Этот урок ну совсем легкий, веб — мастерам, даже начинающим он не пригодится, так как сделать ссылку и сделать картинку ссылкой — это азы HTML, а вот блоггерам, которые делают свои первые шаги, эта тема, уверен, будет полезной.
Блоггеры часто сталкиваются с тем, что нужно сделать картинку ссылкой, чтобы при нажатии или клике на которую открывалась заданная нами в ссылке страница. Будь то переход на другую страницу сайта, или переход по картинке — ссылке на другой ресурс. Например если нужно повесить на страницу сайта рекламный баннер, то картинка почти обязательно должна вести на ресурс, который вы рекламируете.
Как сделать картинку ссылкой в html на сайте
Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
LiveInternetLiveInternet
Цитата сообщения Nelya_Gerbekova
Прочитать целикомВ свой цитатник или сообщество!
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать несколькими способами. Первый способ — использование кода
target=»_blank»>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку №1, т.е адрес картинки. В последнее время я предпочитаю https://fotki.yandex.ru/ но по привычке загрузила на радикал-фото. Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер.
Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)
Вставьте в сообщение в расширенном редакторе при нажатии на ИСТОЧНИК
Отправьте сообщение в ПРЕДПРОСМОТР или ЧЕРНОВИК и проверьте результат на кликабельность. Я. например, провожу все манипуляции с картинкой в ЧЕРНОВИКЕ,а затем каждый раз беру готовый код картинки из черновика и вставляю в сообщение.
Второй способ самый легкий.Подготовка кликабельной картинки в Радикал-фото.
В окошке со ссылкой удаляем ссылку на фотохостинг и прописываем свою ссылку на страницу перехода. Во второй графе щелкаем по ПЕРЕХОД НА URL ( при этом в ссылках должно произойти изменение т.е замена на вашу ссылку) В результате получаем готовый код №2 или №6.
Чем отличается ссылка №2 от ссылки №6 .
Они выполняют одинаковую функцию, но имеют разный вид в редакторе.
Для примера взяла картинку и сделала ее ссылкой на собственные фоны klavdia-France
, которые мне очень понравились .Кликните по картинке!
Третий способ -это изготовление кликабельной картинки прямо в редакторе.
Вообще, я настоятельно рекомендую хранить все свои фото на жестком диске D своего компьютера и загружать изображения в расширенный(визуальный) редактор. Лишь тогда можно быть уверенным, что вместо картинок, через некоторое время вы не увидите пустой квадрат .Вот например, фото на радикал-фото удаляются через год и все труды «коту под хвост».Читайте пост Почему пропадают картинки и фотки?
Как видно из скринов и как говорят опытные пользователи «на фотохостинг надейся,а сам не плошай!»
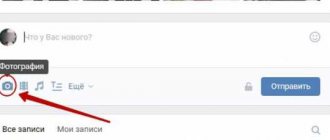
Загрузив картинку из ПК в редактор, с помощью простых манипуляций можно сделать любую картинку не только кликабельной, но и со всплывающим текстом при наведении на картинку. Для этого жмем на иконку ИЗОБРАЖЕНИЕ и загружаем картинку из ПК. Когда картинка загрузится переходим на вкладку ССЫЛКА
В выпавшем окне в графе URL вписываем ссылку на страницу перехода
Далее переходим на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК пишем всплывающий текст.
Жмем ОК и любуемся результатом .
Читайте пост: Как создать кнопку-переход
Все самые популярные коды здесь: Коды для оформления блога
P.S. Для желающих работать с кодом, для кликабельной картинки со всплывающим текстом, даю код ,только не забудьте вместо width=100 height=100 вставить размеры картинки, где width-ширина, а height — высота картинки
Серия сообщений » Оформление дневника на ЛИ.РУ»:
Часть 1 — Как создать кнопку-переход Часть 2 — 7 причин по которым не стоит вставлять в комментарии картинки … Часть 25 — Добавление к предыдущему посту .Как изменить размер плеера Часть 26 — Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник. Часть 27 — Как создать кликабельную картинку или кнопку-переход в редакторе Часть 28 — Почему пропадают картинки и фотки? Часть 29 — Урок для новеньких.Украшаем дневник! Как применить и управлять схемами Часть 30 — Убираем под кат! Как в редакторе ссылку *Читать далее* заменить картинкой Часть 31 — Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу Часть 32 — Коды для оформления блога (дневника)
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!
https://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
alt=»» />
В адрес ссылки вставляем ссылочку полностью, причем с https:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.
Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
<a href=»адрес ссылочки» target=»_blank»><img src=» адрес изображения » alt=»» /></</code>a>
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами
… , или кодом
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и
Как сохранить изображение
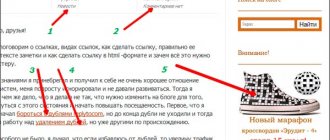
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Возможно будет интересно:
«Как сохранить изображение экрана монитора (сделать скриншот)»
Советы
Какой бы способ для создания ссылки-картинки вы не выбрали, главное, чтобы исходное изображение было хорошим. Старайтесь выбирать те рисунки, которые не бросаются в глаза, не раздражают яркими цветами или узорами. Особенно это важно для карты сайта. Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
При создании карты сайта рекомендуется выбирать изображения с мягкими, не раздражающими глаза узорами. Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.