Home » ВКонтакте » Шаблоны для постов вконтакте
0
merchant 09.08.2019 6756
Шаблоны для постов вконтакте – это графические заготовки, с помощью которых за несколько секунд можно создать новый уникальный и красивый пост, оформленный в стилях бренда и защищенный водяными знаками. Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Как в фотошопе сделать сайт?
Как в фотошопе сделать любой сайт? Я выбрал Вконтакте из-за популярности и достаточной простоты. Прежде всего, вы открываете Photoshop и рисуете макет сайта. В сложных и дорогих проектах макет создают специально нанятые люди с системным мышлением. Они создают пустой фреим или каркас, где размещают кнопки, меню и контент сайта. Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Нарисованный макет передается верстальщику, который режет картинки на куски и воссоздает макет при помощи языков верстки HTML + CSS. Верстальщик передает верстку страниц программисту, и программист прописывает функционал, либо натягивает сайт на готовые движки. Мы же остановимся на этапе дизайна и макета. Так как макет у нас есть (впрочем как и дизайн), в этом уроке я просто воссоздам дизайн Вконтакте, и, надеюсь, этот урок ответит хотя бы частично на вопрос — как в фотошопе сделать сайт.
Что такое обложка, и какую роль она играет?
Обложка паблика ВК онлайн – это горизонтальное фото, изображение или заставка (статическая или динамическая), которая расположена в шапке сообщества.
По умолчанию, при создании группы, фон отсутствует. Ее можно загрузить или удалить в любое время (пошаговую инструкцию читайте ниже).
Любой человек, зашедший на страницу сообщества, в первую очередь видит фон, (если она есть). Этого факта вполне хватает, чтобы понять, что ее роль велика. Ведь она отвечает за первое впечатление о группе. А, как Вы сами знаете, первое впечатление – самое важное.
Фон является лицом группы и отображает отношение создателей, как к самому сообществу, так и к подписчикам. Ниже мы рассмотрим успешные и интересные примеры, которые помогли не только придать паблику ВК интересный внешний вид, но и привлечь новых участников.
Как загрузить?
По началу, как только это новшество было введено, многие задавались вопросом: как поставить эту обложку?
Сейчас мы подробно объясним, как правильно загрузить фон онлайн.
Во-первых, Вам понадобятся файлы формата JPG, GIF или PNG. Это основные и наиболее популярные форматы изображений, поэтому найти их не составит труда.
Во-вторых, точные размеры изображения – 1590 х 400 пикселей (сама соц. сеть рекомендует загружать файлы именно с такими размерами). В основном, точные размеры используются при создании изображений в графических редакторах (фотошоп, иллюстратор и т.д).Вы, конечно же, можете использовать любой другой размер.
Здесь важно понимать, что при загрузке меньшего размера – качество на больших мониторах будет значительно хуже. А при большем размере – Вам необходимо будет выбрать определенную часть картинки, либо подбирать точное совпадение с форматов. Поэтому, мы соглашаемся с «ВКонтакте» и тоже советуем использовать размеры 1590 х 400 пикселей.
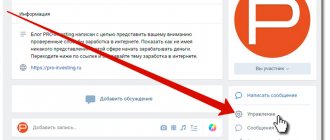
Теперь сама инструкция (Вы должны быть владельцем или администратором):
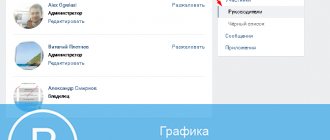
- На странице паблика нажмите кнопку с тремя точками и выберите пункт «Управление сообществом»;
- Далее в разделе «настройки» найдите строку «Обложка сообщества» и нажмите кнопку «Загрузить»;
- В открывшемся окне нажмите кнопку «Выбрать файл» и выберите сам файл на компьютере, в соответствии с рекомендациями;
- Далее выберите видимую часть (при неточных размерах картинки) и нажмите кнопку «Сохранить и продолжить»;
- Важно понимать, что фон еще не появился на странице группы. Для того, чтобы она отображалась необходимо еще раз подтвердить свои действия, нажав кнопку «Сохранить».
- Наслаждайтесь полученным результатом!
После проделанных действий Ваша группа будет выглядеть совсем иначе и у пользователей будет больше желания подписаться на Вас.
Также при наведении курсора на обложку в правом верхнем углу появляются три кнопки:
- Загрузить (если хотите установить новую);
- Редактировать (если хотите настроить текущую);
- Удалить.
Создаем рабочую область
Прежде всего создаем правильную рабочую область. Сайт Вконтакте выровнен по центру, тянущиеся задние фона отсутствует. Ширина Вконтакте 790px Длина — бесконечна. Ширина не случайна. Вконтакте рассчитан на просмотр с самых древних мониторов с самым древним разрешением 800 на 600px. 10 дополнительных пикселей — запас для полосы прокрутки браузера. В отдельных случаях Вконтакте расширяется в разделе Приложений. Расширяется он за счет пространства между логотипом и меню, но нам это не важно. В диалоговом окне File > New создаем рабочую область на 800 х 600 пикселей.
Размечаем рабочую область
Воспользуемся Направляющими Guides. Включите линейку Windows > Rulers или Ctrl+R, кликните по линейке мышкой, и не отпуская кнопки перетяните направляющую в начало рабочей области. Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop. Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры — 1590×400 px. В Photoshop это делается через меню «Файл — создать».
Давайте зальем рабочую область, чтобы было лучше видно.
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ — 85 px. Значит направляющая должна быть горизонтальная. И положение у нее «85px». Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ — это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ — 1590 — 197. Получается 1303 px.
Выставляем направляющие, через меню «Просмотр», и пункт «Новая направляющая».
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.
Макет файла
Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла — PNG или JPG. Затем сохраните обложку.
Сохраняем готовую обложку
Выравниваем рабочую область
С размерами порядок, но сайт придавлен к одной стороне, а с другой сторону у него 10px зазора. Давайте выравним рабочую область прибавив немного пикселей с обоих сторон. Откройте Image > Canvas Size. В области Anchor направьте расширение в левую сторону. Поставьте галочку Relative. Тогда изменение размера области будет происходить относительно тех размеров, которые уже есть. В области ширины Width добавьте 10px и нажмите OK.
Теперь проделайте все тоже самое, но на этот раз стрелки в Anchor оставьте по центру, чтобы расширение происходило в обе стороны. И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
Создаем элементы сайта
Не трудно заметить что все элементы сайта Вконтакте исключительно просты и повторяются. В этом искусство, создать нечто приятное глазу, простое и ненавязчивое. Элементы Вконтакте идеально подходят для вектора в Фотошопе и стилей. Для рисования элементов вконтакта мы используем векторные примитивы Фотошопа, подробнее о которых вы можете прочитать в моей статье Векторные примитивы в Фотошопе.
Нам понадобится панель слоев Layers, которую можно открыть в Windows > Layers. Нам понадобится умело перемещать элементы. Для этого пригодится инструмент Move Tool, о котором подробнее можно прочесть в моей статье Работа с Move Tool. И я бы сказал что Move Tool вам понадобится особенно, так как большее время вы будете распихивать элементы макета по нужным местам, да выравнивать между ними расстояние. Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Шапка вконтакте округлая лишь с одной стороны и вот как я срежу края. Я выберу инструмент Rectangle Tool, в настройках инструмента выберите Subtract from Shape area (-) C этой настройкой инструмент будет отсекать части нарисованного вектора, а не создавать новые. Подробнее читайте в моих статьях о настройках Add, Subtract и Intersect. С включенной опцией Subtract выделите векторную маску в слоях и просто отсеките ненужную часть прямоугольника. Почему это выгодно? во первых у вас остается контроль за маской, так как вы создаете сложную фигуру. Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник.
Создаем стиль
Что такое стиль? Стиль это графическая одежда, которая надевается на любой элемент графики, будь то векторный объект, растровый объект или шрифт. Стили в фотошопе включают в себя рад эффектов, которые не видоизменяются начиная с царя Соломона. Это тени, градиенты, заливки, 3D выдавливание, текстуры, окантовки, свечения и эффекты смешивания слоев. В целом этого набора хватает чтобы создать практически любую графику для сайта, и не только для неё. Я предлагаю работать со стилями очень бережно. Для этого урока мы создадим и сохраним несколько стилей, которые просто будем доставать в нужный момент из сундучка и применять по необходимости. Начнем с шапки.
Вызовите Менеджер настроек Edit > Preset Manager и выберите в выпадающем меню стили Styles. Выделите все при помощи SHIFT и удалите. Подробнее о Preset Manager можно почитать в моей статье Все о Preset Manager. Мы вычищаем все лишние стили, чтобы они нас не путали и создаем пространство для новых стилей. Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более.
В панели слоев Layers выберите слой с шапкой. Теперь вызовите окно Стилей слоев. Layers > Layer Style > Gradient Overlay. Начнем с главного. Создадим правильный градиент.
Кликните по полоске градиента. Появится редактор градиентов. В редакторе кликните по ползункам градиента и выберите правильные цвета — #6185ad и #406287.
При ближайшем рассмотрении можно заметить что у шапки есть небольшая двойная окантовка из 1px темной линии и 1px светлой линии. Не выходя из Стилей слоев переключитесь на Stroke. Stroke создает окантовку вокруг объекта. В размерах поставьте 1 px в Position поставьте Inside, то есть внутрь. В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен.
Наконец полосочка второго уровня, Выберите Inner Shadow, он создает внутреннюю тень, цвет тени #7e9fc8. Угол -90. Все ползунки на 0 и только Distanse — 2px.
С правой стороны мы видим изображение стиля. Это и есть «графическая чешуя», надеваемая на любой объект к которой будет применяться стиль. Нажмите на кнопку New Style и назовите стиль VK Style 1. Если вы переключитесь из левого меню в графу стилей Style, то увидите, что наша коллекция пополнилась первым стилем.
Преимущества и недостатки шаблонов
Преимущества:
- создание постов за несколько секунд;
- гибкий инструмент, позволяющий в любой момент изменить детали оформления;
- простая рабочая среда, которая не требует особых знаний и навыков для работы;
- позволяет брендировать любой контент;
- имеет массу готовых решений.
Недостатки:
- необходимо хотя бы минимальное понимание фотошопа;
- если использовать готовое решение, то данный шаблон может оказаться неуникальным;
- нужно время на подготовку самого шаблона.
Как видите, недостатки шаблонов минимальны, что и делает их такими популярными.
Создаем логотип
Точнее копируем логотип, ведь Вконтакт уже любезно предоставил его каждому желающему на своей спец странице. Скачайте версию в PDF и откройте её в Фотошопе. Первое что вам бросится в глаза — логотип несоразмерно большой. Конечно сейчас мы его уменьшим, однако, если вы уже собрались уменьшить его при помощи Edit > Free Transform, будьте готовы к тому, что его стили, рассчитанные именно на такие размеры, останутся неизменными. Конечный результат получится неприглядным.
Конечно настройки стилей всегда можно подкрутить в сторону уменьшения. Я так и сделал в первый раз, переделав стили «на глаз». Но вот что я предлагаю вам. Вместо того, чтобы открывать стили, и начинать методично подбирать на глаз все параметры или же растрировать графику лишаясь контроля за стилями, просто откройте логотип, зайдите в
Image > Image Size убедитесь что в меню у вас выбраны галочки Scale Styles и Constrain Proportions и уменьшите высоту логотипа с 600px до 40px. Маловато? Уменьшите ещё.
Теперь выберите слои с логотипом и перенесите их на рабочую область сайта, и вот как это сделать быстрее всего. Выделите слои в панели слоев, инструментом Move Tool кликните по рабочей области и как бы, перетяните слои на вкладку с сайтом.
Примеры живых обложек
Продуманная обложка способна даже заменить описание сообщества. Вот такую динамическую обложку использует официальное сообщество Nike.
А вот такую обложку, сделало сообщество, продвигающее игровую консоль Play Station.
Живые обложки уже отображаются в последней версии в мобильных приложениях для iOS и Android.
Преимущества живых обложек:
- они в четыре раза крупнее обычных обложек;
- гармонично сочетаются с кнопкой действия, названием, аватаром и статусом сообщества — все важные сведения посетитель по-прежнему видит с первого взгляда;
- живую обложку можно одним нажатием открыть на весь экран и включить звук.
Живые обложки доступны для всех сообществ ВКонтакте.
Создаем меню шапки
Пришла очередь меню. Для создания меню нам понадобится инструмент Type Tool, панель настроек шрифтов Character которую можно найти в Windows > Characte, а для создания других текстов в перспективе нам понадобится панель Paragraph, которую тоже можно найти в меню Windows > Paragraph. Выберите инструмент Type Tool и напишите текст. Эмпирическим путем я установил что Вконтакт использует шрифт Verdana. Возможно установил ошибочно, но визуально они один в один. Напишите первый пункт меню маленькими буквами — «Поиск». Размер шрифта 11pt стиль шрифта Bold. Вконтакт и более тесное расположение букв при помощи CSS. Учтем и этот нюанс, измените расстояние между буквами (tracking) до -55.
Когда вы закончите с одной надписью, продублируйте слой и напишите вторую Layers > Dublicate Layers Затем третью, четвертую. Затем выделите все созданные слои и рассортируйте их при помощи функций инструмента Mover Tool, котором мы уже говорили в этой статье. Но есть более простой способ создания меню. Чем создавать по 5 слоев, перегружая панель слоев, а затем возиться, расставляя их ровно инструментом Move Tool, создайте все на одной строчке. Напишите «Поиск» поставьте 4-5 пробела, напишите «Пригласить», опять 4-5 пробела и так далее. В итоге, все меню на одном слое, стили тоже надеваем на один слой, а не на 5 слоев. Удобно.
Создав меню, создаем правильные стили. Совет: либо задавайте шрифтам заранее правильный цвет, либо не думайте о цвете вообще, раскрашивая все после создания макета через стили. Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Закончив со стилем, сразу сохраняйте её известным методом в этом же окне New Style. Стиль назовите VK Type Style 1.
Создаем общий макет для сайта
Я подробно разобрал шапку, меню, логотип, различные нюансы того и другого. Теперь пойдем быстрее, задерживаться на каждой надписи невозможно. Вконтакт очень простой сайт с точки зрения дизайна, простой и приятный глазу. Основное его достоинство в том, что Вконтакт использует шаблонные повторяющиеся блоки, с различной информацией. Блок для Участников, блок для стены, блок для ссылок, блок для заметок. Дизайн всех блоков одинаков, но блоки не мельтешат, не налезают друг на друга, не диссонируют, очень легко различимы и не теряются в общей массе. При первом взгляде на сайт очень легко понять где и что. Вот общее меню сверху, вот личное меню сбоку. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Вы наверняка заметили, что Вконтакт разделяет области 1px полосками графики. Они едва заметны, но все же различимы. Для их рисования мы не будем использовать векторный вариант Line Tools и вот почему. Векторные инструменты работают вне пиксельной сетки. Векторная линия может сесть ровно на пиксель, левее пикселя, правее, Фотошопу придется графически как то отобразить это. Мы помним, Фотошоп программа растровая и всю графику фотошоп отображает Растром. Это не плохо, потому что браузеры тоже отображают сайты растром. Проблема инструмента Line Tool проста, у него нет привязки к пикселям Snap to Pixels. Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Никаких проблем, рисуйте полосочки в растре, заранее создав пустой слой. Но вот, почему я все же выбираю Вектор в Фотошопе. Векторные объекты на основе заливки в разы проще перекрашивать. В растровых надо пользоваться выделениями и Edit > Fill либо постоянно залезать в стили Color Overlay. Векторные объекты гибче и заметнее в панели слоев, их легко модифицировать и растягивать. Растровые же постоянно расплываются, либо их нужно перерисовывать. Выбор за вами, но я предпочитаю максимальный контроль за макетом.
Я выберу инструмент Rectangle Tool и нарисую все объекты макета, места для аватарок, разделительные полоски, разделительные блоки. Получится пустой сайт с объектами на которые я натяну стили. Конечно, не забудем о известной опции Snap to Pixels
По правде говоря это первый этап который с которого стоило начать этот урок. И мы бы обязательно начали с него, если бы создавали свой собственный сайт с нуля. В нашем случае макет уже был, мы лишь перерисовали его.
Примеры успешных работ
На самом деле, хороших примеров очень много. Мы покажем лишь несколько работ.
- Простое красивое изображение. Учитывая, что данный паблик специализируется на красивых картинках, фото – это подходящий вариант.
- Очень удачное применение динамической обложки. Здесь создатели группы поставили таймер, который отсчитывает время до окончания акции, а также виджет, показывающий последнего подписавшегося человек.
- Статическое изображение, оформленное под определенный бренд. Стильно и красиво.
- Отличный пример того, как можно кратко, без использования слов, описать деятельность группы. Данный паблик использовал иконки. Как только заходишь и видишь эту обложку, сразу понимаешь, какого характера контент здесь публикуется.
Эти примеры – лишь капля в океане. ВКонтакте полно групп с красивым оформлением, на которые Вы можете равняться.
Стилизация объектов сайта в Фотошопе
Воссоздав макет, переходим к дизайну. Вы уже видели процесс создания шапки, меню, стилей. Я не принесу в этой части урока ничего нового, мы опять будем раскрашивать векторные полоски и создавать новые стили. Прежде всего раскрасьте полоски в светло голубой цвет — #d9e0e7 Для этого кликните по иконке заливки, и выберите нужный цвет в появившейся форме.
Выберите первый блок Фотографий, и кликните дважды по слою с прямоугольником. Появится диалоговое меню Стилей, которое так же можно вызвать в основном меню — Layer > Layer Style. В Стилях слоя выберите Color Overlay, залейте объект светло голубым цветом #e1e7ed. Теперь разберемся с верхней и нижней полосками. Верхнюю полоску создадим через Drop Shadow. Цвет — #d3dae0 Угол наклона -90, то есть тень направится сверху вниз. И конечно нам нужна не тень, в полном смысле, а лишь 1px полосочка, поэтому убейте все параметры, отвечающие за величину и растушевку тени Spread и Size. Оставим лишь 1 для Distanse, то есть тень выступает на 1 пиксель.
Аналогично для нижней полоски, её мы создадим с помощью внутренней тени Inner Shadow. Цвет тени #d3dae0, угол наклона -90, галочку Global Lights, как я писал выше убирать везде. С остальными настройками тоже самое. И конечно сохраняем стиль через New Style.
Создадим свой стиль и для формы поиска. Она находится в разделе Стены Вконтакта и представляет из себя белое поле с 1px окантовкой. Выбираем этот элемент, заходим в Стили слоев эффект Stroke. Перво наперво создаем цвет окантовки — #c0cad5. В настройках позиционирования Position выбираем Inside. Это важно, полоска внутрь создает острые края, полоска наружу округлые. Так устроен Фотошоп. Размер окантовки 1 px. Cнова сохраняем стиль.
Теперь у нас следующая ситуация. В макете остались не задизайненные объекты, но не повторять же для каждого квадратика уже созданный стиль? В фотошопе есть 100500 возможностей копировать стили с одного объекта на другой, в том числе не сохраненные стили. Тема эта скорее для статьи о работе со стилями. Я лишь расскажу об одном из них для которого мы специально и сохраняли все стили. Откройте панель Стилей через Windos > Style. Если вы делали все правильно, вы увидите пустое поле и сохраненные для сайта Вконтакте стили. Выделите нужный слой из панели слоев и щелкните по нужному стилю. Чтобы анулировать стиль, щелкните по белой иконке с красной линией.
Что такое обложка в группе?
Это элемент оформления, расположенный в верхней части экрана. Чаще всего обложка, это просто оформленный графический файл.
Пример обложки
Бывают живые и интерактивные обложки, но о них мы поговорим в других материалах.
Как Вы видите, это не просто элемент дизайна. С помощью верхнего баннера можно показать пользователю нужную информацию — чем занимается компания, адреса и телефоны.
Давайте попробуем сделать такой полезный элемент.
Шрифты для сайта Вконтакте в Фотошопе
Разобравшись с дизайном объектов перейдем к шрифтам. Оставшиеся шрифты не представляют из себя особенной сложности. Выберите инструмент Type Tool и создайте боковое меню со следующими настройками. Размер шрифта 11pt, расстояние между строками 21pt, цвет #416288, шрифт Arial обычный. Похожие настройки используются и для меню с правой стороны сайта.
Для блоков текста используйте Параграфы. Для создания параграфа кликните инструментом Type Tool по рабочей области и не отпуская мышку протяните указатель, создав область для печати. Так вам не придется переносить текст «на глаз». При этом мы сможете воспользоваться настройками из панели параграфа Paragrapg из Windows > Paragraph, где можно регулировать позиционирование, расстояние между параграфами, красные строки, отступы и многое другое.
Ту же технику я применил для создания постов Ленты.
Создание других элементов для сайта Вконтакте
Других элементов откровенно говоря не много. Это загнутая стрелочка для ссылок в постах ленты, и сердечко — вариация кнопки «нравится». Оба элемента я создал из обычного стандартного набора фигур Фотошопа — инструмент Custom Shape Tool. Подробнее о его работе можно прочитать в моей статье о Custom Shape Tool, подробно посмотреть его в действии можно в моем видео уроке о работе Custom Shape Tool.
Замечу, я слегка модифицировал стрелочку, воспользовавшись инструментами вектора о которых можно подробно прочитать в моей статье О работе инструментов вектора в Фотошопе.
Заполнение фотографий при помощи Clipping Mask
У нас остались пустые формы макета, означающий графику и картинки, которые будут загружать пользователи. Но ведь намного лучше продемонстрировать их в действии. Как это сделать самым простым образом? Дайте подумать, я бы открыл все фотографии, которые использую на сайте, затем нашел бы их размер, уменьшил, обрезал, доведя до одинаковых размеров. Ах да, там ведь ещё разные шаблоны макетов, есть фото для фотографий, есть иконки для раздела Участники, есть большой аватар, есть иконки в постах. Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
Способов создать Clipping Mask много. Выделите слой с фотографией, и выберите в меню Layer > Create Clippig Mask или нажмите Alt+Ctrl+G. Более простые способы — выделите слой фотографии в панели слоев, кликните по нему правой кнопкой мышки и в меню выберите Create Clippig Mask. Более быстрый и элегантный способ — наведите указатель мышки между двумя слоями, на панели слоев и нажмите Alt. Указатель превратится в восьмерку. Кликните и это тоже создаст Clippig Mask.
Смысл Clippig Mask в том, что изображение выше, встраивается в объект ниже. Соответственно фотография может быть любого размера, но объект ниже обрезает ненужные края. Если фотография слишком большая просто уменьшите её при помощи Edit > Free Transgorm что называется на лету. Если вы не слышали про такое, читайте мою статью Free Transform в Фотошопе
Советы и рекомендации
Ниже мы представим список наших советов и рекомендаций:
- Используйте динамические обложки, только если в них есть необходимость. Динамические обложки не всегда выглядят красиво. Особенно когда на них через чур много различных виджетов. Порой поставить простое изображение, с текстом или без – лучший вариант.
- Используйте небольшие указатели типа «Подпишись» или «Задай свой вопрос», которые будут лаконично вписываться в общий дизайн, над соответствующими кнопками. Они будут побуждать пользователей к действию.
- Не используйте спамные обложки. Они слишком часто вызывают негатив у пользователей.
- Не забивайте обложку информацией, которая никак не будет использована. Например, вряд ли кто-то вручную перепишет адрес Вашего сайта или позвонит по номеру. Обложка должна в первую очередь понравиться! Такого рода информация уместна, когда она гармонично вписывается в общий дизайн (как на примере ниже).
- Если есть возможность заплатить – используйте помощь профессионалов, которые могут полностью оформить Ваше сообщество.
Организация сайта в Фотошопе
Пожалуй последнее, на чем я хотел бы остановиться — организация слоев. Организация важна, постольку поскольку фаил будет передан верстальщику, а ему разбираться с вашими слоями. Если вы и дизайнер и верстальщик правильная организация не будет лишней, и в стократ упростит для вас поиски нужного в старом фаиле через месяц. Организуйте слои по смысловой нагрузке. Размещайте их по порядку. Выделяйте ряд слоев и нажимайте Ctr+G. Это помещает их в папку. Создавайте папку в ручную из панели слоев, давайте файлам правильные имена, что бы легко узнавать их в меню Move Tool и на панели Слоев Layers. В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
B вот так вы можете сделать сайт Вконтакте. И не только Вконтакте, но и любой другой сайт. Пожалуй в следующих статьях я продолжу практику воссоздания популярных в интернете сайтов. На повестке для Twitter, Facebook или Однокласники. Если вы хотите получить готовый макет сайта Вконтакте, кликните по кнопке Like для Фэйсбука, чтобы появилась ссылка на скачку. В конце концов, это меньшее что можно сделать, чтобы получить готовый макет для в формате PSD для сайта. Я надеюсь что теперь вы знаете, как сделать сайт в Фотошопе. Хорошего вам дня.
Автор:
Положительные эффекты от использования шаблонов
– Экономия времени. С помощью шаблона пост подготавливается за 10 секунд.
– Улучшение восприятия сообщества. Шаблон позволяет создать стиль постов, которые со временем будут у пользователя вызывать плотную ассоциацию именно с данным сообществом.
– Структура шаблона очень гибкая, благодаря чему можно постоянно привносить в него изменения, создавая совершенно новый вид постов.
– Использование хорошо оформленных уникальных шаблонов делает сообщество в глазах подписчиков более серьезным и презентабельным.
Шаблоны не только упрощают процесс оформления постов, но и позволяют создать сообществу свой неповторимый имидж, что благоприятно сказывается на позиционировании и развитии проекта. Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
softolet — интернет-сервисы для бизнеса. Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
[Всего: 10 Средний: 2.8/5]
Автор публикации
не в сети 2 недели
merchant
Алексей — владелец сайта, генератор идей и наш проводник. Действующий предприниматель, владелец группы инфосайтов с посещаемостью свыше 500.000 визитов в месяц. Владелец и руководитель компании по созданию и распространению обучающих программ. За плечами: издательство и опт ПО на дисках, услуги лидгена и лидконверта для В2В, первый представитель amoCRM в Беларуси.
Комментарии: 163Публикации: 348Регистрация: 26-01-2014