Новое меню Вконтакте появилось в конце мая. Жалоб тогда было много: и функционал ограниченный, и убрать из группы меню нельзя, и виджеты надо из-за этого скрывать. Мы даже написали статью по этому поводу.
Но сейчас разработчики всё поправили. Теперь можно скрывать приложения и виджеты, либо вовсе убрать меню.
Но почему-то во многих сообществах до сих вот так:
Она из причин – непонимание, как использовать этот инструмент, что туда помещать, куда вести клиента. Прежде, чем копировать меню у других сообществ, советуем много раз подумать, будет ли от этого смысл. А заодно посмотреть меню групп с похожей целевой аудиторией.
Строительная тематика
Что важно:
– показывать варианты квартир и домов, их преимущества;
– вызывать доверие к застройщику, компании.
Вот пример оформления меню строительной . С помощью него можно посмотреть не только варианты квартир, но и отдельные ЖК.
При клике на иконку «Подобрать квартиру» попадаем на конструктор квизов Marquiz.
Вы собираете базу клиентов, а посетители вашей группы радуются удобству выбора.
Окошко «Выбрать квартиру» ведет на оформленные товары группы, где сразу можно посмотреть планировки.
Ещё один пример оформления меню у строительной :
Кликаем на «Отзывы» и попадаем в раздел «Видео». Это отличный способ вызвать доверие к компании, так как мы можем не почитать, а посмотреть отзывы клиентов.
Компания по изготовлению металлоконструкций (заборов, ворот, лестниц) тоже выбрала конструктор квизов Marquiz, чтобы рассчитать стоимость конструкции.
А для удобной навигации по группе компания использует хештеги. Нажимаем на «Портфолио» и попадаем на страницу со всеми постами этой категории.
Интересное оформление у строительного .
Захотели почитать полезные статьи о ремонте – пожалуйста.
А тест не хотите ли?
Что сказать, ребята постарались.
Как сделать меню в группе ВКонтакте?
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]] [[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]] [[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]] [[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]] [[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.
После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
Общепит (кафе, рестораны)
Что важно:
– показывать атмосферу заведения;
– рассказывать о меню;
– анонсировать акции и скидки;
– делиться настроением и отзывами посетителей.
Сеть ресторанов и кафе SUN Project предлагает не только широкий ассортимент напитков и блюд, но и шоу-программы.
Меню яркое, «солнечное». Сочетает в себе сразу два формата: меню старое и новое.
Кликаем на «Меню», выбираем ресторан:
И вот перед нами вся необходимая информация:
А ещё SUN Project мотивирует оставить отзыв в форме «Анкеты»:
Сеть городских кафе под названием «Самурай» сразу привлекает внимание своим ярким красным цветом:
Меню «Самурай» расположил в альбоме:
Кафе «Розмарин» выбрал другой подход. Он решили отказаться от обложек с иконками. Ставку сделали на живые сочные фото.
Кликаем на «Винную карту» и в браузере открывается pdf-файл. Не уверены, что это удобно с телефона, но с компьютера более чем.
Салоны красоты, парикмахерские
Что важно:
– продемонстрировать спектр услуг;
– показать качество сервиса;
– дать возможность записаться онлайн;
– показать атмосферу салона.
Меню салона красоты «Версайс» выглядит просто и аккуратно.
Интересная деталь: можно посмотреть интерьер салона. Ведь многие посещают такие заведения не только из-за качества услуг. Поход в салон красоты – это ещё и повышение своей самооценки.
Мужская парикмахерская Cutlers использует для меню живые фото с затемнением.
Запись к мастеру осуществляется через приложение YCLIENTS:
Сеть парикмахерских «Стрижка за Стрижкой» использует иконки на ярком оранжевом фоне с градиентом.
Иконка «Примеры работ» ведет на альбомы сообщества, где все услуги собраны по категориям:
Мужская парикмахерская «УСЫ» сделала крупные надписи с изображениями:
Свою аудиторию они собирают с помощью сервиса рассылок Senler:
Итог
Мы рассмотрели, что представляет собой wiki-меню в сообществах ВКонтакте. Научились создавать его и пользоваться различными командами.
Мы считаем, что меню еще не оценили по достоинству. Для большого количества людей эта «wiki-разметка» является чем-то сверхсложным и страшным. Они даже не хотят браться за это. Но на деле, как мы видим, все довольно просто.
Не бойтесь экспериментировать и будьте оригинальны!
Оцените текст:
[Всего: 3 Средний: 5/5]
Автор публикации
не в сети 7 лет
softmarker
Комментарии: 95Публикации: 268Регистрация: 15-05-2014
Автосервисы, автомойки
Что важно:
– показать спектр услуг;
– убедить клиента в качестве сервиса.
Автосервис «СПБГАРАЖ» тоже использует иконки:
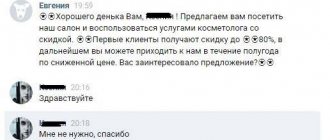
Интересная «фишка»: при клике на «Задать вопрос» мы сразу попадаем в диалог:
Автотех выбирает приглушенный красный цвет с крупными иконками:
«Фишка»: в меню есть «Поисковик запчастей» (так называется и само приложение):
Приложение позволяет разместить запрос на необходимые запчасти, посмотреть магазины с ними или авто в разобранном состоянии.
Автомагазин «МаслоМаркет» сделал иконки тематическими:
Записаться на СTO можно через приложение YCLIENTS:
А в этой группе мы видим разделение на категории запчастей. Сразу выбираем то, что интересует нас, и узнаем всю информацию.
Студии творчества
Что важно:
– показать разнообразие занятий;
– снять возражения («не получится», «у меня нет опыта» и т.д.);
– продемонстрировать атмосферу в студии.
Гончарная студия №1 из Санкт-Петербурга использует для обложек меню одинаковую подложку, сверху – помещает иконки.
При клике на «Мастер-классы» мы попадаем в товары:
Студия «Колибри» использует только живые фото:
Вкладка «Вы у нас» – это переход на альбомы группы со всеми видами занятий и мастер-классов студии.
Студия творчества «Сделано с душой» предлагает записаться на бесплатные мастер-классы прямо в меню:
Для этого использует специальный сервис для детских :
Услуги по оформлению, дизайну, декору
Что важно:
– показать красоту, эстетичность, вкус, необычный взгляд на вещи;
– продемонстрировать ассортимент;
– сделать заказ онлайн удобным.
Компания Ga-den изготавливает интерьерные карты мира и стран. Отсюда такое меню:
При клике на иконку «О нас» открывается лонгрид (статья Вконтакте), где компания представляет свою команду:
DECORANTOS занимается оформлением свадеб. Меню выполнено в нежных пастельных тонах:
Молодая пара, которая ищет студию свадебного декора, может сразу же в группе заполнить заявку на оформление свадьбы. Очень удобно.
PR-реклама – клиент нашего агентства. Занимается размещением наружной рекламы в Иваново.
Это меню мы оформили буквально недавно. Решили разделить весь контент по категориям с помощью навигационных хештегов.
При клике на категорию читатель сможет прочитать ее последние новости:
Удобство такой навигации в том, что все посты автоматически подставляются в категории. Не нужно каждый раз обновлять категорию меню, чтобы информация в нем была актуальной.
Сообщества маркетинговой тематики, интернет-агентства
Что важно:
– показать, что вы круто упакованы, и готовы предложить свои ;
– продемонстрировать свою экспертность (с помощью кейсов, полезных статей).
Сервис анализа и автоматизации поиска целевой аудитории для таргетированной рекламы ВКонтакте TargetHunter использует благородный темно-синий цвет:
Раздел «Поддержка» ведет на другое сообщество, где пользователи могут задать вопросы по теме и получить обратную связь. Таким образом, сервис собирает свою ЦА.
Совсем недавно иконки появились и у Spark, которые ведут на их Instagram и Telegram.
В своей группе Вконтакте мы делимся полезными материалами для застройщиков, интернет-магазинов, компаний в сфере B2B, собственников, которые предоставляют услуги для населения.
Материалы разделили по категориям и поместили в меню. Так целевая аудитория сразу видит, что эта группа может быть им полезна.
При клике на нужный раздел вы попадаете в лонгрид (статью Вконтакте), где можете посмотреть различные
Подготовительные работы
Перед тем как создавать ссылки на разделы группы, следует их активировать. В противном случае в сообществе будут отсутствовать вкладки с фотографиями, аудиозаписями, обсуждениями, документами и прочим.
Инструкция по активации разделов:
- Перейти в список Групп. Затем переключится на вкладку «Управление» и выбрать сообщество, в котором у пользователя есть права администратора.
- Под аватаркой группы нажать по ссылке «Управление».
- В блоке справа кликнуть по строке «Разделы».
- Напротив каждого раздела нажать по надписи «Выключены» и выбрать режим доступа: ограниченные или открытые. В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
Когда разделы активированы, следует открыть каждый в отдельной вкладке и скопировать ссылки из адресной строки в текстовый документ. Они пригодятся при создании меню. На этом подготовка завершена, можно приступать к непосредственной работе.