Обновлено — 20 июня 2021 в 15:16
Вконтакте — это одна из самых популярных социальных сетей среди русскоязычного населения. Примерно у 8 из 10 человек на смартфоне установлено приложение, в котором они регулярно проводят кучу времени, переписываясь со своими друзьями и посещая различные группы. Когда ресурс только набирал свою популярность, основная часть зарегистрированных страничек принадлежала подросткам.
Сейчас же этой социальной сетью пользуются люди всех возрастных категорий, начиная от учащихся начальной школы, заканчивая пенсионерами. На этом этапе хочется задаться следующим вопросом. Чем же социальная сеть Вконтакте так прославилась? У владельца страницы во Вконтакте есть возможность переписываться с друзьями, слушать музыку, играть в игры, выкладывать фотографии и проводить время в интересных группах. Именно о группах в данной статье и пойдет речь.
Обложка
Обычно у этого элемента оформления ВК размер 1600 на 400 пикселей. Но на мобильной версии будет отображаться только часть изображения – 1200 на 400 пикселей. По обложке нельзя кликнуть и она не является обязательным элементом оформления.
Если вы не загрузите обложку, справа появится полноформатный аватар. Учитывайте особенности отображения обложки на смартфоне: видимая область в мобильной версии – 1200 на 400 пикселей, причем этот «участок» находится по центру. Сверху почти 100 пикселей съедаются данными смартфона. Схема с точными размерами обложки приведена ниже.
Схема размеров обложки
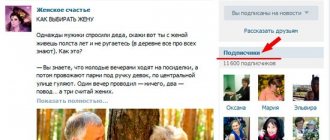
Иногда для удобства пользователей на обложке можно нарисовать стрелку, которая указывает посетителям на кнопку подписки (на фото ниже стрелка указывает на кнопку перехода на сайт, что тоже удобно).
Стрелка указывает на кнопку подписки или перехода на сайт
Учтите, что на смартфонах эта стрелка смещается. Так что перед созданием обложки стоит выяснить, на каких устройствах аудитория просматривает посты паблика. Например, в группе подавляющая часть посетителей использует мобильные устройства, так что стрелка в данном случае не требуется.
Статистика группы Otzyvmarketing
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
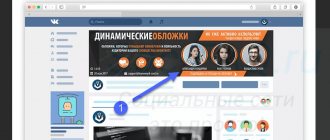
Динамика
Динамическая обложка эффективнее статической. Она будет регулярно меняться, поэтому посетителям можно передать дополнительную информацию. Например, в группе города можно показывать погоду, сообщать о важных происшествиях и акциях, выводить аватарки отличившихся подписчиков.
Для создания динамики можно использовать обычное изображение. О его размерах было сказано выше.
Непосредственно за динамику будут отвечать скрипты, которые требуется написать и добавить на обложку. Рассказывать о том, как писать скрипты для обложки, мы не будем. Если вы не обладаете хорошими познаниями в программировании, вы не сможете написать работающий скрипт. Однако выход есть: можно нанять опытного фрилансера или воспользоваться платными конструкторами.
Если вы хотите обновлять обложку каждую минуту или чаще, придется добавить сервис антикапчи. Скрипты будут устанавливаться на сторонний сайт, так что для работы динамической обложки понадобится домен. Можно также воспользоваться сервисом конструктора.
У динамической обложки очень много возможностей. Например, ее можно полностью менять, когда пользователь нажимает на кнопку подписки. Благодаря этому посетители и случайные гости видят разные обложки. Получается простейший таргетинг.
Создаем аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы «ВКонтакте»?», настало время подумать о том, что будет изображено на фотографии в группе. Как уже отмечалось, это должно быть что-то тематичное, привлекательное и информативное. Предлагаем вам взять лист бумаги и ручку и схематично набросать логотип своего сообщества. После этого можете приступать к созданию изображения.
Сделать это можно одним из указанных выше способов. Если не знаете, какой аватар лучше, можете прибегнуть к простому, но эффективному методу определения: голосование в самой группе. Пусть люди решат, какая фотография лучше.
Анимированная обложка на смартфонах
Для анимированной обложки подойдут любые изображения размерами 9 на 16. Можно добавить несколько фотографий (до пяти), чтобы показывать посетителю слайд-шоу. Вместо изображений можно добавить короткий видеоролик, который будет проигрываться без звука. Добавить картинки можно в меню настроек группы.
Настройки группы
После нажатия кнопки «Сохранить» в следующем окне появится форма для настройки обложки для смартфонов.
Как добавить обложку в группу
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда. Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Меню
Изображение для кнопок ленты меню следует выбирать размером 375 на 265 пикселей. Всего в ленту можно добавить 7 кнопок. К каждой можно привязать ссылку, но это может быть только внутренняя ссылка ВК.
Настроить ленту можно в Настройках сообщества. Максимальная длина текста на кнопке – 20 символов, но для мобильных устройств лучше выбрать более короткие надписи. Длинный текст не помещается на экране смартфона.
Еще больше возможностей дает так называемое «Вики-меню». Вы можете добавить форматированный текст, списки и заголовки, изображения со ссылками, в том числе на сторонние ресурсы.
Вики-меню
В обычном меню уже есть кнопки, «вики-меню» будет полезно только в том случае, если вам требуется добавить более 7 кнопок или ссылки на сторонние сайты. Идеальный пост Для обычных постов на странице следует выбирать изображения шириной не менее 700 пикселей, а для статей – размером не менее 500 на 300 пикселей.
ВК внедрил «умное» ранжирование статей, поэтому для лучшего попадания в ленту следует выбирать качественные картинки. Рекомендуем подбирать изображения с размерами более 1000 пикселей. Минимальная ширина – 700 пикселей.
Соотношение сторон изображения должно быть стандартным. Не стоит добавлять в посты и статьи слишком вытянутые по горизонтали или вертикали картинки. Лучше использовать изображения, близкие по пропорциям к квадрату.
Важные параметры изображений в Вконтакте (VK)
- Аватарка в группах (пабликах)
— размер 200х300px (200х500) в пропорции 2 к 5. - Аватар на личной странице
— 200х500 (как и раньше). - Миниатюра аватара
— это новый круг диаметром в 200 px. Его можно изменить и перемещать в нужную часть картинки. - Изображение для поста в группе
— 510х271 px.
Для того, чтобы у вас не сжималась картинка к посту или аватарка, можно просто через фотошоп сохранить ее как ‘Файл — сохранить для WEB’ и выбрать ‘sRGB’. Тем самым если вы будете загружать изображения меньше чем 200 px будет ошибка. Однако более опытные SMMщики говорят, что данный метом очень слаб. Они советуют просто, чтобы изображение сильно не уменьшалось, сделать его в 2-3 раза больше нужного и все.
Социальная сеть Вконтакте рекомендует перетаскивать изображения со своего компьютера, тогда в таком формате она будет загружаться шириной до 1000px.
Новый дизайн ВК изменил немного ширину ленты новостей, она стала фиксированной, поэтому изображение не сильно растягивается теперь. Чтобы заполнить все необходимое пространство поста, нужно просто сделать изображением шириной в 510 px.
Картинки для десктопов
На персональных компьютерах и ноутбуках картинка в посте ВК выравнивается по ширине. Если изображение уникальное и качественное, его лучше сделать квадратным – так оно будет занимать больше места на экране. Для этого следует использовать горизонтальную ориентацию. В мобильной версии та же ситуация.
Вертикальная ориентация подходит хуже – картинка смещается вбок, выравнивания по центру не происходит. В мобильной версии картинка выравнивается по центру, но вокруг появляются белые поля.
В статьях старайтесь использовать горизонтальные изображения. Они лучше всего встанут на стену.
Не добавляйте картинки с текстом, они мешают заголовку, который и без того появится на картинке в центре. Рекомендуем использовать темные картинки, поскольку заголовок на изображении белого цвета. Впрочем, у текста заголовка есть тень, которая позволяет хорошо различать буквы и на светлых фотографиях.
Чтобы избежать санкций «ВКонтакте», не добавляйте на изображения слова-попрошайки, вроде «лайк» или «репост». Социальные сети борются с накрутками, поэтому могут пессимизировать статью за излишнюю навязчивость.
Те, кому приходилось оформлять группу Вконтакте, знают, что «запилить» вирусную картинку – мало. Требования к расширению и размеру графического контента меняются вместе с интерфейсом этой соцсети. Есть чисто дизайнерские приемы, которые помогают зрителю лучше воспринимать месседж.
Некоторые часами бьются в попытках адаптировать размер картинки, а она только искажается. В итоге публикуют подходящую технически, но менее концептуальную или оторванную от общего стиля поста/группы. Впечатление от такой группы, а значит, и эффективность продвижения страдают.
Только вкусно и понятно оформленная страница привлекает внимание и вызывает желание на ней задержаться. Это значит, что каждый графический элемент, от контентной картинки до виджета приветствия и рекламы, должен быть продуман. Давайте же разбираться.
- Аватар должен быть не менее 200х200 пикселей. Параметры можно увеличивать до 7000 точек с каждой стороны – в этом случае ошибка при загрузке не высветится, но при отображении кусок картинки будет обрезан. Оптимальное соотношение сторон для аватара – 200х500 пикселей (2:5).
- Полносайтовый размер обложки – 1590х400 пикселей. При просмотре с мобильных устройств отображается только 1196х400 пикселей, то есть вся стратегическая информация должна уместиться в эти рамки, если вы хотите, чтобы ее увидели пользователи с мобильного.
- Изображения в ленте лучше приводить к размеру 510х510. Ориентация – квадратная или альбомная (горизонтальная). Учтите, что при альбомной ориентации (чем меньше высота) картинка выглядит немного мельче. Это не критично, но за идеал стоит взять квадрат.
- Изображения, которые подтягиваются со ссылкой, берутся из кода разметки или из самой статьи (если изображений несколько, можно выбрать) или грузятся прямо с рабочего стола. В последнем случае разрешение картинки – 537х240 пикселей.
- Когда вы создаете статью в редакторе, выбирайте изображение 510х286 пикселей. Фон и надпись должны контрастировать, чтобы пользователь мог легко прочитать название. Блеклые или слишком кислотные заголовки снижают открываемость ссылок, каким бы сильным ни был контент.
- Дальше – Истории. Фото – 1080х1920, видео – 720х1280. Оба, как видно, должны иметь вертикальное расположение. Вес видео не может превышать 5 Мб, а длительность – 15 секунд. Дополнительные требования – кодек h.264, звук ААС.
- Выбирая фотографию для обложки фотоальбома, ориентируйтесь на 1200х800 пикселей. Помните, что мобильная версия почти всегда отличается от десктопной, а в данном случае низ обложки будет урезан на 200 пикселей.
- Максимальная ширина картинки для вики-страницы – 607 пикселей. Учтите, что файлы большего размера автоматически уменьшаются до 400, поэтому если ваша картинка – «не формат», измените размер во вкладке редактирование.
Создаем правильный аватар
Ключевое изображение на странице – это ваш аватар. Глядя на него, люди делают первые подсознательные выводы. Возьмите на заметку несколько простых рекомендаций к оформлению аватара, чтобы он создавал исключительно благоприятное впечатление и совершал целевое действие.
- Соблюдайте единство стиля: то есть аватар должен гармонично смотреться рядом с обложкой и другими графическими элементами.
- Аватар и миниатюра могут быть разными. Не 2 отдельно загруженных файла, а один большой с выделенной областью, которая смотрится как отдельное изображение.
- Миниатюра аватара должна читаться без труда – используйте крупнее шрифт, но помните, что текст не должен выходить за пределы круга.
- На фоне пестрящих аватарок ваша не должна теряться – включите креатив, чтобы придумать, чем вы можете выделиться, кроме цвета.
- Оставьте на аватаре только главную информацию, используйте однотонный фон, так как обилие слоев только отталкивает зрителя.
Последний пункт обычно вызывает вопросы. А что же главное? Если конечная ваша цель – это продажа, то на аватаре лучше разместить триггеры, которые приведут пользователя к покупке.
- Так, вы можете оставить свой оффер (например, «доставим за 30 минут или вернем деньги») и любые преимущества вашего бренда.
- Используйте аватар как доску объявлений: если у вас намечается большое мероприятие или проходит акция, дайте об этом знать.
- И, конечно, аватар – это стратегическое место для контактов. Клиент не должен искать ваш телефон или адрес. Способы связи по умолчанию должны быть на самом видном месте.
Аватар – это не имя на всю жизнь, его можно и нужно периодически менять. Определитесь, какую информацию вы хотите донести и отталкивайтесь от этого в своих экспериментах с оформлением и контентом.
Заключение
На первый взгляд, нюансов при оформлении страницы ВК настолько много, что хочется пойти против правил. Но если учесть, что аватар и изображения вообще – чуть ли на главные инструменты маркетолога и именно с их помощью можно настроить клиента на нужную для покупки эмоцию, то стоит заморочиться. А вы как думаете?
Хотите научиться продавать в удовольствие и при этом всегда добиваться результатов, которым можно позавидовать? Регистрируйтесь на бесплатный мастер-класс «Вебинарное джиу-джитсу», стартуем сегодня >>>
Товары
Размеры изображений товаров должны быть больше 600 пикселей. Фото добавлять обязательно, без этого опубликовать товар не получится. Подойдет любая достаточно качественная картинка. В ряду товаров будет показываться только выбранный на изображении квадрат, при выборе товара будет открываться карточка со всей картинкой.
Лучше не брать для иллюстрации горизонтальные картинки, из-за них образуются пустые поля. Картинки для товаров рекомендуем подготавливать в едином стиле, так они будут более выгодно смотреться в общем списке.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.