Доброго времени суток, дорогие мои верные читатели и гости блога. В нескольких предыдущих статьях я затрагивал темы выделения в тексте ключевых моментов и определение фона страницы, однако не упоминал, как сделать в html текст цветным. Это очень простая тема, которую, я надеюсь, вы быстро освоите и будете использовать для оформления страниц своих сайтов.
В данной публикации я опишу основные элементы управления цветовой палитрой текста, каким способом видоизменять фон предложений, покажу, как выглядит таблица кодов html-цветов, а также, как обычно, приведу пример кода.
После прочтения статьи вы с легкостью сможете оперировать полученными знаниями и преображать дизайн текстовой информации на ваших веб-ресурсах! Итак, приступим к делу.
Первая буква текущего предложения станет большой и синей
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.
Ниже приведен пример форматирования внешнего вида заголовка страницы:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Видоизменение цветовой палитры при помощи css h2 { color: orange; text-align: center; } p { text-align: center; } |
Изменение цвета в названии сервера
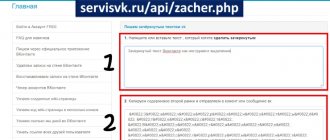
Рано или поздно любой администратор задается вопросом, как сделать цветное название сервера Minecraft. Чтобы справиться с поставленной задачей, понадобится умение редактировать такой конфиг, как server.properties.
Осуществляется это только при помощи панели управления, к примеру, на хостинге q2e.ru.
- Зайдите на хостинг.
- Перейдите в панель управления сервером.
- Далее – в раздел с конфигами и выберите из них вышеупомянутый.
Это открывает основной конфиг, и можно приступить к его редактированию.
Чтобы изменить цвет названия сервера, понадобится редактировать строку motd. Она отвечает не только за название, но и описание, которое состоит не более чем из 64 символов. В специальное поле напротив данной строки следует вписать команды, которые имеют вид, к примеру, /u00A71, что позволит сделать название темно-синим.
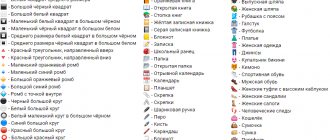
Перечень цветов
После редактирования все настройки и изменения сохраняются, а сервер необходимо перезапустить.
Этот достаточно простой способ позволяет изменить цвет не только всего названия целиком, но даже его части либо отдельных букв.
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
[td]Название
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Как оформить цветной текст сообщений в Discord
Разработчики не предусмотрели возможности изменения цвета текста сообщений (этот момент уже отмечался выше). Но имеется скрытая функция форматирования исходного кода и тегов текста. Такая опция Дискорд предусмотрена для программистов, получающих расширенные возможности. Кроме границ блока, которые обозначаются следующим образом — «` …. «`, можно указать язык и вид разметки, на котором написан код.
К примеру, для css (каскадных таблиц стилей) действуют следующие обозначения:
- «`css;
- …. ;
- «`.
Программа Дискорд с легкостью использует настройку и подсвечивает команды цветными буквами. Такая опция предусмотрена в разных программах-редакторах, в том числе в Notepad.
Если вы задумываетесь над вопросом, как писать цветными буквами Discord, можно смело использовать уникальную возможность. Это актуально даже для тех пользователей, которые не имеют навыков программирования и никогда этим не занимались. Сделать цветной текст в Дискорде — вопрос нескольких секунд.
К примеру, можно создать и отправить следующую разметку:
• «`css;
• text;
• «`.
Язык прописывается без пробела после «`. Точки с запятой также ставить не нужно. Вместо слова TEXT указывайте свое сообщение. В результате появляется надпись зеленого цвета.
Следовательно, если указать в разметке другие языки, то цвет текста также поменяется. Система окрашивает словам в нестандартный оттенок, который лучше выделяется на общем фоне. Для удобства рассмотрим основные варианты:
- Темно-серый — Brainfuk.
- Зеленый — CSS (об этом упоминалось выше).
- Синий — Elm.
- Бирюзовый — Yalm.
- Желтый — HTTP.
- Красный — Excel.
- Оранжевый — ARM.
Вместо TEXT пропишите свое сообщение. Сразу отметим, что окрашивание действует на одно или несколько первых слов. Если предложение длинное, рассмотренная выше система может не сработать.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 [/td]
| Пример body { background:#F0FFFF; } h2 { color: orange; text-align: center; } p { text-align: center; background: #FFDAB9; } |
Использование заливки
.gif» /> Эта операция позволит залить фон документа интересующим цветом. Главное отличие заливки от выделения заключается в том, что окрашиваться будет и межстрочный интервал. Делать это следует, если вы хотите, чтобы информация бросалась в глаза. Для заливки потребуется зайти во вкладку «Главная» и найти кнопку похожую на банку с краской, который располагается в блоке «Абзац». После нажатия заливка используется к последнему абзацу документа. Если есть необходимость применить заливку ко всему документу, то следует использовать уже знакомое сочетание клавиш Ctrl+A, которое позволит выбрать весь документ. Чтобы убрать заливку, как в случае с выделением, необходимо выбрать пункт «Нет цвета». Хочется отметить, что получится интересный результат при комбинации всех инструментов с изменением цвета текста.
Использование заливки
.gif» /> Эта операция позволит залить фон документа интересующим цветом. Главное отличие заливки от выделения заключается в том, что окрашиваться будет и межстрочный интервал. Делать это следует, если вы хотите, чтобы информация бросалась в глаза. Для заливки потребуется зайти во вкладку «Главная» и найти кнопку похожую на банку с краской, который располагается в блоке «Абзац». После нажатия заливка используется к последнему абзацу документа. Если есть необходимость применить заливку ко всему документу, то следует использовать уже знакомое сочетание клавиш Ctrl+A, которое позволит выбрать весь документ. Чтобы убрать заливку, как в случае с выделением, необходимо выбрать пункт «Нет цвета». Хочется отметить, что получится интересный результат при комбинации всех инструментов с изменением цвета текста.
Создание заголовков для постов
Привлекательные заголовки постов можно считать большей частью успеха. В первую очередь пользователей привлекает фотография, после они смотрят на заголовок под ней. Если он заинтересует подписчиков, то они прочтут текст полностью. Сделать радужный текст в Инстаграме в заголовках не получится, однако можно использовать некоторые хитрости при оформлении:
- Разнообразить предложение подчеркиванием, символами и стикерами.
- Отредактировать заголовок, расположив его по центру страницы. Это делается пробелами.
- Написать заголовок крупными буквами.
- Разделить заголовок и основную часть невидимыми символами.
- Зачеркивать или отзеркалить отдельные слова.
Способ создания генератора
JavaScript-код генератора
Создавал такой генератор для закрепления навыков в использовании JavaScript, изучая не только теорию, но и его практическое применение.
Написал функцию
, работающую со
«строковыми объектами»
, внутри которой я прописал
массив
var colors
с допустимыми цветами (их можно менять). Объявил глобальные переменные цвета и размера: var col1
,
var col2
,
var size
, и … … . Короче, проще посмотреть этот код.
Визуально JavaScript-код генератора выглядит так.
Чтобы написанный JavaScript-код заработал на веб-странице, нужно было прописать доступ
к нему в
HTML-коде
страницы. Что и было сделано.
HTML-код генератора
Как это было сделано? Видно дальше. А здесь скажу лишь, что использовал для активации скрипта HTML-тэги textarea
.
Важно! Комментарии между тэгами textarea
не писать! Выведет на экран!
Первое
текстовое поле использовал для
ввода того, что должен менять скрипт, а во второмотображаются изменения, какие скрипт производит в подключённом к нему HTML-коде страницы.
Кстати! В первое поле
можно вписать, что захочется. Выведет на экран!
НО!
Сделать так (прямо на веб-странице) можно только, если НЕ перезагружать
страницу, а использовать кнопку
СТАРТ
. Если страницу
перезагрузить
, то всё вернётся «на круги своя», т.е. будет показываться снова тот пример текста, что введён мною в HTML-код при её вёрстке.
Такое происходит из-за того, что JavaScript — клиентский скрипт, и работает только в браузере пользователя.
И, прежде чем показывать пример работы кода, нужно сказать ещё кое-что!
Это учебная веб-страница, поэтому я не стал «прятать» поля ввода, а если такое вдруг будет нужно, то это очень легко можно сделать.
Для этого нужно всего лишь тэгам textarea
прописать
атрибут
style, в котором указать вот такое правило: style=»visibility:hidden;» (видимость — скрыто).
Элементы, которым мы пропишем упомянутое правило, скроются, но работать будут всё равно!
Каким элементам его пропишем, те и «спрячутся»!
А вот теперь уже покажу пример работы генератора, который можно не только посмотреть, но и испытать, и использовать результаты его работы для своего сайта.
Можно ли добавлять ссылки
Под простыми публикациями вставить активную ссылку не получится. В историях можно отправлять подписчиков на другие аккаунты. Можно сделать как разноцветный текст в Инстаграме, так и создать простую ссылку с объяснением, куда она перенесет подписчиков.
Упоминания о своей странице в посте указываются в конце всего текста. При этом перед ником обязательно добавляется знак @. Также можно рекламировать Инстаграм-магазины или странички отдельных пользователей. Когда кто-нибудь нажмет на ник – он направится на указанную страницу.
Также читайте: BTS в Instagram: жизнь и путь звезд, есть ли аккаунты участников в Инстаграме, обзор