How to create a gaming application in VK
To add similar content to a social network, do the following:
- To get started, open the developer page. You can go to it by logging in to the network and scrolling through your page a little so that the block with contextual advertising is at the top, while below it you can find the “Developers” button.
- The new window contains a “My Applications” section in the top menu, which should be opened.
- If a person has not previously used this opportunity, the new window will be empty. Click on the “Create Application” button to continue.
- A form will open in which you need to fill out the basic fields. First of all, this is the name, then the platform is selected. Considering that you need to add a game, select the very last item “Embedded application”.
- Then another list will open in which you need to select the type (“Game”) and also determine the category. After this, you can proceed to download the application by clicking the appropriate button.
- Before you begin the download process, you may need to confirm ownership of the page by sending an SMS message to your linked phone. You will need to enter the code you received to continue.
- Then accept the list of rules shown by clicking the appropriate button.
- The control console for the new game will open. The menu on the right contains the main items for monitoring and control.
- Go to the "Settings" section. There is a button to download the file in SWF format. Naturally, before this you need to create the game yourself and then download the main files and updates in the future. It can be created in the Unity program or similar.
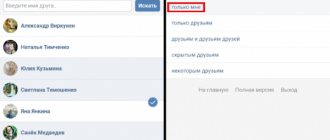
- After downloading, you can return to the “Information” section, which contains items for customizing the design of the game. All types of avatars are loaded there and it is determined how the game icon will be displayed on the iPhone, Andriod device and PC. Provide a title and description.
Launching an application on VKontakte
The article is aimed at beginner developers who want to launch their application on a social network.
The article describes my personal experience of creating an IFrame application, from scratch, for VKontakte, as well as all the events that occurred during the launch and after, and of course, the mistakes made. You could even say that this is not really an article, but rather a story. In addition to the story, there are load reports, an attempt at monetization, information about the server, and code analysis. Therefore, you can switch to the items that interest you. The example application will be a snake, with a slight modification. Impatient, link: vk.com/classic_snake Here you can change the code (no user rating): js.do/usr753/snake
Content
A little history First problems Monetization Server, Application, Load Process of the application Snake from the inside What awaits you after publishing the application Conclusions
A little history
A few months ago, on Habré, there was a series of posts with the title “Game in 30 lines of code.”
And it so happened that I came across this post https://habrahabr.ru/post/202476/ it described the creation of a simple snake, and before I could finish reading it, I rushed to write my own. And as I wrote, I played around a little and abandoned the matter for a long time. But soon, I became eager to try myself in a new field, developing applications for social networks. Moreover, the game was already ready and collecting dust in a dark, forgotten directory. And the platform itself promised such goodies as access to a large audience, zero promotion costs (under certain conditions). Convenient API and the ability to monetize in different ways.
All that remains is to modify it and upload it, which is exactly what I did.
First problems
After adding an application to VKontakte, it is available for installation via a direct link, but is not available in search and is not displayed in the general catalog.
You need to have 10 votes on your account (local currency VK, 10 votes == 70 rubles) in order to send the application for moderation, if everything is fine and it complies with the rules, it is added to the catalog of new applications, and the written-off votes are returned back. And if something is wrong, then your 10 votes will not be returned. The application can be resubmitted once the discrepancies are resolved.
After an application has successfully passed moderation, it reaches third position in the catalog of new applications and then moves down, and soon disappears completely. The first two positions in new applications seem to be paid and cost about 1000 votes.
There are also unspoken rules that are not written about anywhere; they can only be learned from the inspector. I sent the game for moderation. I didn't have to wait long for an answer:
And here I had to study their API, write a rating script that interacts with my database and an additional module in JS. Thus, my test application has evolved from a single file into something not entirely simple. I worked on the application itself in my free time. When I had done everything that needed to be done, I sent it for re-checking and went to bed.
When I woke up in the morning I saw a text message: “your application has been approved and added to the catalog... and something else there.”
I immediately rushed to look. 57 people installed the game, a minute later I refreshed the page - 100 people, 200, 300, 400. I sat there all day pressing F5. By evening, there were about 2000 people who installed the application. The next day - twice as many. After a couple of days, the excitement had already disappeared and I perceived the participants as simple numbers. By the way, the moderator returned 10 votes, more thanks to him.
Monetization
The application was considered a test and its monetization was not planned.
After a couple of weeks, I decided to put up advertising from VK partners and chose a preloader (pop-up advertising before downloading the application). You are not allowed to choose an advertising partner yourself, but only from the list of recommended ones. At that time, the application itself had gone downhill and there was no such influx of audience as before. When the advertisement was posted there were about 2000 unique visitors per day, the next day 1700 and every day less and less. Now, the game is not available in new applications, i.e. does not weigh on the main page as before, but it can be raised for 1000 votes.
A couple of weeks after the application disappeared from the main page, 50-250 people visit it daily. There is also an influx of audience, but small, 5-20 people a day.
The graph shows how people find it:
It also happens that people delete the application.
And the earnings from the preloader for 2 months amounted to 76 rubles, for 4500 impressions.
But the preloader itself is not shown to everyone, but only if the user fits “certain parameters”, and this is 40-60% of the audience. These parameters are configured by the advertiser, thereby choosing “his” target audience to whom the advertisement will be shown.
These parameters include: interests, tastes, books, your music, your browser and everything that you yourself indicated on your page. In one word – Targeting.
Server, Application, Load
The server was a simple VPS with the following characteristics: Debian 32-bit, RAM: 512mb, CPU: 500Mhz*2 - all this for 210 rubles per month.
Installed software: Nginx – for distributing static data, and for data processing, nginx redirects requests to Apache2+PHP+MySQL.
The game itself is written in HTML(4.0) + JavaScript and a little CSS, without the use of frameworks and without various libraries.
All this was collected from different js/css modules into one file and passed through YUI Compressor for compression. As a result, there was one html file weighing 20-30kb, a full-fledged game with a rating + a couple of pictures, one for the background, the second a loader to display the loading.
These few kilobytes gave more than one and a half gigabytes of traffic. Therefore, if your application weighs a lot, get ready to pay for traffic.
All-time visitors:
As for the load, the maximum number of visitors per day was 6 thousand people.
This may not be enough for some, but to be honest, I didn’t expect the server to hold up. Various articles scared me that they say we need cool servers. But as it turned out, this is “a lot”; 5-20% of 100 resources are used.
The processor load did not rise above 12%, and even if it rose for a second and immediately became 0%, it usually jumps from 0 to 4%. And the RAM usage did not exceed 200MB, even when the InnoDB buffer from 8MB was raised to 32MB, just in case. Perhaps such indicators are due to the following application architecture, or due to undemanding operations.
Application process
After the user enters the page, he downloads one html file (game), then using Ajax he receives a list of users (Top100, 5kb in size), his position in the ranking and score, all in XML.
Then everything happens on one page, nothing else is loaded from the server. The user can re-query the updated data of other participants when clicking a button, or send their result to the server.
After the xml list has arrived to the client, with the account and VK user ID, a rating is formed. We request data, through the API, of the first 10 users. And we display: “First name + Last name and their total account.” If the user clicks on the “next” button, then a new call to the API occurs, and we do not overwrite the old data, but cache it, i.e. We will not access the API again if we have previously received this data. And in the Database itself we store their IDs, accounts and other technical information.
Also, the main thing is to configure the indexes so that the data is taken from there, and not read from the disk.
Snake from the inside
Let me remind you that we are talking about a “snake”; its code will be analyzed further.
If you decide to write the snake yourself, then you can skip this point, otherwise it will turn out like in the famous phrase: “the killer is the butler.” Few people will get into the code, so I’ll first describe the algorithm in words, and then look at the code.
First, a field is generated from simple divs. The coordinates are specified as a div identifier, which allows you to access any cell. Next, we create a snake on this field by highlighting the cells with color and entering the coordinates of the snake’s body into a multidimensional array.
Then a bonus is created (food for the snake). Again we save the coordinates of the bonus into an array.
After the bonus is eaten, we collect empty cells into an array (without the cells on which the snake itself is located) and from them, we randomly select another cell, and make it a bonus. If no empty cells are found, then the user is the winner.
When moving in an array, we change only two cells, remove the back one, and paint the front one (unoccupied by the snake), in the direction of movement, in the color of the snake. And with each move we check whether we have encountered a tail or a bonus.
And in order to pass through the walls, we check if the next cell does not exist ahead, then in the array-coordinates of the snake, we write - 0 (first position, beginning of the line), or the last one. Depending on the direction of movement.
Example: X=100. Y=200. The snake moves towards X++, from the zero position. 0,1,2,3..99, [if there is no cell and the direction does not change, then we write 0 in x to the array]. And with Y, the same thing.
Now let's look at a small modification.
In this modification I made a bonus that runs away from the snake. After some time, the bonus changes direction and if it collides with the snake’s tail and not its head, it eats it. And it will eat until there is nothing left of the snake, but it can escape if it turns away from the direction of the bonus.
There are two timers working here, with different speeds, which move the bonus and the snake. It would be possible to do everything in one timer, but then the speed would be the same, because you need to go through every cell, don’t jump over.
I also encountered the problem that when moving towards each other, the bonus and the snake, the first one does not get eaten. Because they move independently of each other. When the check occurs, the bonus has already moved to another cell.
I solved the problem. I moved the collision checking code into a separate method. Then I inserted this method into the bonus and the snake.
What awaits you after the application is published?
Since the application was initially planned without a rating, it was completely made in JavaScript, on the client side, that is, all the code is available to everyone and everyone “in the know” could send their number to the place of the earned result.
The main filters in the “important” areas were installed. But the control of the incoming result was weak and a real result could come, or something like “999999” could come. Moreover, this result came from schoolchildren who used hacking programs like “Charles,” as they happily told me in a personal message, from their real accounts and from real IP addresses.
I wrote a method that duplicated the result. The real result was transmitted in one parameter, and the encrypted result in the other, using the method of replacing a character using a key. And then, on the server, both are compared and if something does not match, then the account is banned.
And yet, the server sends the generated key the first time you access it. The client must return it with the result. Without this key, the result will not be accepted and if everything matches and everything passes the test, then the result is written to the database and a new key is generated, which is again given to the client. This is done so that the request with the result cannot be sent again, as is done in the “Charles” program.
Here, the schoolchildren have already dropped out. Students who know JavaScript began to write in private messages.
After introducing additional checks, no one seems to write anymore. Since there is only one attempt and if something happens, the VK account will be banned.
And so, for good reason, all computing processes need to be transferred to the server so that nothing can be replaced, but this is where that very high load is possible.
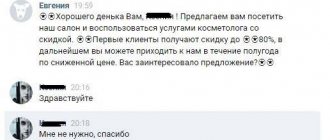
There will also be scammers writing offering to buy your application from 3,000 rubles to $3,000, which if you google, you will come across not entirely flattering reviews about them.
Schoolchildren with different business proposals can become a group admin or an application admin. They will also ask: “what program did you use to create this game?”
Advisors who know how best to develop your application. Trolls, where would we be without them?
conclusions
Financial side: Domain
– 200 rubles per year.
SSL Certificate
(required) - the first year is free from startssl.com, otherwise it costs from 1500 rubles.
A self-signed certificate is not suitable. VPS
– 420 rubles for two months.
Spent on promotion
– 0 rub.
True, I threw 100 rubles on advertising, just to see what would happen. 25,000 impressions. 12 transitions. 5 installations. Advertising income
– 76 rubles.
Profit
: -544 rubles + time spent.
But the main thing is the pleasure gained from the process.
If you develop an application aimed at profit, then only with methods of retaining users, because over time they will decrease.
Monetization through advertising should be considered as an additional source of income, and not as the main one, even if the daily number of users exceeds the thousandth threshold.
Apparently, that’s why there are so many applications that trade virtual goods for real money, because it’s not profitable otherwise.
And finally, browser statistics:
And the daily time of user activity:
Screenshots with statistics from VKontakte and Yandex-Metrica.
Thank you all for your attention.
Setting up the created game
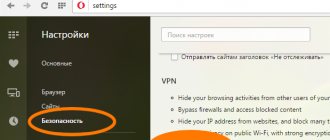
After completing the previous steps, you should begin detailed configuration of the already added application:
- To begin, return to “Settings” and change the game status in the “Status” section from “disabled” to “active” (provided that it is completely ready and finalized). Also determine whether the user needs to download the game.
- Check that the correct application type is selected (Flash is automatically selected).
- In the “Statistics” section you can find out how many times the game was used and when, as well as the total number of players.
- In the “Payments” item, it is possible to attach a button to pay for something or make a donation, in order to thus earn money for the further development of the application. This is also possible for a free game. However, only verified users can do this.
- In the Guide, add administrators or moderators if necessary.
- The “Status” item indicates that the game is being added to the general catalog. This can be done only after preliminary verification of the new application by the administration of the social network. If it complies with the rules, it will be admitted to the general list.
- The "Help" section is intended for beginners. In it you can find the answer to your question from the general list or write to the administration to solve your problem.
The above procedures will help you add a game that was created in a special program like Unity3D and the like. The management console also helps the administrator download updates and carry out detailed configuration of all design elements.
We receive a token for using the VK API.
Now we need to get a token, also known as “access_token”. A token is a set of various numbers and Latin letters that we will transmit to the server along with the request.
In order to get it, we need to enter the following line in the browser:
| 1 | https://oauth.vk.com/authorize?client_id=5490057&display=page&redirect_uri=https://oauth.vk.com/blank.html&scope=groups,offline&response_type=token&v=5.52 |
Where “client_id =5490057 ” you must indicate your “Application ID” number, which we received earlier. It is also necessary to specify the value “scope= groups,offline ”, this variable indicates what rights we give to the application, groups - access to groups, offline - the validity period of the token, in our case unlimited.
In “scope=” you indicate the rights you need through a comma. For example, if we also want to use the “friends.add” method, it requires “friends” rights, then in the line we indicate the following: “scope= groups,friends,offline .” The name of the rights for certain methods can be found on the VK methods page.
After we click on the link, the following window will pop up:
We click allow and get to the page where we can get our token. To be more precise, we need part of the link string in the browser that was returned to us. For example, we get a link like:
| 1 | https://oauth.vk.com/blank.html#access_token=68f5660720767e2659e96470bfd4be242e6d54d0d6062a1ee545214db91d33e8a8d35f91a8b62adfcf7ff&expires_in=0&user_id=433336 |
All the characters that go between “…access_token=” and before “&expires_in…” are our access key, also known as a token. My token will be like this:
| 1 | 68f5660720767e2659e96470bfd4be242e6d54d0d6062a1ee545214db91d33e8a8d35f91a8b62adfcf7ff |
Then you can use it for your needs.
How to make an application for VKontakte
In the Russian and Ukrainian market segment of the social network “VKontakte” it holds the palm and the sixth position in popularity in the world ranking table. For example, in mid-2015, the daily audience of the resource amounted to more than sixty million visitors.
Among others, VK users have access to the opportunity to create and distribute various content. Therefore, we can completely explain the interest of program developers in using the enormous potential that lies in this form of communication. In this regard, many people are wondering how to create an application on VKontakte - that’s what our material is about today.
What you need initially to create an application in VKontakte
If you want to go the whole way of creating this kind of product yourself, then you need to be prepared for the fact that this is not an easy task and you will probably have to master certain knowledge and specific skills, in addition, it is quite possible that your project will require financial costs.
Let's start by familiarizing ourselves with the documents prepared for users by the VK administration:
With platform rules, requirements, list of methods, etc. will be available on the official developer page.
Application programming language for VKontakte
From the documents it follows that all applications that will be developed use API (certain commands used by various Vkontakte programs) and are divided into two types:
- Flash applications are files with the .swf extension, created in the Adobe Flash environment and, after compilation into a file, uploaded to your server or to the servers of a specific resource.
- Iframe applications (iframe) are created using various technologies that are provided by browsers that exist today, after which users will be able to use the application from a specific window.
The program will receive and transmit data using JavaScript, a special web programming language created for applications running on the Internet on websites.
Below I will just name some technologies and programming languages that you need to understand on your own, since one way or another when creating an application you will have to deal with these concepts, since without such knowledge it is simply unrealistic to work on a project:
JavaScript has already been mentioned above, in addition to this you need to know:
- PHP is a programming language used to automate work with a website.
- HTML is a hypertext markup language intended for developing Web pages.
- 3D engines are tools that significantly speed up and simplify the development process, graphic components, etc.
- Adobe Flash is a special multimedia platform used for developing web applications. It includes tools such as Adobe Flash Professional and a Flash content playback program. The first step when starting to create an application is to download and install Adobe Flash
Now about the sources.
Now on the Internet you can find many source codes for applications for VK, most of them are free, more detailed information is available at the office. website. To obtain the codes themselves, you will need decompilers, with the help of which you will have to work on the source file.
What has changed in the application design?
The amount of blue color in the design of the VKontakte mobile application has been reduced. Section headings are now displayed on a white background.
The overall interface has changed a lot. It still includes five tabs, but the layout of the different sections of the site has changed. The main tabs along the bottom now look like this (from left to right): News, Explore, Messages, Friends, and Profile.
Question and answer How much time do Russians spend in different applications? Infographics
The “News” tab contains the main feed. The “Interesting” section with recommended content from authors to whom the user is not subscribed was also moved there. You can switch between the main news feed and the recommendations feed by swiping left. In addition, on the page with the feed in the upper right corner there is now a “bell” - a section with notifications.
Sections with communities, music, videos, live broadcasts, podcasts and applications are now in the “Browse” tab. The profile page has also changed quite a bit. Some users believe that it has become more similar to a similar page in the Facebook application. The “Profile” tab now contains an internal side menu through which you can go to settings, as well as sections “Bookmarks”, “Like”, “Statistics”, “Story Archive”, “Documents”, “Money Transfers” and “Help” .
Reason one: Your version of flash player is hopelessly outdated.
An outdated version of the player may be the reason why applications in Contact do not work.
How to update flash player:
- Follow the link https://get.adobe.com/ru/flashplayer/
- After the download page for the latest version of the flash player opens, click on “Install now”
Install Flash Player now
- It doesn’t matter which browser you use, the system will automatically install the appropriate Flash player for you. If applications freeze, be sure to update!
- Then follow the given instructions
Downloaded the player
Go to browser downloads
Launch the program installer
After successfully installing the flash player, restart your browser. If your applications in Contact still do not load, then the following method will certainly help you.
How to update the application?
While VKontakte has not launched an update to the mobile application, the release date has not been announced either. However, users have the opportunity to get early access to the new version of the application. To do this, you need to find one of the QR codes that the company placed on advertising banners in Moscow and St. Petersburg, and scan it using the corresponding function in the latest version of the VKontakte application itself. To scan, click on the barcode icon located on the profile page in the upper right corner. After scanning the QR code, the app will run the code and then a new design will appear.
Advertising with codes can be found on the streets, in business centers, shopping centers and at cinema sessions. Photos of QR codes that lead to a link to updates have already appeared on the Internet: they can also be scanned and thus successfully activate the new design.