Как создать игровое приложение в ВК
Для добавления подобного контента в социальную сеть сделайте следующее:
- Для начала откройте страницу для разработчиков. Перейти на нее можно, авторизовавшись в сети и немного пролистав свою страницу так, чтобы блок с контекстной рекламой оказался наверху, тогда как под ним можно найти кнопку «Разработчикам».
- Новое окно содержит в верхнем меню раздел «Мои Приложения», который следует открыть.
- Если человек ранее не пользовался такой возможностью, то новое окно будет пустым. Нажмите на кнопку «Создать приложение» для продолжения.
- Откроется бланк, в котором необходимо заполнить основные поля. В первую очередь – это название, после выбирается платформа. Учитывая, что необходимо добавить игру, выберите самый последний пункт «Встраиваемое приложение».
- Затем откроется еще один перечень, в котором необходимо выбрать тип («Игра»), а также определить категорию. После этого можно перейти к загрузке приложения, нажав соответствующую кнопку.
- Прежде чем приступить к загрузочному процессу может понадобиться подтвердить владение страницей путем отправки СМС-сообщения на привязанный телефон. Потребуется ввести полученный код для продолжения.
- Затем примите показанный список правил, нажав соответствующую кнопку.
- Будет открыта консоль управления новой игрой. В меню справа содержатся основные пункты для контроля и управления.
- Перейдите в раздел «Настройки». Там есть кнопка для загрузки файла в формате SWF. Естественно, перед этим необходимо создать игру самостоятельно и уже после подгружать основные файлы и обновления в дальнейшем. Создана она может быть в программе Unity или подобной.
- После загрузки можно вернуться в раздел «Информация», содержащий пункты для настройки оформления игры. Там загружаются все виды аватарок и определяется, как игровая иконка будет отображаться на iPhone, устройстве на Andriod и ПК. Указать название и описание.
Запуск приложения во Вконтакте
Статья нацелена на начинающих разработчиков, которые хотят запустить свое приложение в социальной сети. В статье описывается личный опыт создания IFrame-приложения, с нуля, для «Вконтакте», а так же все события которые произошли во время запуска и после, ну и конечно же совершённые ошибки. Можно даже сказать что это не совсем статья, а скорее рассказ.
Помимо рассказа, здесь присутствуют отчеты о нагрузке, попытка монетизации, информация о сервере и разбор кода. Поэтому вы можете переключаться, к интересующим вас пунктам. Приложением в качестве примера будет выступать – змейка, с небольшой модификацией. Нетерпеливым, ссылка: vk.com/classic_snake Тут можно изменять код, (рейтинг пользователей отсутствует): js.do/usr753/snake
Содержание
Немного истории Первые проблемы Монетизация Сервер, Приложение, Нагрузка Процесс работы приложения Змейка изнутри Что вас ждет после публикации приложения Выводы
Немного истории
Несколько месяцев назад, на Хабре, была серия постов с заголовком «Игра в 30 строк кода». И так получилось, что я наткнулся на этот пост https://habrahabr.ru/post/202476/ там описывалось создание простой змейки, не успев дочитать его до конца, бросился писать свою. А как написал, поигрался немного и забросил это дело на длительное время.
Но вскоре, загорелся желанием попробовать себя в новой сфере, в разработке приложений для социальных сетей. Тем более игра уже была готова и пылилась в темной, забытой, директории. А сама платформа сулила такими ништяками, как – доступ к большой аудитории, нулевые затраты на раскрутку(при определенных условий). Удобный API и возможность монетизации, разными способами.
Осталось только доработать и загрузить, что я собственно и сделал.
Первые проблемы
После добавления приложения во Вконтакт, оно доступно для установки по прямой ссылке, но недоступно в поиске и не выводится в общем каталоге.
На счету нужно иметь 10 голосов(местная валюта ВК, 10 голосов == 70 руб.), для того чтобы отправить приложение на модерацию, если все нормально и оно соответствует правилам, его добавляют в каталог новых приложений, а списанные голоса возвращают обратно. А если что-то не так, то ваши 10 голосов не возвращаются. Приложение можно будет вновь отправить, после устранения несоответствий.
После того как приложение успешно прошло модерацию, оно попадает на третью позицию в каталоге новых приложений и далее, спускается вниз, а вскоре совсем пропадает. Первые две позиции, в новых приложениях — вроде платные и стоят около 1000 голосов.
Существуют еще негласные правила о которых нигде не написано, их можно узнать только от проверяющего. Отправил игру на модерацию. Ждать ответа долго не пришлось:
И вот тут пришлось изучать их API, писать скрипт рейтинга, который взаимодействует с моей базой данных и дополнительный модуль на JS. Таким образом, мое тестовое приложение из одного файла эволюционировало в не совсем простое. Самим приложением занимался в свободное время. Когда сделал все что нужно было, отправил на повторную проверку, и лег спать.
Проснувшись утром увидел пришедшую смс’ку: «ваше приложение одобрено и добавлено в каталог… и еще чего-то там».
Сразу кинулся смотреть. Игру установили 57 человек, спустя минуту обновил страницу — 100 человек, 200, 300, 400. Просидел целый день нажимая F5. К вечеру, людей установивших приложение было около 2000. На следующий день – в два раза больше. Через пару дней азарт уже пропал и участников, воспринимал как простые цифры. Кстати, модератор вернул 10 голосов, спасибо ему больше.
Монетизация
Приложение считалось тестовым и его монетизация не планировалась. Спустя пару недель решил повесить рекламу от партнеров ВК, выбрал прелоадер (всплывающая реклама перед загрузкой приложения). Выбрать самостоятельно рекламного партнера не разрешается, а только из списка рекомендованных.
На тот момент, само приложение, опустилось вниз и такого притока аудитории не было как раньше. Когда повесил рекламу было около 2000 уникальных посетителей в день, на следующий день 1700 и с каждым днем все меньше и меньше. Сейчас же, игра отсутствует в новых приложениях, т.е. не весит на главной как ранее, но его можно будет поднять за 1000 голосов.
Спустя пару недель, после того как приложение пропало с главной страницы, его ежедневно посещает 50-250 человек. Так же идет приток аудитории, но небольшой, 5-20 человек в день.
На графике видно, как люди его находят:
Еще бывает что люди удаляют приложение.
А заработок с прелоадера за 2 месяца, составил 76 рублей, за 4500 показов.
Но сам, прелоадер, показывается не всем, а только если пользователь подходит под «определенные параметры», а это 40-60% аудитории. Эти параметры настраивает рекламодатель, тем самым выбирая «свою» целевую аудиторию, которой и будет демонстрироваться реклама.
В эти параметры входят: интересы, вкусы, книги, ваша музыка, ваш браузер и все то, что вы сами указали на своей странице. Одним словом – Таргетинг.
Сервер, Приложение, Нагрузка
В качестве сервера выступал простенький VPS с такими характеристиками: Debian 32-bit, RAM: 512mb, CPU: 500Mhz*2 – все это за 210 рублей в месяц.
Установленное ПО: Nginx – для раздачи статики, а для обработки данных, nginx перенаправляет запросы к Apache2+PHP+MySQL.
Сама же игра написана на HTML(4.0) + JavaScript и немного CSS, без использования фреймворков и без разных библиотек.
Все это было собрано из разных js/css модулей в один файл и пропущено через YUI Compressor для сжатия. В итоге был один html файл весом в 20-30кб, полноценная игра с рейтингом + пару картинок, одна для фона, вторая — лоадер, для отображения загрузки.
Эти несколько килобайт, дали больше полтора гигабайта трафика. По этому, если ваше приложение много весит, приготовьтесь платить за трафик.
Посетителей за все время:
А что касается нагрузки, максимальное число посетителей в день, было 6 тысяч человек.
Может для кого-то это и мало, а я честно говоря не ожидал что сервер выдержит. Напугали меня разные статьи, что мол сервера крутые нужны. А как оказалось, что и этого «много», используется 5-20% ресурсов из 100.
Загрузка процессора не поднималась выше 12% и то, если поднималась то на секунду и тут же становилось 0%, обычно прыгает с 0 до 4%. А использование RAM, не превышало 200Мб, даже когда буфер InnoDB с 8мб поднял до 32мб, на всякий случай. Возможно такие показатели из-за следующей архитектуры приложения, или из-за нетребовательных операций.
Процесс работы приложения
После того как пользователь заходит на страницу, он загружает один html-файл(игру), далее ajax’ом получает список пользователей(Топ100, размером в 5кб), свою позицию в рейтинге и счет, все в XML.
Далее все происходит на одной странице, с сервера больше ничего не грузится. Пользователь может повторно запросить обновленные данные других участников, при нажатии на кнопку, или отправить свой результат на сервер.
После того когда xml-список пришел к клиенту, со счетом и идентификатором пользователей VK, формируется рейтинг. Мы запрашиваем данные, через API, первых 10 пользователей. И выводим: «Имя+Фамилию и их общий счет». Если пользователь нажал на кнопку «далее», то происходит новое обращение к API, а старые данные мы не затираем, а кешируем, т. е. Повторно обращаться к API мы не будем, если мы эти данные ранее получили. А в самой Базе Данных мы храним их id’шники, счет и прочую техническую информацию.
Еще, главное настроить индексы, чтобы данные брались от туда, а не читались с диска.
Змейка изнутри
Напомню, что речь идет о «змейке», далее ее код будет разбираться. Если вы решили сами написать змейку, то можете пропустить этот пункт, а то получится как в известной фразе: «убийца – дворецкий».
В код мало кто полезет, по этому опишу сначала словами алгоритм, а потом уже и код посмотрите.
Сперва генерируется поле из простых div’ов. Координаты указаны в качестве идентификатора div’а, которые позволяют обратится к любой клетке. Далее создаем змейку на этом поле, путем выделения клеток, цветом и заносим координаты тела змейки, в многомерный массив.
Потом создается бонус(еда для змейки). Опять сохраняем в массив координаты бонуса.
После того когда бонус съеден, мы собираем пустые клетки в массив (без клеток на которых находится сама змейка) и из них, выбираем случайным образом другую клетку, и уже ее делаем бонусом. Если пустых клеток не обнаружено то пользователь – победитель.
При движении, в массиве, мы меняем только две клетки, заднюю – удаляем, а переднюю (незанятую змейкой), по направлению движения – красим в цвет змейки. И при каждом ходе проверяем, не столкнулись ли мы с хвостом, или с бонусом.
А для того чтобы проходить через стены, мы проверяем, если следующий клетки не существует впереди, то в массив-координат змейки, пишем – 0 (первая позиция, начало строки), либо последнюю. В зависимости от направления движения.
Пример: X=100. Y=200. Змейка движется сторону X++, с нулевой позиции. 0,1,2,3..99, [если клетки нет и направление не меняется, то пишем в массив 0 по x]. А с Y, тоже самое.
Теперь разберем небольшую модификацию.
В этой модификации я сделал бонус убегающим от змейки. Через какое-то время бонус меняет направление и если сталкивается с хвостом змейки, а не головой, то поедает ее. И будет кушать до тех пор, пока от змейки ничего не останется, но она может спастись, если свернет с направления бонуса.
Здесь работают два таймера, с разной скоростью, которые передвигают бонус и змейку. Можно было бы сделать все в одном таймере, но тогда скорость была бы одинаковой, т.к. нужно проходить каждую клетку, не перепрыгивать.
Еще столкнулся с проблемой, что при движении навстречу друг к другу, бонуса и змейки, не происходит съедение первого. Из-за того что они независимо друг от друга движутся. Когда происходит проверка, бонус уже переместился на другую клетку.
Проблему решил. Вынес в отдельный метод, код проверки столкновения. Далее вставил этот метод к бонусу и к змейке.
Что вас ждет после публикации приложения
Так как приложение планировалось изначально без рейтинга, оно было полностью сделано на JavaScript, на клиентской стороне, т.е весь код доступен каждому и каждый «знающий» мог отправить свое число в место заработанного результата.
Основные фильтры на «важных» участках были выставлены. Но контроль входящего результата был слабый и мог прийти настоящий результат, а мог прийти и такой «999999». Причем приходил такой результат от школьников, которые пользовались программами для взлома типа «Charles», как мне радостно они сообщали в личку, со своих реальных аккаунтов и с реальных ip-адресов.
Написал метод который дублировал результат. В одном параметре передавался реальный, в другом шифрованный результат, методом замены символа по ключу. А далее, на сервере оба сравниваются и если что-то не соответствует, то – бан по аккаунту.
И еще, сервер отправляет сгенрированный ключ при первом обращении. Клиент же, должен его вернуть с результатом. Без этого ключа, результат не примется и если все соответствует, и все проходит проверку, то результат записывается в БД, и генерируется новый ключ, который опять отдается клиенту. Это сделано для того, чтобы повторно запрос с результатом не могли отправить, как делается в программе «Charles».
Тут, школьники уже отсеялись. В личку стали писать студенты, которые знают JavaScript.
После внедрения дополнительных проверок, вроде бы уже никто не пишет. Так как всего одна попытка и в случае чего бан аккаунта ВК.
А так, по хорошему, все вычислительные процессы нужно переносить на сервер, чтобы ничего не могли подменить, но, вот тут возможна та самая высокая нагрузка.
Еще будут писать кидалы предлагающие купить у вас приложение от 3000руб и до 3000$, которых если погуглить, то можно будет наткнутся на не совсем лестные отзывы, о них.
Школьники, с разными деловыми предложениями, стать админом группы, или админом приложения. Будут еще спрашивать: «в какой программе ты создал эту игру».
Советчики, которые знают как лучше развивать ваше приложение. Тролли, куда же без них.
Выводы
Финансовая сторона: Домен
– 200руб в год.
SSL Сертификат
(обязателен) – первый год бесплатно у startssl.com, а так, стоит от 1500руб. Самоподписанный сертификат не подходит.
VPS
– 420руб за два месяца.
Затрачено на раскрутку
– 0руб. Правда кинул 100руб на рекламу, чисто посмотреть что будет. 25.000 показов. 12 переходов. 5 установок.
Доход с рекламы
– 76руб.
Прибыль
: -544руб+затраченное время.
Но главное – полученное удовольствие от процесса.
Если разрабатывать приложение нацеленное на прибыль, то только с методами удержания пользователей, потому-что со временем они будут убавляться.
Монетизацию за счет рекламы нужно рассматривать как дополнительный источник дохода, а не как основной и то, если ежедневное количество пользователей превышает тысячный порог.
Видать поэтому столько приложений, которые торгуют виртуальными товарами за реальные деньги, потому-что не выгодно иначе.
Ну и напоследок, статистика браузеров:
И суточное время активности пользователей:
Скриншоты со статистикой из Вконтакте и Яндекс-Метрики.
Всем спасибо за внимание.
Настройка созданной игры
После выполнения предыдущих пунктов следует приступить к детальной настройке уже добавленного приложения:
- Для начала вернитесь в «Настройки» и поменяйте статус игры в разделе «Состояние» с «отключено» на «активно» (при условии, что она полностью готова и доработана). Также определите – необходимо ли пользователю скачивать игру.
- Проверьте, тот ли тип приложения выбран (автоматически выставляется Flash).
- В разделе «Статистика» можно узнать сколько раз использовалась игра и когда, а также общее число игроков.
- В пункте «Платежи» имеется возможность прикрепить кнопку для оплаты чего-либо или доната, чтобы таким образом заработать на дальнейшее развитие приложения. Это возможно и для бесплатной игры. Однако сделать это могут лишь проверенные пользователи.
- В «Руководстве» при необходимости добавьте администраторов или модераторов.
- В пункте «Статус» говорится о добавлении игры в общий каталог. Сделать это можно только после предварительной проверки администрацией социальной сети нового приложения. Если оно соответствует правилам, то будет допущено в общий список.
- Раздел «Помощь» предназначен для новичков. В нем можно найти ответ на возникший вопрос из общего списка или написать администрации для решения своей проблемы.
Вышеперечисленные процедуры помогут добавить игру, которая была создана в специальной программе вроде Unity3D и подобных. Также консоль управления помогает администратору закачивать обновления и проводить детальную настройку всех элементов оформления.
Получаем токен для использования API VK.
Теперь нам необходимо получить токен, он же «access_token». Токен — это набор различных цифр и латинских букв, которую мы будем передаете на сервер вместе с запросом.
Для того, что бы его получить, нам необходимо в браузере вбить следующую строку:
| 1 | https://oauth.vk.com/authorize?client_id=5490057&display=page&redirect_uri=https://oauth.vk.com/blank.html&scope=groups,offline&response_type=token&v=5.52 |
Где «client_id=5490057» необходимо указать ваш номер «ID приложения», который мы получали ранее. Так же необходимо указать значение «scope=groups,offline», в данной переменной указывается какие права мы даём приложению, groups — доступ к группам, offline — срок действия токена, в нашем случае бессрочный.
В “scope=” вы указываете нужные вам права через запитую. Например, если мы хотим ещё использовать метод “friends.add”, для него необходимы права “friends”, то в строке указываем следующее: “scope=groups,friends,offline“. Название прав для определённых методов можно узнать на странице методов ВК.
После того как мы перейдём по ссылке выскочит такое окно:
Нажимаем разрешить и попадаем на страницу где мы можем получить наш токен.Если быть точнее нам необходима часть строки ссылки в браузере, которая нам вернулась. К примеру мы получаем ссылку вида:
| 1 | https://oauth.vk.com/blank.html#access_token=68f5660720767e2659e96470bfd4be242e6d54d0d6062a1ee545214db91d33e8a8d35f91a8b62adfcf7ff&expires_in=0&user_id=433336 |
Вот все символы, что идут между «…access_token=» и до «&expires_in…» и есть наш ключ доступа, он же токен. Мой токен будет таким:
| 1 | 68f5660720767e2659e96470bfd4be242e6d54d0d6062a1ee545214db91d33e8a8d35f91a8b62adfcf7ff |
Дальше Вы его уже можете использовать для ваших нужд.
Как сделать приложение для вконтакте
В российском и украинском сегменте рынка социальной сети «ВКонта́кте» принадлежит пальма первенства и шестая позиция по популярности в мировой табели о рангах. К примеру, в середине 2015 года ежедневная аудитория ресурса составила более шестидесяти миллионов посетителей.
Среди прочих, пользователям «ВК» доступна и такая возможность, как создание и распространение различного контента. Поэтому совершенно объясним интерес разработчиков программ к использованию огромного потенциала, который заложен в подобной форме коммуникации. В этой связи многие задаются вопросом — как создать в «ВКонтакте» приложение — вот об этом наш сегодняшний материал.
Что нужно первоначально для создания приложения в Контакте
Если вы хотите пройти весь путь создания такого рода продукта самостоятельно, то нужно быть готовым к тому, что дело это не лёгкое и вам наверняка придётся овладевать определёнными знаниями и специфическими умениями, кроме того, вполне возможно, что ваш проект потребует и финансовых затрат.
Начнём с ознакомления с документами, подготовленными для пользователей администрацией «ВК»:
С правилами платформы, требованиями, списком методов и т.д. можно будет ознакомиться на официальной странице для разработчиков.
Язык программирования приложений для «ВКонтакте»
Из документов следует, что все приложения, которые будут разрабатываться применяют API (определённые команды, используемые различными программами Vkontakte) и делятся на два типа:
- Flash-приложения – файлы с расширением .swf., созданные в среде Adobe Flash и после компиляции в файл загружаемые на свой сервер или на серверы конкретного ресурса.
- Iframe-приложения (ифрейм) – создаются с использованием разных технологий, которые предоставляются браузерами, существующими на сегодняшний день, после чего, пользователи смогут пользоваться приложением из определённого окна.
Программа будет принимать и передавать данные посредством JavaScript — специального языка веб программирования, созданного для приложений, работающих в интернете на веб-сайтах.
Ниже я только назову некоторые технологии и языки программирования, с которыми вам нужно разобраться самостоятельно, поскольку так или иначе при создании приложения придётся столкнуться с этими понятиями, так как без таких знаний работать над проектом просто нереально:
Об JavaScript уже было сказано выше, кроме этого нужно знать:
- PHP – язык программирования, применяющийся для автоматизации работы с сайтом.
- HTML – язык маркировки (или разметки) гипертекста, предназначенный для разработки Web-страниц.
- 3D движки – инструменты, существенно ускоряющие и упрощающие процесс разработки, графической составляющей, т.п.
- Adobe Flash – специальная мультимедийная платформа, использующаяся для разработки веб-приложений. В неё входят такие инструменты, как Adobe Flash Professional и программа воспроизведения флеш-контента. Первым делом, приступая к созданию приложения, нужно загрузить и установить Adobe Flash
Теперь об исходниках.
Сейчас в сети интернет можно найти множество исходников приложений для «ВК», большинство из них бесплатны, более подробная информация есть на оф. сайте. Для получения самих кодов понадобятся декомпиляторы, с помощью которых придётся поработать над файлом с исходником.
Что изменилось в дизайне приложения?
В дизайне мобильного приложения «Вконтакте» уменьшилось количество голубого цвета. Теперь заголовки разделов отображаются на белом фоне.
Сильно изменился общий интерфейс. Он по-прежнему включает пять вкладок, но расположение разных разделов сайта поменялось. Основные вкладки, расположенные в нижней части, теперь выглядят следующим образом (слева направо): «Новости», «Обзор», «Сообщения», «Друзья» и «Профиль».
Вопрос-ответ Сколько времени россияне проводят в разных приложениях. Инфографика
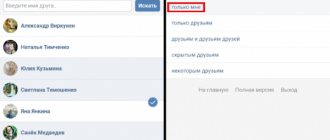
Во вкладке «Новости» находится основная лента. Также туда перенесли раздел «Интересное» с рекомендованным контентом от авторов, на которых не подписан пользователь. Между основной лентой новостей и лентой с рекомендациями можно переключаться, сделав свайп влево. Кроме того, на странице с лентой в верхнем правом углу теперь находится «колокольчик» — раздел с уведомлениями.
Разделы с сообществами, музыкой, видео, прямыми эфирами, подкастами и приложениями теперь находятся во вкладке «Обзор». Страница с профилем тоже достаточно сильно изменилась. Некоторые пользователи считают, что она стала больше похожа на аналогичную страницу в приложении Facebook. Во вкладке «Профиль» теперь находится внутреннее боковое меню, через которое можно перейти в настройки, а также разделы «Закладки», «Понравилось», «Статистика», «Архив историй», «Документы», «Денежные переводы» и «Помощь».
Причина первая: Ваша версия флэш плеера безнадежно устарела.
Устаревшая версия плеера может являться причиной того, что приложения в Контакте не идут.
Как обновить флэш плеер:
- Перейдите по ссылке https://get.adobe.com/ru/flashplayer/
- После того, как откроется страница загрузки самой последней версии флэш плеера нажмите на «Установить сейчас»
Установить Флеш плеер сейчас
- Неважно, через какой браузер вы заходите, система автоматически установит подходящий вам флэш-плеер. Если приложения зависают, то обязательно выполните обновление!
- Далее следуйте указанной инструкции
Скачали плеер
Переходим в загрузки браузера
Запускаем установщик программы
После успешной установки флэш плеера перезапустите браузер. Если у вас по-прежнему не грузятся приложения в Контакте, то следующий способ наверняка вам поможет.
Как обновить приложение?
Пока «Вконтакте» не запустила обновление мобильного приложения, дата релиза также не сообщается. Однако у пользователей есть возможность получить ранний доступ к новой версии приложения. Для этого нужно найти один из QR-кодов, которые компания разместила на рекламных баннерах в Москве и Петербурге, и отсканировать с помощью соответствующей функции в самом приложении «Вконтакте» последней версии. Для сканирования следует нажать на значок штрих-кода, расположенный на странице профиля в верхнем правом углу. После сканирования QR-кода приложение запустит код, а потом появится новый дизайн.
Рекламу с кодами можно встретить на улицах, в бизнес-центрах, торговых центрах и на сеансах в кино. Фото QR-кодов, которые ведут к ссылке на обновления, уже появились в интернете: их тоже можно отсканировать и таким образом успешно активировать новый дизайн.