Updated - June 20, 2021 at 03:16 pm
VKontakte is one of the most popular social networks among the Russian-speaking population. About 8 out of 10 people have an app installed on their smartphone, where they regularly spend a lot of time texting their friends and visiting various groups. When the resource was just gaining popularity, the bulk of registered pages belonged to teenagers.
Now this social network is used by people of all age categories, from elementary school students to retirees. At this stage I would like to ask the following question. Why is the social network VKontakte so famous? The owner of a VKontakte page has the opportunity to correspond with friends, listen to music, play games, post photos and spend time in interesting groups. It is about groups that this article will discuss.
Cover
Typically, this VK design element has a size of 1600 by 400 pixels. But on the mobile version only part of the image will be displayed - 1200 by 400 pixels. The cover cannot be clicked and is not a required design element.
If you don't upload a cover photo, a full-length avatar will appear on the right. Take into account the features of displaying the cover on a smartphone: the visible area in the mobile version is 1200 by 400 pixels, and this “section” is located in the center. On top, almost 100 pixels are eaten up by smartphone data. A diagram with the exact dimensions of the cover is shown below.
Cover size chart
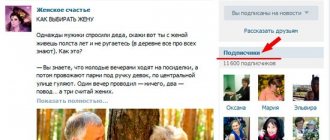
Sometimes, for the convenience of users, you can draw an arrow on the cover that points visitors to the subscribe button (in the photo below the arrow points to the button to go to the site, which is also convenient).
The arrow points to the button to subscribe or go to the site
Please note that on smartphones this arrow moves. So before creating a cover, it’s worth finding out on what devices the audience views public posts. For example, in a group the vast majority of visitors use mobile devices, so the arrow is not required in this case.
Otzyvmarketing group statistics
What is an avatar
VKontakte provides a wide range of services for both beginning entrepreneurs and entire organizations, so that they post some kind of advertising videos, create discussions and notify their audience about possible promotions. An avatar is the face of the group, in which you can see what you are actually trying to offer to an audience interested in a particular product.
Maybe someone does not pay much attention to the avatar, but, be that as it may, it is the main part of the created group. So, if he is too sad, then hardly anyone will want to become a subscriber here. You can often notice that well-promoted groups put on their avatar photos of young girls or images of some ordinary objects that in small format seem interesting and attractive, and when a person visits the page and sees the picture in full size, they can make them smile. This immediately creates a positive impression of the group.
But beginners often don’t know what sizes are required for a VKontakte group avatar. To help them, we will talk about this in detail and also give advice on choosing an image.
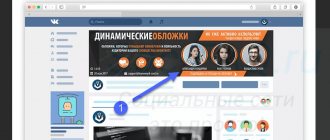
Dynamics
A dynamic cover is more effective than a static one. It will change regularly so additional information can be conveyed to visitors. For example, in a city group you can show the weather, report important events and promotions, and display avatars of distinguished subscribers.
To create dynamics, you can use a regular image. Its dimensions were mentioned above.
Scripts that need to be written and added to the cover will be directly responsible for the dynamics. We won’t talk about how to write scripts for the cover. If you don't have good programming knowledge, you won't be able to write a working script. However, there is a way out: you can hire an experienced freelancer or use paid designers.
If you want to update the cover every minute or more often, you will have to add an anti-captcha service. The scripts will be installed on a third-party site, so a domain will be needed for the dynamic cover to work. You can also use the designer service.
A dynamic cover has a lot of possibilities. For example, it can be completely changed when the user clicks on the subscribe button. Thanks to this, visitors and random guests see different covers. This turns out to be the simplest targeting.
Create an avatar
Finally, after we answered the question “How to make an avatar for a VKontakte group?”, it’s time to think about what will be shown in the photo in the group. As already noted, it should be something thematic, attractive and informative. We invite you to take a piece of paper and a pen and sketch out a logo for your community. After this you can start creating the image.
This can be done using one of the methods indicated above. If you don’t know which avatar is better, you can resort to a simple but effective method of determining: voting in the group itself. Let people decide which photo is better.
Animated cover on smartphones
Any image measuring 9 by 16 is suitable for an animated cover. You can add several photos (up to five) to show the visitor a slide show. Instead of images, you can add a short video that will play without sound. You can add pictures in the group settings menu.
Group settings
After clicking the “Save” button, a form for setting up a cover for smartphones will appear in the next window.
How to add a cover to a group
Avatar marking for VK group
To start we need a grid. To make it, we take a screenshot of the group page and throw it into the project, in my case in Photoshop.
Then use the CTRL+R key combination to call up the rulers and place guides along the edges of the avatar and the fastener. In order to extend the guide, you need to hold LMB on the ruler and pull it towards our layout.
The size of the avatar that we see in the browser without scaling is 200x500 pixels. And fixed in this form 395x237 pixels.
cutting
We have made the markings, now let's start cutting. Why now? Yes, because this is almost the end of my guide. For cutting we need the “Cutting” tool (in the English version “Slice tool”)
Using this tool, we make cuts along our guides, specifically inside the avatar and fastening along the edges.
It should turn out like this.
Next, we remove our screenshot from the layers and proceed to the project. We will not develop the design, but I will show you what will happen. Let's add a photo of a girl to our project. The main thing for us is to get into the area of cutting the avatar and fixing it.
After working on our design, we save the cut parts using CTRL+SHIFT+ALT+S or File->Save for web…
In this window, with Shift held down, select our avatar and press save. But that’s not all. In the window that appears, select fragments, select “Only selected fragments” and click save. After that, Photoshop will cut off the area with the avatar and the attachment from the entire layout.
In the folder where we saved the cutting we will see something like this.
Menu
The image for the menu ribbon buttons should be 375 by 265 pixels in size. In total, you can add 7 buttons to the feed. You can attach a link to each, but it can only be an internal VK link.
You can customize your feed in Community Settings. The maximum text length on a button is 20 characters, but for mobile devices it is better to choose shorter text. Long text does not fit on a smartphone screen.
The so-called “Wiki menu” provides even more opportunities. You can add rich text, lists and headings, images with links, including to third-party resources.
Wiki menu
A regular menu already has buttons, a “wiki menu” will only be useful if you need to add more than 7 buttons or links to third-party sites. The Ideal Post For regular posts on a page, you should choose images that are at least 700 pixels wide, and for articles, you should choose images that are at least 500 by 300 pixels wide.
VK has introduced a “smart” ranking of articles, so for better placement in the feed, you should choose high-quality pictures. We recommend selecting images with dimensions greater than 1000 pixels. The minimum width is 700 pixels.
The aspect ratio of the image should be standard. You should not add pictures that are too horizontal or vertical to your posts and articles. It is better to use images that are close in proportion to a square.
Important parameters of images on VKontakte (VK)
- Avatar in groups (publics)
- size 200x300px (200x500) in a ratio of 2 to 5. - Avatar on a personal page
- 200x500 (as before). - The avatar thumbnail
is a new circle with a diameter of 200 px. It can be changed and moved to the desired part of the picture. - The image for a post in a group
is 510x271 px.
To prevent your post image or avatar from being compressed, you can simply save it through Photoshop as 'File - save for WEB' and select 'sRGB'. Thus, if you upload images smaller than 200 px there will be an error. However, more experienced SMMers say that this meta is very weak. They simply advise that the image does not shrink too much, make it 2-3 times larger than necessary and that’s all.
The social network Vkontakte recommends dragging and dropping images from your computer, then in this format it will be loaded up to 1000px wide.
The new VK design has slightly changed the width of the news feed; it has become fixed, so the image does not stretch much now. To fill all the necessary space in a post, you just need to make an image 510 px wide.
Pictures for desktops
On personal computers and laptops, the image in a VK post is aligned in width. If the image is unique and of high quality, it is better to make it square - this way it will take up more space on the screen. To do this, use horizontal orientation. The situation is the same in the mobile version.
The vertical orientation is worse - the picture shifts to the side, and alignment to the center does not occur. In the mobile version, the picture is aligned to the center, but white fields appear around it.
Try to use horizontal images in your articles. They are best placed on the wall.
Do not add pictures with text; they interfere with the title, which will already appear in the center of the picture. We recommend using dark images as the title on the image is white. However, the title text has a shadow, which allows you to clearly distinguish the letters in light-colored photographs.
To avoid VKontakte sanctions, do not add begging words like “like” or “repost” to your images. Social networks are struggling with cheating, so they can pessimize an article for being too intrusive.
Those who have had to create a VKontakte group know that “sharing” a viral picture is not enough. Requirements for the expansion and size of graphic content change along with the interface of this social network. There are purely design techniques that help the viewer better perceive the message.
Some struggle for hours trying to adjust the size of the picture, but it only gets distorted. As a result, they publish something that is technically appropriate, but less conceptual or divorced from the general style of the post/group. The impression of such a group, and therefore the effectiveness of promotion, suffers.
Only a tasty and clearly designed page attracts attention and makes you want to linger on it. This means that every graphic element, from the content image to the welcome widget and advertising, must be thought out. Let's find out.
- The avatar must be at least 200x200 pixels. The parameters can be increased up to 7000 points on each side - in this case, an error will not be displayed during loading, but when displayed, a part of the image will be cut off. The optimal aspect ratio for an avatar is 200x500 pixels (2:5).
- cover size is 1590x400 pixels. When viewing from mobile devices, only 1196x400 pixels are displayed, meaning all strategic information must fit within this frame if you want it to be seen by mobile users.
- images in the feed to 510x510. Orientation – square or landscape (horizontal). Please note that in landscape orientation (the smaller the height), the picture looks a little smaller. This is not critical, but it’s worth taking a square as an ideal.
- Images that are pulled up with a link are taken from the markup code or from the article itself (if there are several images, you can select) or loaded directly from the desktop. In the latter case, the image resolution is 537x240 pixels.
- When you create an article in the editor , select an image of 510x286 pixels. The background and text should contrast so that the user can easily read the title. Faded or too acidic titles reduce open rates of links, no matter how strong the content.
- Next - Stories . Photo – 1080x1920, video – 720x1280. Both, as you can see, should have a vertical orientation. The video weight cannot exceed 5 MB, and the duration cannot exceed 15 seconds. Additional requirements: h.264 codec, AAC audio.
- When choosing a photo for the cover of a photo album , focus on 1200x800 pixels. Remember that the mobile version is almost always different from the desktop version, and in this case the bottom of the cover will be trimmed by 200 pixels.
- The maximum image width for a wiki page is 607 pixels. Please note that larger files are automatically reduced to 400, so if your picture is not a “format”, change the size in the editing tab.
Creating the right avatar
The key image on the page is your avatar. Looking at him, people make the first subconscious conclusions. Take note of a few simple recommendations for designing your avatar so that it creates an exceptionally favorable impression and performs the targeted action.
- Maintain unity of style : that is, the avatar should look harmonious next to the cover and other graphic elements.
- Avatar and thumbnail may be different . Not 2 separately downloaded files, but one large one with a selected area that looks like a separate image.
- The avatar thumbnail should be easy to read - use a larger font, but remember that the text should not extend beyond the circle.
- Yours shouldn’t get lost against the backdrop of colorful avatars - be creative to come up with ways to stand out, other than color .
- Leave only the main information on the avatar, use a plain background , since the abundance of layers only repels the viewer.
The last point usually raises questions. What's the main thing? If your ultimate goal is a sale, then it is better to place triggers on your avatar that will lead the user to a purchase.
- So, you can leave your offer (for example, “we’ll deliver in 30 minutes or return your money”) and any advantages of your brand.
- Use your avatar as a message board: if you have a big event coming up or a promotion going on, let them know about it.
- And, of course, the avatar is a strategic place for contacts. The client should not look for your phone number or address. The default communication methods should be prominently displayed.
An avatar is not a name for life; it can and should be changed periodically. Decide what information you want to convey and build on this in your experiments with design and content.
Conclusion
At first glance, there are so many nuances when designing a VK page that you want to go against the rules. But if you consider that an avatar and images in general are almost the main tools of a marketer and it is with their help that you can tune a client to the emotion necessary for a purchase, then it’s worth the trouble. And what do you think?
Do you want to learn how to sell for fun and always achieve results that you can envy? Register for the free master class “Webinar Jiu-Jitsu”, we start today >>>
Goods
Product image sizes must be greater than 600 pixels. It is necessary to add a photo; without this, you will not be able to publish the product. Any sufficiently high-quality picture will do. In a row of products, only the square selected in the image will be shown; when you select a product, a card with the entire picture will open.
It is better not to use horizontal pictures for illustration, as they create empty fields. We recommend preparing pictures for products in the same style, so they will look more advantageous in the general list.
Ideal size for a VKontakte group avatar
VKontakte has its own rules that must be followed, otherwise problems may arise. This also applies to choosing an avatar. We all know that this social network has its own special style, which means that the maximum size of a VKontakte avatar is 200 pixels wide and 500 pixels high.
This is the perfect size to fit a full-length person on an image. It is within these values that you need to select a picture for the community.