Good day, my dear faithful readers and blog guests. In several previous articles, I touched on the topics of highlighting key points in the text and defining the background of the page, but I did not mention how to make text colored in HTML. This is a very simple theme that I hope you will quickly master and use to design the pages of your sites.
In this publication, I will describe the basic elements for controlling the text color palette, how to modify the background of sentences, show what a table of html color codes looks like, and also, as usual, give an example of code.
After reading the article, you can easily use the knowledge you have acquired and transform the design of text information on your web resources! So let's get down to business.
The first letter of the current sentence will become large and blue
A more well-known and widespread technique among layout designers for modifying text is CSS. To set a specific font color, you mainly use the color . It is described for a specific tag in the design style specifications.
Below is an example of formatting the appearance of the page header:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Modifying the color palette using css h2 { color: orange; text-align: center; } p { text-align: center; } |
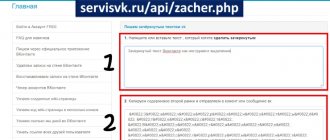
Changing the color of the server name
Sooner or later, any administrator wonders how to make a colored Minecraft server name. To cope with the task, you will need the ability to edit a config such as server.properties.
This can only be done using a control panel, for example, on q2e.ru hosting.
- Log in to your hosting.
- Go to the server control panel.
- Next, go to the section with configs and select the above mentioned one.
This opens the main config and you can start editing it.
To change the color of the server name, you will need to edit the motd line. It is responsible not only for the name, but also for the description, which consists of no more than 64 characters. In the special field opposite this line, you should enter commands that look like, for example, /u00A71, which will make the name dark blue.
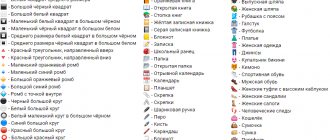
List of colors
After editing, all settings and changes are saved, and the server must be restarted.
This fairly simple method allows you to change the color of not only the entire name, but even part of it or individual letters.
HTML color code table
If you see symbols like #F8F8FF , don't be alarmed. This is just a color indication. This “cipher” is used to simplify the work with the color palette when writing web pages.
In specialized development environments, when writing similar code manually, a panel with a palette automatically opens, where you can select any desired shade with a mouse click. Once the hue is determined, it is converted to this kind of representation.
Below I will present you an example of a table of different colors. Please note that for clarity, I will describe only four colors, but you can always look at the full table of shades on the Internet or in a special drop-down palette panel (for example, in the standard Paint program).
[td]Name
RGB Code for htmlPeachPuff255 218 185#FFDAB9LemonChiffon255 250 205#FFFACDAzure240 255 255#F0FFFFVioletRed208 32 144#D02090I think that after viewing the above table, some may have a question: “What is RGB?” And it is right!
RGB is one of the types of color models that is used to assign shades to graphic elements.
It belongs to the additive group of models, since each possible shade is obtained by adding values to black (which is given by the numbers 0 0 0). Thus, as you change the values of each channel R (responsible for red), G (responsible for green) and B (blue), the output color also changes.
How to Color Message Text in Discord
The developers did not provide the ability to change the color of the message text (this point was already noted above). But there is a hidden function for formatting the source code and text tags. This Discord option is provided for programmers who receive advanced features. In addition to the block boundaries, which are designated as follows - “`.... "`, you can specify the language and type of markup in which the code is written.
For example, for CSS (cascading style sheets) the following notations apply:
- "`css;
- …. ;
- «`.
The Discord program easily uses the setting and highlights commands in colored letters. This option is provided in various editor programs, including Notepad.
If you are wondering how to write Discord in colored letters, you can safely use this unique opportunity. This is true even for those users who do not have programming skills and have never done it. Making colored text in Discord is a matter of a few seconds.
For example, you could create and send the following markup:
• "`css;
•text;
• «`.
The language is written without a space after "`. There is also no need to use semicolons. Instead of the word TEXT, indicate your message. As a result, a green text appears.
Therefore, if you specify other languages in the markup, the text color will also change. The system colors words in a non-standard shade that stands out better against the general background. For convenience, let's look at the main options:
- Dark gray - Brainfuk.
- Green is CSS (mentioned above).
- Blue - Elm.
- Turquoise - Yalm.
- Yellow - HTTP.
- Red - Excel.
- Orange - ARM.
Instead of TEXT, enter your message. Let us immediately note that coloring affects one or several first words. If the sentence is long, the system discussed above may not work.
Highlighting text using a background
As I already mentioned, I completely devoted one of my previous articles to the topic of setting the background and background images. And now I will only touch on the main points.
So, the background is best set through css elements. background is most often used . With it, you can format 5 background parameters at the same time: setting a picture or color, position, repetitions, or scrolling along with the page content.
Now let’s supplement the previous example with the acquired knowledge:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 [/td]
| Example body { background:#F0FFFF; } h2 { color: orange; text-align: center; } p { text-align: center; background: #FFDAB9; } |
Using Fill
.gif" /> This operation will fill the background of the document with the color of interest. The main difference between a fill and a selection is that the line spacing will also be colored. This should be done if you want the information to stand out. To fill, you will need to go to the “Home” tab and find a button that looks like a can of paint, which is located in the “Paragraph” block. After clicking, the fill is applied to the last paragraph of the document. If there is a need to apply a fill to the entire document, then you should use the already familiar Ctrl+A key combination, which will allow you to select the entire document. To remove the fill, as in the case of a selection, you must select the “No Color” option. I would like to note that you get an interesting result when you combine all the tools with changing the text color.
Using Fill
.gif" /> This operation will fill the background of the document with the color of interest. The main difference between a fill and a selection is that the line spacing will also be colored. This should be done if you want the information to stand out. To fill, you will need to go to the “Home” tab and find a button that looks like a can of paint, which is located in the “Paragraph” block. After clicking, the fill is applied to the last paragraph of the document. If there is a need to apply a fill to the entire document, then you should use the already familiar Ctrl+A key combination, which will allow you to select the entire document. To remove the fill, as in the case of a selection, you must select the “No Color” option. I would like to note that you get an interesting result when you combine all the tools with changing the text color.
Creating Post Titles
Attractive post titles can be considered a big part of success. First of all, users are attracted by the photo, then they look at the headline under it. If it interests subscribers, they will read the text in full. You won’t be able to make rainbow text in Instagram headers, but you can use some design tricks:
- Vary the sentence with underlining, symbols and stickers.
- Edit the title, positioning it in the center of the page. This is done with spaces.
- Write the title in large letters.
- Separate the title and body with invisible characters.
- Cross out or mirror individual words.
How to create a generator
Generator JavaScript code
I created such a generator to strengthen my skills in using JavaScript , studying not only the theory, but also its practical application .
Wrote a function
, working with
“string objects”
, inside which I wrote
an array
of var colors
with valid colors (they can be changed). Declared global color and size variables: var col1
,
var col2
,
var size
, and ... .... In short, it's easier to look at this code.
Visually, the JavaScript code of the generator looks like this.
In order for the written JavaScript code to work on a web page, it was necessary to register access
to it in
the HTML code
of the page. Which is what was done.
Generator HTML code
How was this done? You can see further. And here I’ll just say that I used HTML textarea tags to activate the script
.
Important! Comments between textarea
don't write! Will display it on the screen!
First
I used a text field to
enter what the script should change , and the second one displays the changes that the script makes in the HTML code of the page connected to it.
By the way! To the first field
you can enter whatever you want. Will display it on the screen!
BUT!
You can do this (directly on the web page) only if you DO NOT reload
page, and use the
START
.
If you reload
, then everything will return to normal, i.e. the example of text that I entered into the HTML code during its layout will be shown again.
This happens because JavaScript is a client-side script and only works in the user's browser.
And, before showing an example of how the code works, there is one more thing to say!
This is an educational web page , so I did not “hide” the input fields , and if this is suddenly needed, it can be done very easily.
To do this, you only need textarea
set
attribute
, in which you specify the following rule: style="visibility:hidden;" (visibility - hidden).
The elements to which we apply the mentioned rule will be hidden, but will still work!
Whatever elements we assign it to, they will “hide”!
Now I’ll show you an example of how the generator works, which you can not only see, but also test, and use the results of its work for your website.
Is it possible to add links
You won't be able to insert an active link under simple publications. In stories, you can send followers to other accounts. You can make either multi-colored text on Instagram or create a simple link explaining where it will take your subscribers.
Mentions of your page in a post are indicated at the end of the entire text. In this case, the @ sign must be added before the nickname. You can also advertise Instagram stores or individual user pages. When someone clicks on a nickname, they will be directed to the specified page.
Also read: BTS on Instagram: the life and path of stars, are there any accounts of the participants on Instagram, review