What should everyone know about hyperlinking?
A hyperlink is a conductor on the Internet. Using it, you get to the site and find out the necessary addresses on the network. A hyperlink is an element of a text image in a document or on an online platform that helps you move to other pages of the site, to certain parts of the document, message, and also to launch third-party applications.
The hyperlink can be recognized by its blue color, which is successfully hidden in the text. However, this familiar type of hyperlink is far from the only one. Let's get acquainted with the types of hyperlinks. By the way, there are 5 of them in total:
- The anchor hyperlink is the one we mentioned earlier. A piece of text with similar formatting, if not for the blue outline, would not be distinguishable from the rest of the text sentences.
- A non-anchor hyperlink is simply a combination of letters that does not express an idea, but is contained in the text. Formatted as a URL.
- Anchor hyperlink – used when moving from one part of a document to another. Most often represented by content on the site.
- External hyperlink – a link to go to a resource outside the document.
- An internal hyperlink is a link for a “journey” within a site or document.
Please note that these species may overlap with each other. An anchor hyperlink is clearly an internal link, as it facilitates movement within the site.
Useful links: How to put an emoticon in the name in VK and add positivity, How to make a link to a person in VK: a step-by-step guide, How to repost on Instagram to your page.
How to connect the “Community Messages” widget on VKonatkte?
VKontakte has added a useful feature – the “Community Messages” widget, which allows site visitors to contact the community administrator: write messages to him and receive replies.
How it works?
When managing the VKontakte community in the settings, you need to fill in the data and provide links to sites where the widget will be installed.
After installation, its icon will appear on the website in the lower right corner. Depending on the setting, it either opens immediately after loading, or after clicking on the icon.
Hyperlinks and VKontakte: looking for common ground
The social network Vkontakte has long been known for its famous mix. We can’t do without jokes about how VKontakte is just a cocktail of Instagram, TikTok and Telegram. Yes, it’s difficult to fit clips, stories, and a messenger on one platform, and it’s even more difficult to not turn all these functions into a hellish mixture of plagiarism.
But VKontakte cannot exist without its own chips? One of the features of the social network is the ability to use hyperlinks everywhere: from clips and stories to your page and personal messages.
It cannot be said that the use of hyperlinks is some kind of innovation that only reached VK, no, it’s just that other platforms cannot boast of such a range of its use.
On VKontakte you can use a hyperlink in the following cases:
- tagging a user on your own or someone else’s page;
- post in the community;
- message in messenger;
- release of a video on VK;
- publishing a story on the platform;
- tagging an event, announcement, album on the user’s page.
| Way | How to use it to make a hyperlink in VK |
| Mentions of the user on the wall or in a post in VK | Using square or parentheses with an identifier indicating the person with their text. |
| Publication in the community | Using square or parentheses with the person or group id. |
| VK clip | Tag a user or community in the description using a dog icon. |
| History on social network | Mention a friend using a tag sticker. |
| Community mention on the wall | Using the @club command and community ID. |
How to make an active link in VK to a post
Despite the beauty and simplicity of the method, it still has significant limitations (here we are talking about placing a link in a post or comment on a wall, and not about marking up a wiki page): a VKontakte anchor link can only lead to internal resources of the social network - personal pages of users , communities, groups and events. That is, no external links or leading to specific posts, photos, videos. For these purposes, it is only possible to use a direct non-anchor link from http:
In the above example with an anchor, a link to a page on VK was created. To be able to link to other social network resources, you need to replace the id with:
- club - for links to groups;
- public - for links to communities;
- event - for links to events.
The rule with “beautiful names” works here in the same way as with personal pages. For example, if the group identifier club123456789 was changed to its name papakarlo , then the link will look like: [papakarlo|Pinocchio Fans Club] , and the sentence “Pinocchio Fans Club” in the message text will become a link to the corresponding group.
In practice it looks like this. We write a message and insert a link to the page in VK:
We publish the message: And enjoy the result:
How a hyperlink works in VK
First, let’s honestly answer the question: “Why do you need hyperlinks in VK?”
If they were originally invented to tag your friends in posts, share communities, and download materials from third-party resources, now hyperlinks are another advertising weapon that works great in the fight for online promotion.
By clicking on a hyperlink, the reader goes to the specified address without making any effort in the form of searching the page.
There are two ways to create a hyperlink: using parentheses and square brackets. Don't be alarmed, you don't have to learn programming before creating a hyperlink.
It is worth noting that the code is written manually, but for this you will need to know the name of what you are writing about (friend’s first and last name, community, etc.). By the way, there is no difference between round and square brackets. Write whatever suits your needs or the layout of your laptop.
The anchor hyperlink layout looks like this: [id|link text] or (id|link text). Let's explain with a specific example.
Let's say you want to advertise the culinary community "Who's the boss here?" at the end of my post. To hook the reader, you use the phrase “read here.”
If the community identifier is the entry @ktozdesxozyayka, then the anchor hyperlink is formatted as follows: [ktozdesxozyayka|read here]. The same entry can be written using parentheses: (ktozdesxozyayka|read here).
Widgets “Community Messages” and “Write to Us” from VKontakte
Hi all. Relatively recently, two interesting widgets from VKontakte appeared.
These are “Write Us” and “Community Messages”, but many still haven’t heard of them. Today we’ll talk about why they are needed and how to install them on your landing page.
“Write to us” widget
The essence of the “Write to us” widget is that a button (link) is placed on the site, by clicking on which the user enters a dialogue with the community where he can ask questions that interest him.
This widget works for:
- groups;
- communities;
- personal pages.
But groups and communities must be enabled to accept messages. This is done in the settings of the group or public itself.
Installing the “Write to Us” widget
In order to get the widget code, you need to follow this link:
There are just a few options to configure. Button text, size and link to the page from which the dialog will appear.
To install on the site, copy the first script between the head tags. And the div and the second squeak are in the place where the widget itself will be displayed.
Community Posts Widget
A more interesting option, in my opinion, is the “Community Messages” widget. This is a kind of online consultant. There is a button on your website that, when clicked, opens a window with a dialogue with the familiar VKontakte interface. At the same time, you can not only write text, but also attach a document or photo.
To add such a widget to your site, you must have a community created and “Community Messages” and “Message Widget” enabled in it. This is where the main settings are made.
- " Welcome
" is an automatic message that will be sent to the user when he opens the conversation. - “ Brief information
” is the text/greeting message that the user will see. You need to try to formulate it in such a way as to encourage a visitor to your site to write to you. - “ Offline status
” will be shown to the user if you have not responded to him within 30 minutes. - “ Allowed domains
” are the domains on which the widget will be shown.
Installing the Community Posts widget
In order to get the widget code, you need to follow this link. The installation is similar to the previous widget:
Select one of your communities and copy the scripts and divs to your site.
Relevance of widgets
Of course, the relevance of such widgets at the moment is quite controversial. Many people use online consultants, which have many more functions. On the other hand, these widgets will certainly find their consumers. Some people find it convenient to communicate through VKontakte, some manage to sell there, some don’t want to pay for an online consultant, etc. What do you think, is it worth using these widgets and are they relevant?
smartlanding.biz
The resource came from outside: how to make a link to an external source?
In order to share an external site on VK, you will have to insert a non-anchor link. The application controls the use of third-party resources due to the threat of hacking and viruses.
Restricting the use of anchor hyperlinks in communities, comments and messages saves users from cunning scammers who, we must admit, can carry out their plans without an arbitrary anchor.
The service still offers an automatically selected anchor based on the content of the page that the user adds to his wall or simply shares it in a group or dialogue.
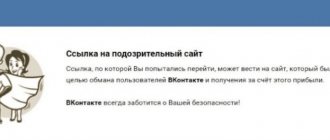
You might often come across a case where, when you go to a site that has already been checked in the browser, VK warns about possible fraud and viruses. This happens when a social network cannot find an anchor for a resource, so it does not know whether it is malicious or completely harmless.
Surprisingly, such warnings pop up even when the user posts a link to Instagram.
The anchor of a site is its Title (conditional second heading). Sometimes it matches the name of the site when you search for it in the browser, sometimes these are completely different sentences that are similar in just one or two words. However, this no longer depends on Vkontakte.
Headings are composed by an editor, copywriter, blogger, in general, the one who stands behind the site and its content. By the way, when creating a headline, the platform retrieves the first graphic image if it is attached to the article. An external link will not look boring and gloomy.
In order to leave a hyperlink to a third-party resource, you must adhere to the following algorithm:
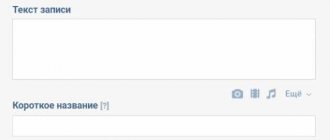
- Start by writing a post. To create a post, find the publishing window in the “My Page” section.
- After writing down your main idea, click on “Attach”, then “Note”. You will see an icon for the coupling of two rings (chain), and you should click there.
- Insert the address of a third-party site.
- Select the text attached to the link and click on “Hyperlink”.
- Click on "External Hyperlink" and enter the site address.
- Save the note and publish the post.
what is it and 2 ways to use it
Hello readers.
Each of you uses the Internet and almost all of you have personal profiles on social networks, in particular on VKontakte. It is this social network that my article will be devoted to.
Today I want to tell you how to make VK hyperlinks.
What it is
I am sure that all users of the social network VKontakte have seen published posts in groups or on friends’ pages that contain text links, when clicked, they go to another page: a group, a public page or a person’s personal profile.
These are the very hyperlinks that we will talk about. Most often in the text they are highlighted in blue with an underline.
Do not confuse them with a regular link inserted directly. The hypertext link is hidden behind the plain text.
What are they for?
Most often, hypertext links are used to attract the attention of friends, colleagues or ordinary visitors to someone or something.
From my own experience I can say: when you see such a link, you really want to click on it and see in more detail what the author writes about.
Also, when you hover over a hyperlink, a pop-up window with brief information appears.
And one more thing: if you make such a hyperlink to the profile of another VK user, he will receive a corresponding notification that he was mentioned in the post.
Summarize. What's the point? A link to a friend’s VKontakte profile, a group or a public page can be represented by any text (or even an emoticon), which, when clicked, redirects to the corresponding address.
For example, you can publish the following entry: I jumped with a parachute yesterday and met a beautiful girl instructor. From the phrase “beautiful girl” it is easy to make a link to the profile of this girl on VK.
Instructions
Making such links in VK is very, very simple. You can do it for a group, a public page, or a person.
Important! Such hyperlinks cannot be created in messages during correspondence; they are created either in news or on the wall of a profile, group or community.
There are two templates:
- with parentheses
- with square brackets
Before I continue, I want to clarify some important details.
In the social network VKontakte, personal pages of users, groups, and public pages have their own identifiers, which are either numeric or symbolic
For example, the address of my page is this: https://vk.com/abdullinrus (by the way, come visit, add me as a friend, I will be glad to see everyone). My character ID is abdullinrus.
My page also has a numeric identifier. How to recognize it:
- open any post on my wall
- look at the link in the browser address bar
- copy the numbers between "wall" and "_"
My page has the following numbers: 15604334
This method works equally well with groups and public pages.
The VK page type is always indicated before the numeric identifiers:
- If this is a user page, then this is the id
- If a group, then club
- if it is a public page, then public
The methods described below can use either numeric or character identifiers. Personally, I like symbolic ones better.
Now you can move on
Pattern "with parentheses"
The step-by-step algorithm is as follows:
- The intended hyperlink is preceded by a * or @ symbol. Any of them. I don’t know what the difference is between them, maybe there is none)))
- Next, you need to enter the user ID (id123456789), group (club123456789) or community (public123456789) to which you should redirect when you click on the link. Or just start typing your name...
- Even at the stage of entering the identifier, options will begin to appear below. Select the one you need.
- After clicking on the desired option, a design will appear in front of you, in this case this: *romazanova2017 (Assel Romazanova).
- You can replace the text inside the brackets with absolutely anything you like.
- We publish the entry. A link appears in the right place.
Template "With square brackets"
The step-by-step algorithm is practically no different from the version with parentheses.
The structure is as follows: [identifier|link text]
If I create a link to my page, I will write it like this: [abdullinrus|This is my page].
Instead of abdullinrus could also use id15604334.
So, I showed you two methods, and decide for yourself which one to use. Both methods have their rights to life. In one specific case, one design will be convenient, in another case, another.
Using emoticons
It turns out that instead of regular text, you can also use emoticons. That is, an emoticon can be a link - these are such miracles)))) This is actually a very cool feature, many people don’t even know about this possibility.
So, how do you insert an emoji? Very simple.
- Erase extra text
- To the right of the text input window, click on the emoticon image
- select the desired emoticon
- done, publish
That's all I wanted to tell you today. I hope the information was useful. Try all these methods on your VK page right now.
Tell your friends about these opportunities and let them also come and read my article.
Subscribe to blog updates, I often post all sorts of interesting and useful things.
Bye everyone and see you again!
Sincerely! Abdullin Ruslan
Did you like the blog? Subscribe to receive new articles by email and keep abreast of all events!
abdullinru.ru
Online dating: how to leave a link to a person with your text?
Instagram users tag their friends in photos, VKontakte fans leave hyperlinks on their pages. It is, of course, up to the users themselves to decide which is simpler, more interesting and better. But first, you should find out how to leave a link to a person directly on your wall.
Instructions
First of all, create a post according to the standard scheme for publishing any post on VK (the main one is “What’s new with you?”). Before clicking the final checkmark, be sure to tag the user. The signal for the platform will be the entry of the following icon: “*”.
The system will automatically show the first person in the list of friends, but if the person you need is not among the proposed list, you can find him yourself when you start typing his name, surname or identifier into the search line.
After clicking on the desired person, start entering text using brackets. We talked about the fact that they can be either round or square; the shape does not affect the result. You can write any text inside.
After completing the task, click on the checkbox so that the entry is published and becomes visible to other users of the social network.
By using the VK application from your phone, you make your life easier. In the mobile version, inserting a hyperlink to a person is even easier and faster.
To do this, click on the dog icon in the publication creation window and select the desired user. The hyperlink will be generated based on the name of the mentioned user, you won’t even have to find the parentheses or square brackets icons on your keyboard.
How to make a picture a VKontakte link: quickly and easily
Good day, dear readers of my blog. Well, we have reached the final stage of creating a beautiful VKontakte group. You and I have already learned how to make a menu, then we created a charming single style picture and are now ready to post the photo in a pinned post.
If this is the first article you are reading, then I would recommend that you go to the first lesson and learn a lot of new and interesting things that will take your public to a new level of development and attract many new subscribers. However, if your only desire is to learn how to make a picture a VKontakte link, just read this post to the end.
Link to group menu (wiki pages)
I’ll start with the difficult one, since I need to complete the series of my articles about group design. You can immediately skip to the next section, since here the information will concern wiki pages.
Together with regular readers, we have already created all the necessary components so that such a beautiful link appears on the wall under the picture of the VKontakte community.
When we click on it, we should be transferred to this menu. It also already exists.
Linking the wall to this post is very easy. It is enough to insert a link to the wiki page into the text of the post; I already explained how to find it out in the first lesson. This can be done through the Vkopt , which allows you to work on VKontakte many times faster and not get confused in the created pages.
Train yourself to delete the link immediately after the main image appears just below. You're almost done. Add a photo.
All that remains is “Send”.
It will look different in the group than when previewed in the editor window. To pin a post in the description, click on the publication date.
In the menu that opens, select “Pin.”
Done, you can take a look.
Well, that's it, you've completed the group design! Well, now I’ll tell you how to arrange other links in the group or in another way. Stay with us or come back after a short tea break. There is very little information on the Internet about working with social networks, and I’m about to teach you how to create a description and headers for any VKontakte link yourself.
Just a link under the photo
First, let's talk about the simple things. The most basic and fastest option is to put a link under the photo, making it clickable, insert the desired URL into the text of the post, and then click on the camera icon.
I repeat, delete the url otherwise you will not show yourself in the best light. Leaving them is not professional. Now add a photo via the standard form and select the area to be used.
Done, all you have to do is send it.
That's all, now the picture is clickable.
Custom title and description for any image
Using the official VKontakte service, you can insert any images into links, and most importantly, edit titles and descriptions. It's not difficult to do. You will need something like this. All you have to do here is add your values.
https://vk.com/share.php?url=Link_to_resource&title=Title&image=Link_to_picture&noparse=true&description=Description
Below there will be a video that contains almost the same information, with the exception of some specific secrets. The topic is quite complex and many may not understand it without a video, just as without text material.
So, look, first you take a link to your resource and insert it instead of the words “Link to resource”.
If it is too long, then use the abbreviation service: https://vk.com/cc . Paste your URL at the top, click “Get short version” and copy the link that appears from the third cell.
Insert so that there are no additional spaces anywhere. The line must be single. I spent about three minutes fiddling around for the first time so that everything would be displayed correctly and there wouldn’t be a single extra space in the line.
After you finish, you need to paste the line into the address bar of your browser and wait until everything loads.
Choose who you want to share this picture with. Click on “With friends and subscribers” and it will appear on your wall, “In the community” and it will appear on the wall of the selected group, a personal message will be sent to a specific person in correspondence.
Has the choice been made? Click on send.
The picture with your title and description is ready.
Just see, the title is duplicated in the text of the message.
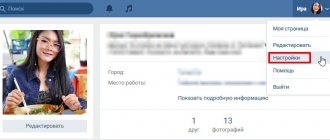
Getting rid of this inscription is not a problem. Click on “Editing”.
Remove unnecessary text.
Ready.
By the way, the money you are paying for everything you are studying now is not bad. Especially if you know how to create advertising content that is in demand among your audience. There is a myth that content on social networks is divided into advertising and entertainment.
This is all bullshit. Every post should be selling. I don’t mean aggressive advertising, but one that will force a person to return to the public.
When I advise new administrators, the first thing I always say is that they should remember that every post should be useful. Not everyone understands this.
I recently spoke with a young man who is into photography: “Well, other people joke like that!” he asserted. This guy was making fun of "duck girls" who like to take selfies with their lips pursed. He could not understand that it was these young ladies who mainly ordered professional photo sessions from him. It is not beneficial for him personally to joke about them, because these are his clients.
There are more sad cases. Racist jokes lead to the unsubscription of a large proportion of adequate people and attract an aggressive audience that comes into conflict with paying subscribers. Naturally, this affects profits and orders. You must understand this.
To understand posts and learn how to make them popular, I recommend you the course “Effective Advertising Messages” .
A post is a small advertising text form, so by learning to write attractive headlines, you will also be able to engage readers in dialogue, gain likes, and even subscribe. The strategy is not much different. What difference does it make what to sell: yourself, a group or anti-dandruff shampoo.
You will not waste time on understanding two sciences and will immediately understand both advertising and content management in general thanks to this course.
Well, for those who want to learn how to make cool, unique pictures quickly and using professional programs, I can recommend the “Photoshop for online businessman” . There is a lot about websites, but any element used on an electronic resource will teach you how to create effective posts.
And I can also recommend an interesting service for promotion on social networks - SocLike .
OK it's all over Now. Subscribe to my blog newsletter and learn to make money on the Internet using different methods. I'll start sending the latest and most relevant articles directly to your inbox. You won't miss anything.
I sincerely wish you good luck in your endeavors. Be persistent in your dreams.
Until next time.
start-luck.ru
How to tag a community: create a hyperlink to the group
There are many special combinations on the social network that allow you to solve problems in an instant that would seem to take many times longer. In order to tag a community you need to know several of these techniques.
The first step always starts as usual: start by creating your note. After writing the text, enter the command “@club”. Now you need to insert the group ID into the field.
Let's return to the culinary community "Who's the boss here?" Yes, today we will do a fair amount of training on it, testing a non-existent group, like a laboratory animal. After specifying the id, you need to write the hyperlink text in brackets.
Considering all the steps taken, we can create a certain hyperlink formula for the community: @clubktozdesxozyayka (read here) . Now, when you click on the phrase “read here,” you will be taken to the “Who’s the boss here?” community.
Hidden VKontakte link - how to do it?
According to statistics from 2013, more than 40 million people visit Vkontakte every day. In Russia it is the most popular social network, and globally it ranks 25th in the ranking of the most popular sites. This determines the advantage of placing hidden links on VKontakte. This article discusses the order of their implementation.
Using Wiki Markup
A special wiki markup is provided for VKontakte users. It includes tags/codes to style the appearance of group pages. The tag system language is used in various engines, for example, in the well-known Wikipedia.
You can learn more about the rules for using this markup at: https://vk.com/wiki, and we will look at how to create a hidden link on VKontakte using wiki markup.
In order for the intended word to become a link that will lead the visitor to your personal page, public page or group, enter the following code: 1 [id____________|Alexey Ivanov] 2 [club________________|Best group] 3 [public_____________|SearchTimes.ru]
In places of the code containing spaces, the id of either the page, public page, or group is indicated, followed by the “|” symbol. you should enter an anchor - an expression in the form of a word or several words, which will constitute a link.
VKontakte link shortening service
The method mentioned above is good to use for placing links that have an anchor that is sufficiently attractive, for example, “next”, and not https://vk.com/public25435857.
However, the URL of the site that can be reached using your anchor is not completely hidden and is shown by the address bar in the browser.
If you want to make the link encrypted or link to someone else’s site and at the same time add your own reference, you can use the link shortening service available on the social network. I have already described similar services in the material telling how to hide a link in the text on a regular website. But there is no need to use their vkontakte, since this network has its own shortening service.
You can use the link shortening service if you go to the pages https://vk.cc or https://vk.com/cc. It should be noted that their interface is undeniably convenient: in order to get a short address, you just need to paste the required URL.
The service is convenient to use not only to make a link invisible or to attract visitors to a referral program, but also simply to place a shortened link.
searchtimes.ru
Mentions in dialogue: how to make a hyperlink in a VK message?
Sometimes on VKontakte you have to share not only third-party resources, but also posts from this social network. You might think that a repost button was invented for this, but no. Some communities and users limit the reposting of their posts.
Publications must be shared using links. In order to share a post in a message, you need to follow the following procedure:
- Go to the desired dialog and start typing.
- Find the interlocking rings icon, when you hover over it you will see the words “Add link”.
- Paste the link to the post into the field.
- Paste the entry from the box into the message and send it.
Details on how to make links “VKontakte” :: SYL.ru
If you regularly visit the social network VK, then you have probably come across interesting links in comments and wall posts more than once. The functionality of the project includes the ability to publish “pointers” to sites. In this case, the transition can take the user not only to the main page of the site, but also to any other sections. If you have never had to install such elements in posts or comments yourself, then you probably have a question about how to make links “VKontakte”. In fact, there is absolutely nothing complicated about this; the most important thing is to learn to understand what types of addresses there are and how to correctly set them on social networks. We will tell you about all this right now.
Copy
Currently, there are several ways in which you can solve the question of how to make links to people on VKontakte, as well as how to install them in the required places. Currently, the most common way to install such an element on a social network is to simply copy and paste it into a text field. The system independently recognizes links and provides detailed information, where the user can edit it before adding it if desired. For example, if you want to set addresses in comments, then the resource will automatically create a small image of the page, and a description will also be inserted. If you need to learn how to make a link in the word “VKontakte”, for example, it could be setting a redirect in a note or in a signature under a photo, then after saving it it will simply become clickable. Therefore, there will no longer be a thumbnail or description. Although in any case you can write the text support yourself, you should not have any difficulties in this matter.
Varieties
Let's take a look at external link entries right away and talk about what these elements are. I would like to say right away that the recording method in this case is significantly different from internal redirections. To avoid confusion, you need to know exactly what an internal and external link is. Let's discuss this issue in more detail. For example, you already know how to make “VKontakte” links to a wall, since the simplest method by which you can set an address is described above.
Style
So let's move on to reviewing external links now since they are more common these days. As we said earlier, you can send such an element to a text window. But if you wish, you can embellish it a little. After all, if the element is designed according to all the rules and also begins to attract users, accordingly, it will receive many more transitions. Now we’ll talk about how to make a link in the VKontakte group with a beautiful and interesting appearance. You will need to spend a certain amount of time on such an element; you should not rush, as you can make a large number of mistakes.
Decor
In order to decorate a link, it is absolutely not necessary to post it. The redirection can be contained in a single word or even an entire phrase. Replacing a link with a word is not at all difficult, and you just need to use a special embed code. Now we will give a clear example: [https://vk.com/|Vkontakte]. As you can see, the design does not contain any complex combinations or elements. You already know how to make links in VKontakte. You can design it differently, for example, instead of text, install a picture. In this case, the image will be clickable. However, conversion rates may drop significantly. Users may simply not notice the link installed in the image. You will also have to use special code for this. That's all! You already know how to make links on VKontakte, so there shouldn’t be any difficulties. If you need to go to the “Wiki page”, indicate its name in paired square brackets. You can change the link by entering the text after entering a forward slash. Thank you for your attention.
www.syl.ru