Социальная сеть «ВКонтакте» на сегодняшний день – это многомиллионная аудитория. Естественно, среди массы пользователей мы можем найти и обычного читателя, и бизнесмена, и крупную компанию, которая предлагает свои товары и услуги, и представителей малого бизнеса, и прочее. Продвигая свою компанию на этой платформе, мы стремимся:
- к повышению узнаваемости бренда,
- к росту продаж,
- к увеличению числа подписчиков,
- к укреплению имиджа.
Однако, следует учесть тот факт, что «ВКонтакте» – это визуальная социальная сеть. Пользователи в первую очередь обращают внимание на картинки, фото, а потом уже на текст. Поэтому необходимо помнить одну давнюю истину – встречают по одежке, а провожают по уму. Так вот, чтобы вас встретили как полагается, мы предлагаем познакомиться с удобным сервисом по работе над визуальным контентом – графическим онлайн редактором CANVA.
В этой статье мы пошагово разберем весь процесс функционирования сервиса и создадим обложку для группы «ВКонтакте».
Погнали!
Создаем рабочую область
Прежде всего создаем правильную рабочую область. Сайт Вконтакте выровнен по центру, тянущиеся задние фона отсутствует. Ширина Вконтакте 790px Длина — бесконечна. Ширина не случайна. Вконтакте рассчитан на просмотр с самых древних мониторов с самым древним разрешением 800 на 600px. 10 дополнительных пикселей — запас для полосы прокрутки браузера. В отдельных случаях Вконтакте расширяется в разделе Приложений. Расширяется он за счет пространства между логотипом и меню, но нам это не важно. В диалоговом окне File > New создаем рабочую область на 800 х 600 пикселей.
Интерактивная шапка
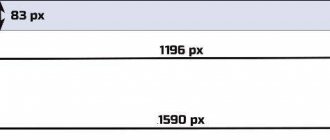
Нужно не забывать про параметры шапки — 1590×400 px. С телефона этот формат будет составлять 1196×400 px, поэтому основные элементы нельзя размещать сбоку.
Интерактивная обложка – воспроизведение картинок в реальном времени.
В интернете есть много шаблонных сайтов для создания интерактивных картинок, поэтому их создание не составит трудности даже новичку. На обложку можно добавить интересные элементы: меняющиеся даты, погоду, какой-либо отсчет и т.д.
Но такой формат не подойдет для любых групп. Нужно подробно изучить тематику сообщества, его контент и целевую аудиторию. Во всех деталях должна быть гармония и соответствие тематике.
Самый популярный конструктор для создания интерактивных шапок — vkfiller. Разберем создание на примере этого сервиса:
- Зайти на сайт и воспользоваться бесплатным вариантом.
- Зарегистрироваться через Вконтакте на сервисе.
- Изучить подробную инструкцию для получения ключа доступа на сайте.
- Найти в разделах виды динамичных обложек и выбрать конкретную группу. Нужно нажать на галочку и создать шаблон.
- Найдите клавишу «Изменение фона». Уже готовый шаблон можно добавить на чистый лист, или же воспользоваться доступными заготовками сайта.
- Воспользуемся функцией «Добавление виджета».
- Для добавления текста на сервисе можно использовать целых 17 видоизменений. С помощью настроек можно добавлять необходимые элементы.
- Внизу сайта находится счетчик настройки частоты обновления шаблона. За одно обновление снимают со счета около 0,002 рубля. Если видоизменения будут происходить каждую минуту, за 24 часа набежит около 5 рублей. За месяц накопится стоимость около 140 рублей.
- После завершения создания обложки можно сохранить файл.
Создание дизайна
На странице создания дизайна Canva предлагает нам уже готовые шаблоны для нашей обложки. Необходимую тематику можно найти через поиск по шаблонам. Если вас что-то зацепит, можете остановиться на этом. Если же нет, то с помощью дополнительных элементов, предлагаемых сервисом, создавайте свою эксклюзивную обложку. В готовом шаблоне не обязательно использовать те цвета и фигуры, которые предлагает сервис. Вы можете изменить:
- текст,
- шрифт,
- цветовую палитру,
- удалить или добавить элемент.
В нашей статье мы рассмотрим пару вариантов дизайна обложки, а вы впоследствии, используя свой творческий потенциал, сможете воплотить в жизнь все идеи, которые помогут сделать продвигаемый бренд уникальным и запоминающимся.
Для примера выберем тематику сообщества – магазин детской одежды «Карапуз».
Размечаем рабочую область
Воспользуемся Направляющими Guides. Включите линейку Windows > Rulers или Ctrl+R, кликните по линейке мышкой, и не отпуская кнопки перетяните направляющую в начало рабочей области. Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Выравниваем рабочую область
С размерами порядок, но сайт придавлен к одной стороне, а с другой сторону у него 10px зазора. Давайте выравним рабочую область прибавив немного пикселей с обоих сторон. Откройте Image > Canvas Size. В области Anchor направьте расширение в левую сторону. Поставьте галочку Relative. Тогда изменение размера области будет происходить относительно тех размеров, которые уже есть. В области ширины Width добавьте 10px и нажмите OK.
Теперь проделайте все тоже самое, но на этот раз стрелки в Anchor оставьте по центру, чтобы расширение происходило в обе стороны. И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
Зачем нужен скрипт?
Скрипт используется для получения данных и их отображения в отведенных зонах. То есть, он выгружает информацию из источника и переносит ее в обложку, является связующим элементом.
Частота обновления настраивается исходя из ваших пожеланий. Можно подобрать оптимальное значение, чтобы отображалась актуальная информация в шапке.
Создать динамическую обложку со скриптом сложнее, чем обычную. Потребуется куда больше знаний и специализированный софт. Поэтому лучше доверить данную процедуру профессионалам. Тогда вы можете быть уверены в прекрасном функционировании.
Создаем логотип
Точнее копируем логотип, ведь Вконтакт уже любезно предоставил его каждому желающему на своей спец странице. Скачайте версию в PDF и откройте её в Фотошопе. Первое что вам бросится в глаза — логотип несоразмерно большой. Конечно сейчас мы его уменьшим, однако, если вы уже собрались уменьшить его при помощи Edit > Free Transform, будьте готовы к тому, что его стили, рассчитанные именно на такие размеры, останутся неизменными. Конечный результат получится неприглядным.
Конечно настройки стилей всегда можно подкрутить в сторону уменьшения. Я так и сделал в первый раз, переделав стили «на глаз». Но вот что я предлагаю вам. Вместо того, чтобы открывать стили, и начинать методично подбирать на глаз все параметры или же растрировать графику лишаясь контроля за стилями, просто откройте логотип, зайдите в
Image > Image Size убедитесь что в меню у вас выбраны галочки Scale Styles и Constrain Proportions и уменьшите высоту логотипа с 600px до 40px. Маловато? Уменьшите ещё.
Теперь выберите слои с логотипом и перенесите их на рабочую область сайта, и вот как это сделать быстрее всего. Выделите слои в панели слоев, инструментом Move Tool кликните по рабочей области и как бы, перетяните слои на вкладку с сайтом.
Создаем общий макет для сайта
Я подробно разобрал шапку, меню, логотип, различные нюансы того и другого. Теперь пойдем быстрее, задерживаться на каждой надписи невозможно. Вконтакт очень простой сайт с точки зрения дизайна, простой и приятный глазу. Основное его достоинство в том, что Вконтакт использует шаблонные повторяющиеся блоки, с различной информацией. Блок для Участников, блок для стены, блок для ссылок, блок для заметок. Дизайн всех блоков одинаков, но блоки не мельтешат, не налезают друг на друга, не диссонируют, очень легко различимы и не теряются в общей массе. При первом взгляде на сайт очень легко понять где и что. Вот общее меню сверху, вот личное меню сбоку. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Вы наверняка заметили, что Вконтакт разделяет области 1px полосками графики. Они едва заметны, но все же различимы. Для их рисования мы не будем использовать векторный вариант Line Tools и вот почему. Векторные инструменты работают вне пиксельной сетки. Векторная линия может сесть ровно на пиксель, левее пикселя, правее, Фотошопу придется графически как то отобразить это. Мы помним, Фотошоп программа растровая и всю графику фотошоп отображает Растром. Это не плохо, потому что браузеры тоже отображают сайты растром. Проблема инструмента Line Tool проста, у него нет привязки к пикселям Snap to Pixels. Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Никаких проблем, рисуйте полосочки в растре, заранее создав пустой слой. Но вот, почему я все же выбираю Вектор в Фотошопе. Векторные объекты на основе заливки в разы проще перекрашивать. В растровых надо пользоваться выделениями и Edit > Fill либо постоянно залезать в стили Color Overlay. Векторные объекты гибче и заметнее в панели слоев, их легко модифицировать и растягивать. Растровые же постоянно расплываются, либо их нужно перерисовывать. Выбор за вами, но я предпочитаю максимальный контроль за макетом.
Я выберу инструмент Rectangle Tool и нарисую все объекты макета, места для аватарок, разделительные полоски, разделительные блоки. Получится пустой сайт с объектами на которые я натяну стили. Конечно, не забудем о известной опции Snap to Pixels
По правде говоря это первый этап который с которого стоило начать этот урок. И мы бы обязательно начали с него, если бы создавали свой собственный сайт с нуля. В нашем случае макет уже был, мы лишь перерисовали его.
Как создать обложку для ВК в Canva
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1.
После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2.
Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3.
Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4.
Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5.
Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Как добавить и установить обложку в группу ВКонтакте
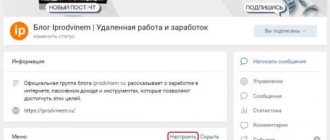
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.