Picture size for VK
The emergence of marketing tools on this social network has influenced the diversity of visual content. The size of the images for VK will depend on the action you choose.
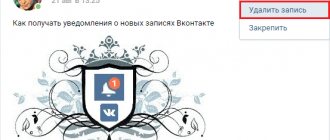
Minimum and optimal image sizes for VK posts
— Picture for external link / Article cover / Rectangular picture for the feed: minimum 510 x 240 px.
Picture for the external link on the SendPulse page
— Square image for the feed: minimum 510 x 510 px.
An example of a square picture in an entertainment channel feed
— Group cover: optimally 1590 x 400 px.
— Avatar: minimum 200 x 500 px.
On the screen: on the right is the cover of the group, on the left is the avatar.
Example of a popular VKontakte group
— Stories: optimally 1080 x 1920 px.
Example of a story from a company page
The duration of a VKontakte story is up to 15 seconds, the size of a photo or video should not exceed 10 MB. Video size - 720 x 1280 px.
VK photo sizes for advertising
— Image for product display: minimum 510 x 510 px.
Image from the product display of a VKontakte store
— For the product carousel: minimum 400 x 400 px.
Advertising carousel of products in the feed
— Rectangular image for advertising with a button: minimum 510 x 290 px
— Advertising external sites in the side column.
Advertising for external sites in the side column is published in different formats: visual with text - 145 x 85 px, visual with title - 145 x 165 px.
On the right in the example is a picture for an advertisement with a button, size 540 x 304 px. On the left - advertising in the side column: with text, size 145 x 85 px; large image with title, size 145 x 165 px.
Different types of advertising in the VK feed
Image size for VK: tips
You can experiment with image sizes for a VK post, but stick to the minimum values: 510 x 228 px . If you upload an image in a smaller format, it will stretch and look poor quality.
The maximum size of a VKontakte photo after compression is 1280 x 1024 px .
The maximum image weight for a VK post is 5 MB .
Between dragging photos from your computer folder and the “Add Photos” button, choose the first option. This is a recommendation from the VKontakte developers.
How to upload VK pictures without losing quality
We have decided on the size of the VK post image, but also pay attention to the format. Choose JPG, GIF, PNG .
Discover the chatbot
Build sales funnels and answer user questions using a chatbot on Facebook, VK and Telegram.
Create a chatbot
Cover
Dimensions: 1590×400 px, visible area for mobile version 1196×400 px.
This is an elongated horizontal image in the community header; it is not clickable.
Cover of our group vk.com/prcyru
The cover is not required for the community; if you do not install it, the group avatar will open in full format on the right.
Group without cover
General recommendations for the cover
To prevent the quality of the cover from deteriorating, the VKontakte administration advises uploading an image with a size of 1590×400 px. But in the mobile version, the entire cover does not fit on the screen, the edges on the right and left are cropped at 197px, so all data, texts and images that cannot be cut are better placed in the visible area, this is 1196x400 px. And on top, about 83 px, is a strip with indicators of communication, charge level and others.
Cover diagram with markings
To avoid marking the areas yourself, we have made a template in psd format with guides demarcating the areas. It's possible.
The inscriptions fit in the visible area, the settings icon overlaps the text only for community administrators
Part of the title on the cover was cut off
Many people advise putting arrows on the cover that encourage you to click on subscribe or write a message.
The arrow points to the submit button
The arrow points to a button with a message
We advise you to first look at what devices the audience primarily uses to watch the group. This information is available in community statistics:
Screenshot of PR-CY group statistics
If the audience more often watches the group from mobile phones, then such an icon makes no sense, because in the mobile application it is shifted and points to the avatar thumbnail, and not to the subscribe or message button.
The arrow points to the avatar
Arrow points to empty field
Dynamic cover
Dimensions: same as regular cover.
VKontakte has introduced a dynamic covers feature, which means that the cover will have changing data and be updated after a certain period of time. This cover is convenient because you can display almost anything on it: city portals may need time, exchange rates, traffic jams or weather, groups that hold promotions or organize events will benefit from a countdown timer, and displaying avatars of the most active Users can be encouraged to leave comments or like posts.
An example of displaying avatars of active participants on the cover
New subscriber's avatar on the cover
For a dynamic cover, you need a regular picture on which inserts with avatars, weather, etc. will be attached, a script linked to a group, and hosting with CronTAB support where the script will be installed. If you set the cover to update too frequently, every second, for example, you may need an anti-captcha.
Pyotr Samokhin talked about how to write a script yourself on HabraHabr. If you don’t want to figure this out yourself, there are paid design services to which you can connect a group and customize the cover with the necessary applications for a small subscription fee.
The functionality may be different, for example, the design of the community may completely change after clicking on the subscription. Additional functions are developed separately, you can write something yourself, you can find groups in the search on VKontakte itself, where they develop and sell such applications.
Animated cover for mobile
Dimensions: vertical photos and videos 1080×1920 px or others in a 9:16 ratio.
In January 2021, all groups were given the opportunity to design a separate cover for mobile viewing. It can include up to five large photos or videos without sound, which will work like a slide show. It looks like this:
Group cover in mobile view Group cover by click in mobile view
This feature can be enabled in Community Settings:
Group settings
Next, a window will appear with adding photos to the slideshow for the animated mobile cover:
Adding photos
What size of materials to choose:
For photos, we recommend a resolution of 1080×1920 or another in a 9:16 vertical aspect ratio. Video size is the same, duration up to 30 s, size up to 30 MB, MP4, H.264 video codec, AAC audio codec.
Image sizes for OK
Let's look at the image requirements of the popular domestic social network.
— Avatar: minimum 190 x 190 px.
— Odnoklassniki profile cover size: optimally 1944 x 600 px.
— Cover for the mobile version: minimum 1024 x 768 px.
On the screen: at the top is the profile cover, below is the avatar.
Screenshot of the group profile in Odnoklassniki
— Post image: maximum 1680 x 1680 px.
Screenshot of the group’s publication in Odnoklassniki
— Picture for external link: minimum 546 x 272 px.
Try to take into account the minimum requirements of the site for image sizes, otherwise the cover may stretch to pixels:
Cover of a popular group in Odnoklassniki
Picture size for Odnoklassniki: tips
If you upload an image with a size larger than 1680 px in width or height, it will load with loss of quality.
In the group feed, pictures are displayed in size 548 x 411 px .
Which icon to choose for your logo?
The icon draws attention to the logo, making it more harmonious and bright. It also plays an important role in shaping the brand's message.
Relevance
You can use an icon that will connect the logo and the company’s field of activity. An icon with animals is suitable for a veterinary clinic; the airline’s emblem will be complemented by elements of the aircraft: the engine, tail, cockpit or the machine as a whole. Near-niche images work well - wings, air flows, birds. If the field of activity does not imply a specific connection, you can use abstract elements.
Simplicity
Avoid overly complex icons. Simple ones, drawn in a couple of strokes, are preferable. This way you can avoid overloading the logo with elements.
Functionality
When scaling for printing on products or external advertising media, the icon may lose quality. To avoid this, you should not use icons with many elements and overlapping a large number of lines.
Image sizes for Instagram
Three main image formats on Instagram: profile photo, post in the feed, picture for stories.
— Instagram avatar size: minimum 180 x 180 px.
Cover size for current Stories: maximum 1080 x 1920 px.
On the screen: at the top is the profile photo, below are the covers for the story sets.
Screenshot of Instagram Stories covers
— Instagram post dimensions: optimally 1080 x 1080 px.
Screenshot of a profile photo on Instagram
You cannot download photos directly from Instagram, only through special programs or screenshots.
— For stories: 1080 x 1920 px.
In the Stories format, it is very important to select high-quality images of a relevant size, otherwise they will stretch and look unselling. For comparison: on the left is an unsuccessful version of a story; food advertising should be accompanied by an appetizing high-resolution image. On the right is a high-quality advertising image, every pixel in its place.
Examples of advertising in the Stories feed
Image size for Instagram: tips
The size of your Instagram profile photo must be at least 110 x 110 px .
Try to keep the image size for an Instagram post within a ratio of 1.91 to 1 to 4 to 5 .
Image sizes for YouTube
Pictures are also present on video hosting, and they must have certain sizes.
— Preview: 1280 x 720 px.
— Channel cover: 2560 x 1440 px.
— Avatar: 800 x 800 px.
Let's look at an example of what different YouTube profile elements look like. At the top is the channel cover, below is the avatar, at the very bottom is the preview.
YouTube channel profile screen
— Album cover: from 1400 x 1400 to 4098 x 4098 px.
Most often, a preview of one of the videos included in the album is used as an album cover.
Image size for YouTube: tips
Preview weight is up to 2 MB . The minimum width is 640 px .
The weight of the channel cover is up to 6 MB .
Image sizes for Twitter
To work with the application, it is enough to know several basic image formats.
— Profile picture: optimally 400 x 400 px.
— Twitter header size: optimally 1500 x 500 px.
— Photos for posts: not essential, but up to 5 MB in size.
In the example, we see the gold standard of sizes: profile cover - 1500 x 500 px, avatar - 400 x 400 px.
Elon Musk profile screen
We have decided on the size of the Twitter header and the standards for other types of pictures, now let’s turn to formats. The profile photo is displayed in JPG, GIF and PNG .
Setting up a community header
The old version of public pages uses an avatar. It is made in the form of a vertically elongated block, which forms the right sidebar. When changing the design, this arrangement changes to horizontal. But there are no corresponding switches in the settings. The change occurs automatically. Through the “actions” menu, go to options. We go to the appropriate section and see the download button:
Specify the path to the background image on your hard drive. It occupies the position we need at the top of the public. After reading the article, even beginners have no problems with how to upload a cover in a VK group. In this case, you create the background yourself. And knowledge of marketing techniques allows you to adapt it to the seasons, social events and global trends, thereby attracting even more visitors.
Picture sizes for Pinterest
The requirements for images on photo hosting are as follows:
— Post (pin): not essential, but optimally 800 x 1200 px.
Screenshot of a pin from a Pinterest profile
— Cover of the pin selection: minimum 225 x 150 px.
The picture shows where the cover for the selection of pins will be and how to set it.
How to change your pin board cover
— Avatar: minimum 165 x 165 px.
— Profile banner: optimally 3000 x 1055 px.
Let's look at the example below of what an avatar and profile banner look like.
Pinterest user profile screen
Image sizes for Pinterest: tips
In the user feed, all images are shown with a width of 235 px :
Pinterest feed, pins appear the same width
Pinterest crops narrow images; the user will see the actual size when they click on the pin.
Selecting a background
Users are not limited in choosing a background (only video is prohibited) and can use any picture they like. You are allowed to use other people's ideas; for this purpose, the administration has provided a “download” button under the posters. But it should be taken into account that the downloaded background will contain a reference to its creators (contacts) - the name of the group or the person’s last name.
Additionally, the creators of the widget added ready-made templates so you don’t have to worry about finding images.
Image sizes for LinkedIn
Let's move on to the professional social network LinkedIn. Recommendations for illustration sizes are as follows:
— Picture for the post from an external resource / Visual for the post: optimally 1200 x 630 px.
— User cover: optimally 1584 x 396 px.
— Company profile cover: optimally 1536 x 768 px.
— Profile photo: minimum 400 x 400 px.
Let's see what a LinkedIn profile looks like. In the picture on the left is the avatar, on the right is the profile cover.
Screenshot of Bill Gates' LinkedIn profile
Image Dimensions for LinkedIn: Tips
If you upload images with sizes that do not meet the recommended ones, the visual may not display correctly. The screenshot shows the cover of the company profile, which has stretched across the width due to its insufficient size.
Popular Community Cover
Visual content of posts is displayed with a width of 350 px .
What is a VKontakte poster and how to use it?
VKontakte Poster is a social network function with which you can make a beautiful text entry. It represents a quote or thought that is important to a person, which is placed on a pre-selected beautiful background. In this case, you are allowed to use ready-made templates already added and proposed by the Vk administration, or add your own. There are no restrictions that force users to use tricks and try to circumvent the current rules. The content and appearance of a post depends solely on the imagination and desires of its author.
Image sizes for Tumblr
The microblogging platform Tumblr does not provide for a variety of sizes of visual content. To post on Tumblr, you need to register and create a microblog. There can be several microblogs; it is in them that you can upload an avatar and profile cover.
— Avatar: minimum 128 x 128 px.
— Profile cover: optimally 3000 x 1055 px.
Microblog interface where you can add an avatar and profile cover
— Post image: not important, optimal 500 x 750 px.
Tumblr works like this: the feed displays posts/news that were published or reposted by your friends, microblogs that are interesting to you.
Tumblr feed view
Through the service you can also make animated posts in GIF format, up to 540 px in width, weighing up to 3 MB; and video posts in MOV and MP4 formats, weighing up to 100 MB.
Conclusion
In order not to get confused about the sizes of pictures for different social networks, we advise you to copy the values you are interested in into a document, arrange everything in a table and print it. Such a reminder will not be superfluous for both a beginner SMM specialist and an experienced marketer.
We hope we helped you understand the size of pictures on social networks.
And if you are interested not only in high-quality visuals, but also in sales, register with the SendPulse marketing automation service. Send email newsletters, push notifications, SMS and Viber newsletters, and also create chat bots for VK, Telegram and Facebook Messenger. [Total: 4 Average: 4/5]