Hello, friends! We have already looked at how to make a link using the word VKontakte, but if you want users to pay attention to the publication you added, then let’s figure out how to make a link from an image or photograph. Such a note is more likely to attract people's attention, and accordingly, more users will click on it.
An entry with a link can be made separately in your profile, separately in a group. If you want, you can add a post to your page, and then share it with subscribers of your group; you can also send a post as a personal message to the selected user.
Let's look at everything in more detail.
How to make an image a link in HTML
HTML uses a simple mechanism to generate links. There is a special tag that denotes a link. The objects inside it are references. A required tag attribute is the href parameter, which specifies the target page to which the link will lead.
To create a link image, just place any image inside the link tag. Images in HTML are inserted using a tag with a src attribute indicating the path to the image. The resulting code for inserting the link image looks like this:
It is clear from the text that kuda-vedet-ssylka is the address of the landing page, and gde-lezhit-kartinka/kartinka.png is the path to the image file and its name.
To customize such an image, you can use all the standard html and css functions that allow you to change the size, location, and specify all kinds of attributes.
for a tag
, which opens the link in a new tab.
And the tag often contains alt=”alternative text shown if the picture has not loaded”, title=”image title”, height=”height in pixels”, width=”width in pixels”.
The resulting code could be something like this (my blog's logo leading to my blog's home page):
And this is how it works:
Adding a photo link to a publication
You can insert a link as a picture in any publication on your profile or group wall. This is done as follows:
- Copy the address of the page you want to link to. This could be an internal social media post or an external resource.
- Go to the profile or group where you plan to post the news.
- Paste the link into the field intended for creating a publication.
- Wait until the system processes the provided address. A strip with the page title and a default image will appear at the bottom.
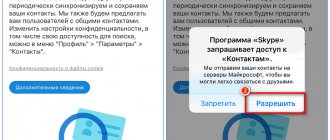
- Click on the translucent camera icon.
- Click on the “Select file” button. The image must be larger than 537x240 px, and also have a jpg, png, gif format.
- A Windows Explorer window will appear, where you need to go to the folder with the picture.
- Double-click on the photo and wait for it to be uploaded to the social network server.
- Select display area. In most cases, it will not be possible to display the entire image, this is due to the difference in aspect ratio.
- Click “Save Changes”.
- All that remains is to publish the entry. You can optionally add a description at the top.
Mission accomplished. The publication will display a picture, after clicking on which a link will open.
Image link to CSS
As for CSS, it is an integral part of a modern website. Style sheets help get rid of unnecessary repetition of similar sections of code by specifying the properties of certain elements once, and then only indicating their names.
In order to make an image link using CSS, we need to go through 2 steps:
1. Create an object class and write it in the style sheet (style.css file).
The general code looks like this:
#link-img { display: block; width: 323px; height: 232px; background:url(https://gde-lezhit-kartinka/kartinka.png) no-repeat; }
In this case, link-img is the class of the object, width and height are the size of the image, background is the background of the object (we set the image as the background).
2. Insert an html link with an attribute indicating that it belongs to the link-img class into the desired place on the site. For this, the same tag is used as in the previous version. The code looks like this: id=”link-img” shows that the link is not an ordinary one, but belongs to a given class, as a result of which the object takes on the properties of this class (height, width and background). Notice that the opening and closing tags are empty inside. We did not specify anything, since everything necessary is already contained in the properties of the class and the required image is specified by the background of the object.
How to insert a link into VKontakte text: to profile, community, website
Hello everyone, dear readers of the AFlife.ru blog! VKontakte is one of the most popular resources in Russia and an excellent platform for business development. When promoting their business, aspiring entrepreneurs often post a transition to a working group on their personal page or in other communities. Therefore, today we will tell you how to insert a link into the text on VKontakte correctly and beautifully.
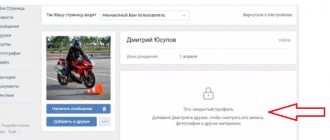
How to link to a profile
In addition to a large audience, VK makes it possible to use various tools to attract users to communities and third-party resources. A competent selling text containing a link to a person’s profile, group or external site will increase the number of potential clients or subscribers. And at the same time achieve success in your business.
How to make a picture a link on VKontakte
In social networks, the procedure for creating links from images is different from regular sites for the reason that you do not have access to the source code and we cannot use html tags, so the procedure is reminiscent of dancing with a tambourine.
So, let's conjure adding links to pictures (or pictures to links, as you like) on the wall or in messages in VKontakte groups.
Step 1. Preparing the picture
In VK, you can only make a large image clickable, the minimum size is 537 by 240 pixels; anything smaller will be displayed next to the link, but will not lead to the desired page.
Supported formats are jpg, gif and png.
Step 2. Paste the link into VK
When you add a link to a message box, the social network automatically retrieves data from the site and displays the page title (I mentioned this in the article on how to make a hyperlink in VK), a small description and a preview image (if there is one).
Step 3. Insert an image
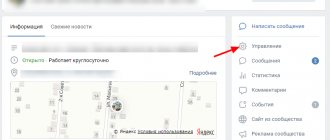
It is understood that the automatically generated block for the link on VKontakte is not suitable (there is no image, it is small or you don’t like it) - it needs to be changed.
To do this, select the “Select your illustration” button (camera).
A window will appear for selecting a file; here, by the way, you will see the requirements for the format and size of the images. Click “Select file” and select what you prepared in the first step.
After choosing, you will be able to make slight adjustments - trim off the excess and rotate it. Click “Save changes”.
After this, the format of the published news will change. If you did everything correctly, the image will take up the entire width of the message and become a link. Click “Submit” and enjoy the result.
Link to group menu (wiki pages)
I’ll start with the difficult one, since I need to complete the series of my articles about group design. You can immediately skip to the next section, since here the information will concern wiki pages.
Together with regular readers, we have already created all the necessary components so that such a beautiful link appears on the wall under the picture of the VKontakte community.
When we click on it, we should be transferred to this menu. It also already exists.
Linking the wall to this post is very easy. It is enough to insert a link to the wiki page into the text of the post; I already explained how to find it out in the first lesson. This can be done through the Vkopt , which allows you to work on VKontakte many times faster and not get confused in the created pages.
Train yourself to delete the link immediately after the main image appears just below. You're almost done. Add a photo.
All that remains is “Send”.
It will look different in the group than when previewed in the editor window. To pin a post in the description, click on the publication date.
In the menu that opens, select “Pin.”
Done, you can take a look.
Well, that's it, you've completed the group design! Well, now I’ll tell you how to arrange other links in the group or in another way. Stay with us or come back after a short tea break. There is very little information on the Internet about working with social networks, and I’m about to teach you how to create a description and headers for any VKontakte link yourself.
How to make a picture a link on the forum
In most cases, when creating posts on forums, visual editors are used, through which you can insert an image with one button and turn it into a link with another.
But, if this is not possible, then BB codes come into play - this is a typical forum markup, functionally similar to HTML (most functions are similar), but having a different syntax.
Interestingly, all these BB codes are ultimately translated into HTML, since browsers cannot read them.
The image in the BB code is indicated like this:
A link to the image is provided.
And links are formed by tags. And to create a link-picture on the forum, you need to wrap one structure into another, it will turn out like this:
Of course, all this is done in the text mode of the editor, and not in the visual one. That's the whole secret.
Just a link under the photo
First, let's talk about the simple things. The most basic and fastest option is to put a link under the photo, making it clickable, insert the desired URL into the text of the post, and then click on the camera icon.
I repeat, delete the url otherwise you will not show yourself in the best light. Leaving them is not professional. Now add a photo via the standard form and select the area to be used.
Done, all you have to do is send it.
That's all, now the picture is clickable.