать как вставить виджет сообщества от Вконтакте на блог. Думаю, эта тема будет интересна многих и не стоит ее обходить стороной. Итак, поехали…..
Социальные сети довольно плотно уже давно вошли в нашу жизнь, мы там находим новых друзей по интересам и начинаем затем обмениваться опытом, что в итоге переходит в создание групп, страничек, которые мы можем использовать для привлечения новых посетителей на свои ресурсы. Что в свою очередь положительно сказывает на продвижение ресурса в поисковых системах.
Поэтому создав блог, заполнив его контентом, можно смело отправляться в социальные сети для поиска новых читателей, но вот тут возникает ряд проблем – группу или страницу надо развивать, то есть не только анонсировать материалы, но и писать короткие статьи, комментировать одногруппников, ставить “Мне нравится”. Группа должна жить, только в этом случае можно получить результат от продвижения в соцсетях.
Так же привлечь в группу можно и посетителей Вашего ресурса, ведь тогда мы с Вами становимся на равных и происходит постоянное общение и обсуждение тем, которые мы не можем обсудить на автономном блоге. Пригласить новых читателей в группу Вконтакте можно с помощью виджета сообщества, который привязывает группу с Вашим блогом или сайтом. Такая привязка, когда на сайте расположен виджет группы, а на странице группы размещена ссылка на сайт, положительным образом сказывается на продвижение ресурса. Дело в том, что чем больше будет участников в группе, тем больше будет с нее переходов на сайт, а это значит улучшаются поведенческие факторы, которые учитывают поисковые роботы. Тем более мы еще таким образом расширяем круг от куда приходят пользователь на ресурс, ибо только целевой или только поисковый трафик не допустимы при продвижении. Кроме все этого поисковики обратят внимание на то, что если группа большая и из нее совершаются переходы, то это значит, что посещаемый ресурс интересен пользователям.
Об этом говорится практически на многих конференциях по продвижению, может не таким простым языком, но смысл тот же. Получается, что как ни крути, а без аккаунта в соцсети не обойтись и уже никак не обойтись без собственной группы.
У блога Отчаянной давно уже создана своя группа, но у меня никак не доходили руки на ее развитие, но рано или поздно это необходимо делать и первое, что я сделаю это размещу виджет сообщества от Вконтакте в боковой панели. С помощью данного виджета Вы всегда сможете перейти на страницу группы и посмотреть о чем пишут ее участники, какие темы там обсуждаются и при желании можете также стать сами участниками такой группы. Размещение виджета группы требует минимальных усилий и не составит особых проблем. Я не буду объяснять как создать группу Вконтакте, а сразу перейду к теме размещения виджета.
Как вставить виджет сообщества от Вконтакте
Прежде, чем перейти к размещению виджета на блоге рекомендую изменить адрес Вашей группы Вконтакте и сделать его более запоминающим. Дело в том, что по умолчанию адрес группы будет иметь примерно следующий вид:
https://vk.com/public09678098767
Согласитесь, что такой адрес сложно запомнить даже мне, как автору, а что же говорить про посетителей. Поэтому я адрес своей группы немного изменила и получилось следующее (стрелочка 1):
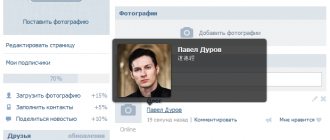
Чтобы получить подобный адрес необходимо на странице группы нажать на пункт “Управление сообществом” (стрелочка 2), с помощью которого мы можем производить основные настройки группы. В результате чего перед нами открывается страница,
где в поле “Адрес страницы” и производим изменения, то есть оставляем основную часть url – https://vk.com/, а вот после слеша (наклонной палочки) прописываем на латинице необходимое нам имя. Сохраняем произведенные изменения, нажав на кнопку “Сохранить”. Таким образом мы изменили адрес группы Вконтакте.
Теперь нам остается только вставить виджет сообщества от Вконтакте на блог, а вот для этого в ленте новостей, на странице https://vk.com/feed, в самом низу кликаем по ссылке “Разработчикам”
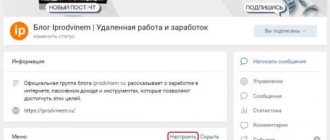
В результате мы попадаем на страницу, где нам предлагается всевозможные дополнительные инструменты для интеграции с сайтами. Меня на данный момент интересует раздел “Виджеты и сторонние сайты”
Кликаем по данному пункту и попадаем на страницу всевозможных дополнительных расширений от Вконтакте, которые мы можем разместить у себя на сайте или блоге. Но для того чтобы вставить виджет сообщества от Вконтакте нам потребуется инструмент “Сообщества”
Нажав по данному пункту мы попадем на страницу “Подключения виджета”, где первым делом нам необходимо в строке “Ссылка на страницу”указать адрес нашей группы, то есть просто заменить по умолчанию – public20003922 – например в моем случае на lediseo
Далее, указываем вид виджета, то есть то что в нем будет отражаться. Так:
- участники – будет отражение аватарок участников группы
- новости – в этом случае в виджете будет демонстрироваться записи со стены из группы
- только название – будет отражено только название группы
Затем указываем необходимые нам размеры виджета. И теперь остается только скопировать сгенерированный код системы из поля “Код для вставки” и разместить в боковой колонке блоге, с помощью виджета произвольного html –кода или текста.
В результате вот таких простых действий мы вставили виджет сообщества от Вконтакте на блог,
который позволит улучшить продвижение ресурса и увеличить количество посетителей. Данный код виджета можно не закрывать от индексации, он не передает вес страницы, так как реализован на Js. Единственный его недостаток – он слегка тормозит загрузку ресурса, но это можно исправить, удалив какой – нибудь лишний плагин.
Ну вот и все, думаю я исчерпывающе рассказала о том, как вставить виджет сообщества от Вконтакте. Теперь и Вы сможет это сделать, как видите ничего сложного нет. Остается только привлечь читателей в группу с помощью материалов, которые не будут публиковаться на основном блоге.
На сим я откланиваюсь на сегодня, не забудьте подписаться на обновления блога, чтобы не пропустить горячие новости от Отчаянной и главный подарок всем читалям блога этой осени.
Всем удачи и пока –пока.
С уважением, Наталья Яшина
Возможно Вам это будет интересно:
- Feedburner — создание и настройка rss — ленты (часть 1)
- Share42.com — кнопки социальных сетей для Joomla и не только
- RedHelper или как создать онлайн консультацию на сайте бесплатно
- Как создать кроссворд на блоге
- FileZilla (ftp-клиент)-что такое ftp, как настроить программу FileZilla Client, как пользоваться ftp.
- Игра в русскую рулетку или начинаю эксперимент с контекстной рекламой Яндекс.Директ