Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег слишком часто. Страница перенасыщенная тегами , может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом :
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Как изменить цвет и фон шрифта?
Помимо внешнего вида шрифта в MS Word можно также изменить его стиль (текстовые эффекты и оформление), цвет и фон, на котором текст будет находиться.
Изменяем стиль шрифта
Чтобы изменить стиль шрифта, его оформление, в группе “Шрифт”, которая расположена во вкладке “Главная” (ранее “Формат” или “Разметка страницы”) нажмите на небольшой треугольник, расположенный справа от полупрозрачной буквы “А” (“Текстовые эффекты и оформление”).
В появившемся окошке выберите то, что бы вы хотели изменить.
Важно: Помните, если вы хотите изменить внешний вид уже имеющегося текста, предварительно выделите его.
Как видите, один этот инструмент уже позволяет изменить цвет шрифта, добавить к нему тень, контур, отражение, подсветку и другие эффекты.
Изменяем фон за текстом
В группе “Шрифт” рядом с кнопкой, рассмотренной выше, находится кнопка “Цвет выделения текста”, с помощью которой можно изменить фон, на котором находится шрифт.
Просто выделите фрагмент текста, фон которого хотите изменить, а затем нажмите на треугольничек возле этой кнопки на панели управления и выберите подходящий фон.
Вместо стандартного белого фона, текст будет находиться на фоне того цвета, который вы выбрали.
Урок: Как убрать фон в Ворде
Изменяем цвет текста
Следующая кнопка в группе “Шрифт” — “Цвет шрифта” — и, как понятно из названия, она позволяет этот самый цвет изменить.
Выделите фрагмент текста, цвет которого необходимо изменить, а затем нажмите на треугольник возле кнопки “Цвет шрифта”. Выберите подходящий цвет.
Цвет выделенного текста изменится.
Как установить понравившийся шрифт в качестве используемого по умолчанию?
Если вы часто используете для набора текста один и тот же, отличный от стандартного, доступного непосредственно при запуске MS Word, шрифт, не лишним будет установить его в качестве используемого по умолчанию — это позволит сэкономить немного времени.
1. Откройте диалоговое окно “Шрифт”, нажав на стрелочку, расположенную в правом нижнем углу одноименной группы.
2. В разделе “Шрифт” выберите тот, который вы хотите установить в качестве стандартного, доступного по умолчанию при запуске программы.
В этом же окне вы можете установить подходящий размер шрифта, его начертание (обычный, полужирный или курсив), цвет, а также многие другие параметры.
3. Выполнив необходимые настройки, нажмите на кнопку “По умолчанию”, расположенную в нижней левой части диалогового окна.
4. Выберите, как вы хотите сохранить шрифт — для текущего документа или для всех, с которыми будете работать в дальнейшем.
5. Нажмите кнопку “ОК”, чтобы закрыть окно “Шрифт”.
6. Шрифт по умолчанию, как и все дополнительные настройки, которые вы могли выполнить в этом диалоговом окне, изменится. Если вы применили его для всех последующих документов, то при каждом создание/запуске нового документа Ворд сразу же будет установлен ваш шрифт.
Как изменить шрифт в формуле?
Мы уже писали о том, как в Microsoft Word добавлять формулы, и как с ними работать, более подробно об этом вы можете узнать из нашей статьи. Здесь же мы расскажем о том, как изменить шрифт в формуле.
Урок: Как в Ворде вставить формулу
Если вы просто выделите формулу и попробуете изменить ее шрифт точно так же, как вы это делаете с любым другим текстом, ничего не получится. В данном случае действовать необходимо немного иначе.
1. Перейдите во вкладку “Конструктор”, которая появляется после клика по области формулы.
2. Выделите содержимое формулы, нажав “Ctrl+A” внутри области, в которой она находится. Для этого также можно использовать мышку.
3. Откройте диалоговое окно группы “Сервис”, нажав на стрелочку, расположенную в правой нижней части этой группы.
4. Перед вами откроется диалоговое окно, где в строке “Шрифт по умолчанию для областей формул” можно изменить шрифт, выбрав понравившийся из доступного списка.
Примечание: Несмотря на то, что в Word имеется довольно большой набор встроенных шрифтов, далеко не каждый из них может быть использован для формул. Кроме того, возможно, что помимо стандартного Cambria Math вы не сможете выбрать никакой другой шрифт для формулы.
На этом все, теперь вам известно, как изменить шрифт в Ворде, также из этой статьи вы узнали о том, как настроить другие параметры шрифта, в числе которых его размер, цвет и т.д. Желаем вам высокой продуктивности и успехов в освоение всех тонкостей Microsoft Word.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Пример
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
— Полужирный (в народе его называют «жирный»)
— Курсив (наклонный)
— Подчеркнутый
Жирный текст с помощью тега b
В отличии от тега , тег не придает выделенному участку дополнительный логический смысл. Тег является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег .
Обычный текст текст жирным шрифтом
. Обычный текст.
Как писать курсивом
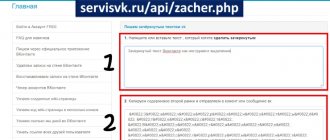
Для выделения сообщений курсивом используйте два нижних подчёркивания по краям записи (__текст__) или при помощи функции меню, выделив фразу, затем выбрав пункт Italics – курсив.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Класс CSS:
.bold_text { font-weight: bold; } Текст жирным шрифтом. Текст обычным шрифтом. Текст жирным шрифтом.
Способ 2: Горячие клавиши
Значительно более простой метод, посредством которого можно сделать полужирное начертание или преобразовать в него уже написанный текст, заключается в использовании комбинации клавиш. Она отобразится, если навести указатель курсора на уже знакомую нам по предыдущему способу кнопку «Ж», расположенную в группе инструментов «Шрифт» на ленте Microsoft Word.
«Ctrl+B» (b — bold)
Установите каретку в том месте документа, где планируете вводить текст в полужирном начертании, или выделите необходимый фрагмент, после чего нажмите обозначенные выше клавиши. К слову, эта комбинация работает практически во всех программах, где есть возможность хотя бы базового форматирования текста.
Способы форматирования текста
Существует четыре основных способа форматирования:
1. Путем применения клавиатурных сокращений. Для изменения и придания символам жирности можно использовать сочетание клавиш:
Функция изменения символов с помощью сочетания клавиш довольно новая. Поэтому если она не работает, обновите программу.
2. Применение знаков. В конце и начале фразы пишутся символы. Может быть выполнено всего три варианта – полужирный, курсив, моноширинный.
3. С помощью бота. Для того чтобы выделить текст жирным или другим стилем в Телеграм, перед сообщением необходимо написать @bold, а уже потом написать нужное словосочетание. Бот предоставит вам на выбор три варианта – шрифт разработчиков, полужирный и курсив. Основной минус способа – форматируется все сообщение, а не отдельно выбранная фраза.
4. Путем использования сайта 4 txt.ru. Сайт дает возможность убирать имеющиеся изменения и писать новое сообщение с помощью дополнительных средств форматирования. Все что нужно – выбрать необходимый эффект, написать слово или фразу в отображенном слева поле и получить результат в правом поле. Далее полученный текст копируется и вставляется в сообщение мессенджера.
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
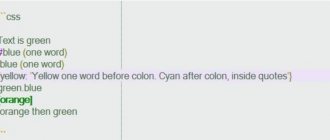
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Стиль:
| 7 8 9 10 11 | #text { font-size: 20px; line-height: 30px; } |
HTML код:
| 34 35 36 37 38 39 | Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Особенности Телеграма
Мессенджер Telegram имеет ряд особенностей. Он настраивается под каждого пользователя индивидуально. В нем можно изменить шрифт, найти бота, посмотреть видео, послушать музыку, пообщаться и т. д.
Порой человек годами использует мессенджер и не знает всех функцио-нальных возможностей программы. Особенностью «Телеграмных» шрифтов можно считать их «бедность»: разнообразием стили написания не блещут, но для повседневных сообщений существующих основных достаточно.